前回の記事では、ぼくらの自社サイトリニューアルがいったん失敗に終わり、ゼロから作り直す羽目になった顛末をお話しました。失敗はつらくて、恥ずかしい。今も、こうして記事を書いている中で、「できれば失敗せずに済ませたかったな」という複雑な思いが胸にこみ上げてきます。
せめてその失敗を反省し、「繰り返すべきでないこと」と「今後も継続すべきこと」をきちんと言語化しておくことで、失敗の経験を「成長」につなげたい。そういう思いから、こうして失敗談を記事にさせていただくことにしました。
今回の後編では、その失敗から得られた5つの気づきをお話ししたいと思います。もし、これらの気づきがみなさんを楽しませたり、お役に立てたりすれば幸いです。とは言えたった一度の経験から得られたものですので、まだまだ洞察が深まっていないところもあるかと思います。至らぬ点や誤りなどがあったら、@Shumpeiまでお気軽にご指摘ください。
1. jQuery Mobileは、使い所を見極めよう
jQuery Mobileには良い点がたくさんあります。まず何より簡単に扱えること、ネイティブアプリに近いUIを実現できること、単一ページ(DOM)からなるアーキテクチャにもかかわらず、ページごとに一意なURLを利用できるため、各ページがブックマーク可能で、SEOにも強いことなどが挙げられます。
しかし、どんな技術にもやはり、適材適所というものがあります。今回の案件に関しては、jQuery Mobileが「適材」ではなかったことに気づくのが遅れたことが、失敗の要因の一つだと言えます。
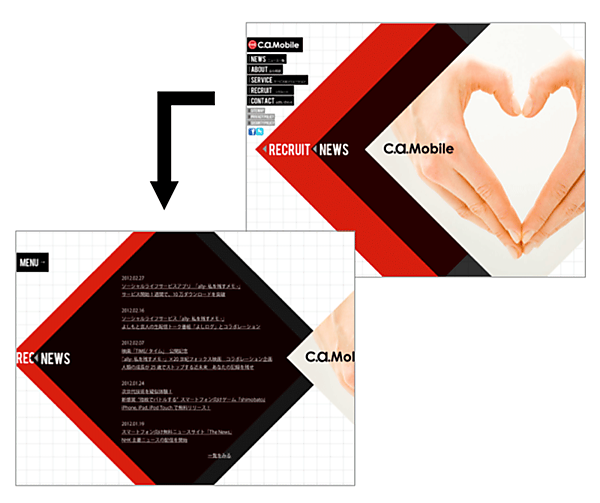
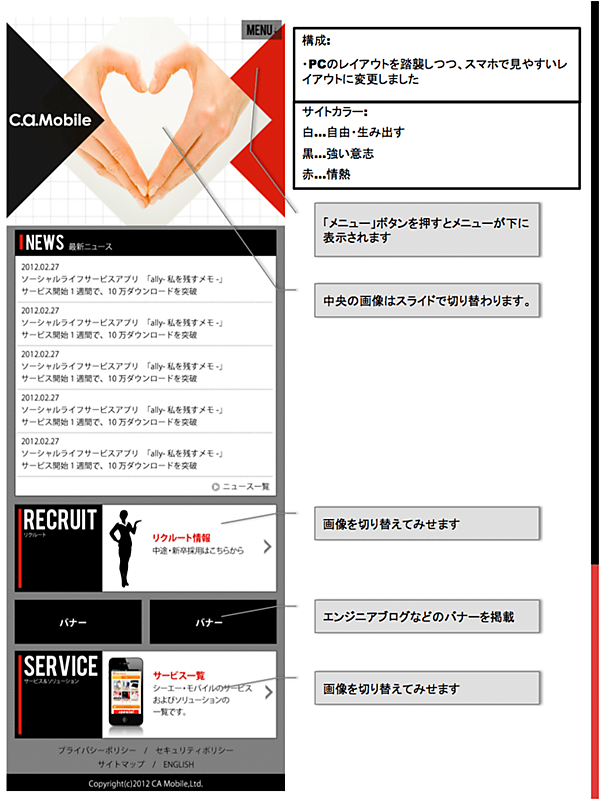
ぼくたちが今回最初に実現しようとしていたWebデザインは以下のようなものでした。このPCサイトとモバイルサイトを、レスポンシブWebデザインにより、1ソースで実現しようとしていました。
|
|
| 図1:PCサイトのデザイン。菱形をモチーフとし、菱形がインタラクティブに移動する |
| 図2:モバイルサイトのデザイン(クリックで拡大) |
見てお分かりの通り、PCサイトとモバイルサイトは、全体的な雰囲気は似通っているものの、デザインは大きく異なります。これらをレスポンシブWebデザインによって1ソースで実現する、しかも良くあるレスポンシブなサイトのように、Webブラウザのウィンドウサイズを変更すると自動的にレイアウトが変わるようにするのであれば、本来モバイルサイトの構築にしか必要のないjQuery Mobileを、PCサイトでも使用することになります。
しかし、PCサイトのデザインを見ていただければ分かる通り、jQuery Mobileを使う有り難みはあまりありません。jQuery Mobileは「フレームワーク」ですから、様々な枠組みに従ってマークアップを行わなければなりませんが、それもPCサイトにとっては不要な制限です。
しかもjQuery Mobileは、基本的にはJavaScriptファイルを読み込むだけで、HTML(DOM)を自動的に拡張(クラスを追加するなど)してしまいます。jQuery Mobileのサイトに対してカスタマイズを行う場合には、そうして「いじくられた」状態のDOMに対するスタイリングが必要になるため、今回のPCサイトデザインのように自由度の高いスタイリングを行いたい場合には、非常に「邪魔な」存在となってしまいます。
まとめると、そもそも「自由度の高い」デザインを行いたいと考えている場合、jQuery Mobileの採用には慎重になった方が良いでしょう。レスポンシブWebデザインを行うならなおさらです。
そもそも、レスポンシブWebデザインを採用する大きな理由の一つが「モバイルとデスクトップを1ソース、1URLで運用したい」というものでしょう。そしてこの要件は、サーバサイドのプログラミング言語(PHP、Perl、Node.jsなど)を効果的に使えば、実現はそれほど難しくないはずです。必ずしも、CSSメディアクエリの使用にこだわる必要もありません。
従って、「1ソース、1URL」かつ「モバイルサイトではjQuery Mobileを使いたい」という場合は、サーバサイドプログラミングも活用して、「PCブラウザからのアクセスでは、jQuery MobileのJavaScript/CSSをそもそも読み込まないように、出力するHTMLコードを調整する」といった方法を採るのがベストではないかと考えています。
- この記事のキーワード