編集時に「画像」列にComboBoxを表示する、クラスの定義
編集時に「画像」列にComboBoxを表示する、クラスの定義
DataGridコントロール内の「画像」の列を編集するとき、ComboBoxを表示させて、画像の一覧(Imageフォルダーと連結した画像のファイル名)を選択させるようにします。
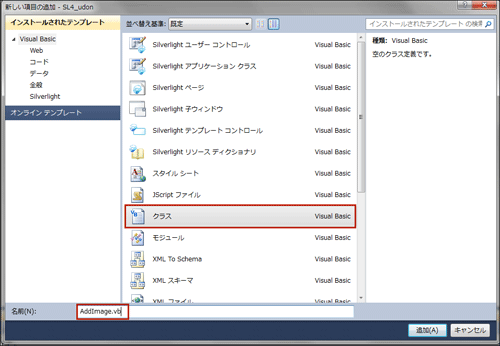
まず、クラス内に、ComboBoxコントロールに表示させる、画像のファイル名を値として持つプロパティを定義します。このクラスは、データの修正、データの追加の両方に使用します。VS2010メニューの「プロジェクト(P)/クラスの追加(C)」と選択します。「新しい項目の追加」画面が表示されますので、「クラス」を選択し、「名前(N)」にはAddImage.vbと指定します。[追加(A)]をクリックします(図18)。
| 図18:「クラス」を選択する(クリックで拡大) |
表示されるAddImage.vb内にリスト6のコードを記述します。
リスト6 Imageフォルダーと「うどん」の画像ファイル名を連結した、UdonInfoクラスを定義したAddImage.vb
次に、MainPage.xamlコード内をリスト7のように編集します。
リスト7 編集されたMainPage.xaml
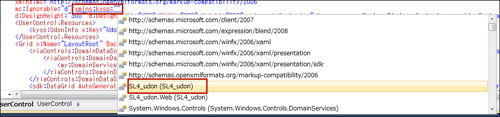
リスト6のAddImage.vbクラスで定義したクラスを参照するために、名前空間を宣言します。ここでは、kyssという名前空間を定義しています。xmlns:kyss=””と入力すると、名前空間の候補が表示されますので、今回作成しているプロジェクト名の名前空間を選択します(図19(1))
次に、
ここで定義したResourcesを(4)の
(3)の
ダブルクリックで編集状態になったとき、ComboBoxを表示させます。それには、(4)の
SelectedItemプロパティに"{Binding 画像,Mode=TwoWay}"と指定します。この記述で、SQL Serverデータベース内に記述されている画像ファイル名がComboBox内で選択された状態になります。ModeにはTwoWayを指定します。
「ToWay」はバインディング・ソースかバインディング・ターゲットのどちらか一方のデータが変更されると、もう一方も自動的に更新されることを意味します。
ItemsSourceプロパティには、"{Binding udonList, Source={StaticResource UdonInfo}}"と指定します(4)。Bindingに指定しているudonListは、リスト6のAddImage.vbで、UdonInfoクラス内で定義したプロパティ名です。SourceにはStaticResourceを用いて、(2)で定義している、KeyがUdonInfoのResourceを参照します。
StaticResourceは定義済みのリソースを参照します。
| 図19:名前空間の一覧から選択する(クリックで拡大) |
|
|
| 図20:UdonInfoを選択する |
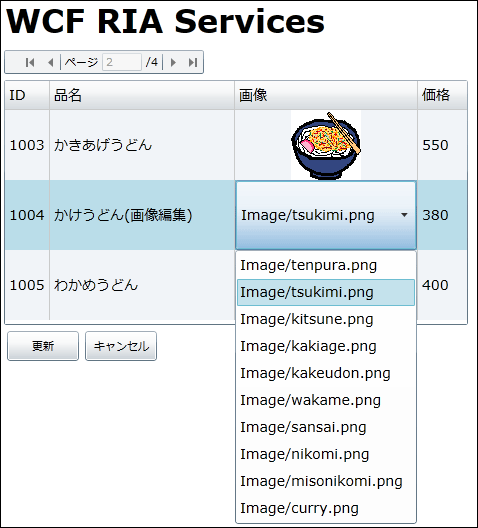
では、ここで一度実行し、編集状態時にComboBoxが表示され、「うどん」画像の更新が可能になるかを確認しておきましょう。図21のように編集時にComboBoxが表示されます。品名と画像を変更して、[更新]ボタンをクリックします。「うどん」画像が変更され、SQL Server データベース内にも変更が反映されているのがわかります(図22)。
|
|
| 図21:編集時に「画像」列にComboBoxが表示される |
|
|
| 図22:「品名」と「画像」を編集した。SQL Serverデータベースに変更が反映されている。「かけうどん」に「月見うどん」の画像が表示された |
次回、最終回ではSQL Serverデータベースに新規にデータを追加する処理を解説します。
------------------------------------------------------------------------
- 編集部注:文中に一部誤りがあったため、修正を行いました。(2010/11/19)
- この記事のキーワード