|

|
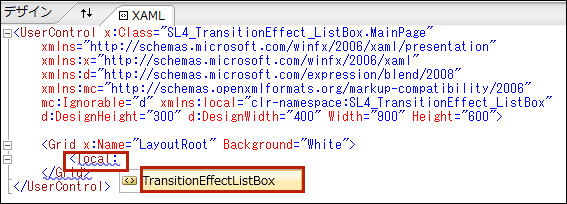
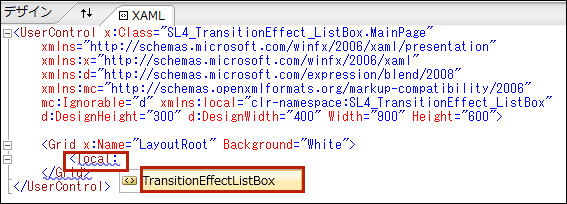
| 図5:要素内にTransitionEffectListBox を取り込む |
<Grid x:Name="LayoutRoot" Background="White">
<local:TransitionEffectListBox/>
</Grid>
のように記述します。するとデザイン画面内のListBoxコントロールに、先頭の1枚の画像とタイトルが取り込まれて表示されます。表示されない場合は、「ソリューションのビルド」を実行してみてください。それでも表示されない場合は、コードが間違っているということですので、確認します。
「デバッグ(D)/デバッグ開始(S)」で実行して動作を確認しておきましょう。
次に、ListBoxから選択された画像を実寸サイズで表示する、TransitionEffectImageShowユーザーコントロールを作成します。先のTransitionEffectListBoxユーザーコントロールを作成したのと同じ手順で作成してください。
Silverlightユーザーコントロール(TransitionEffectImageShow.xaml)の作成
VS2010のメニューから「プロジェクト(P)/新しい項目の追加(W)」と選択し、「Silverlightユーザーコントロール」を作成します。「名前(N)」には「TransitionEffectImageShow.xaml」と指定し、[追加(A)]ボタンをクリックします(図2参照)。
XAMLコード内の要素のWidthに700、Heightに500と指定します。ツールボックスからImageコントロールを1個配置します。プロパティの[レイアウト]を展開して表示されるWidthに640、Heightに480と指定します。Imageフォルダに取り込んだjpg画像の実寸サイズです。 [可視性]のOpacityプロパティに0を指定します。
次に、ソリューションエクスプローラー内の、TransitionEffectImageShow.xamlを選択し、マウスの右クリックで表示されるメニューの、「Expression Blendを開く(X)」を選択し、Blend4を起動します。
Blend4でのTransitionEffectの設定
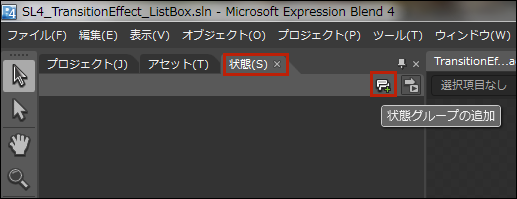
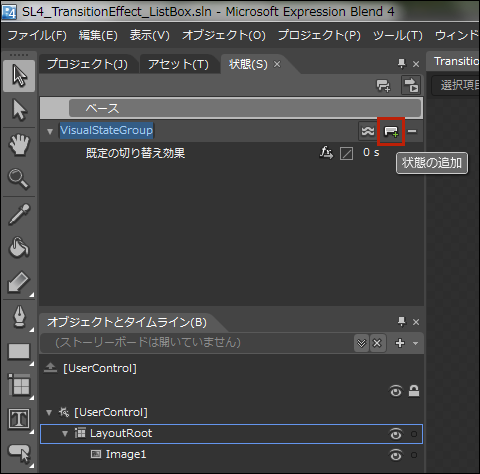
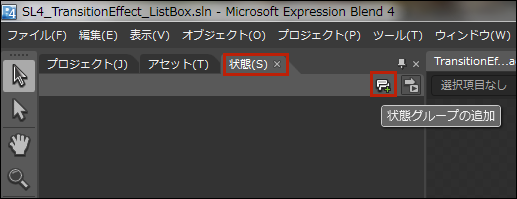
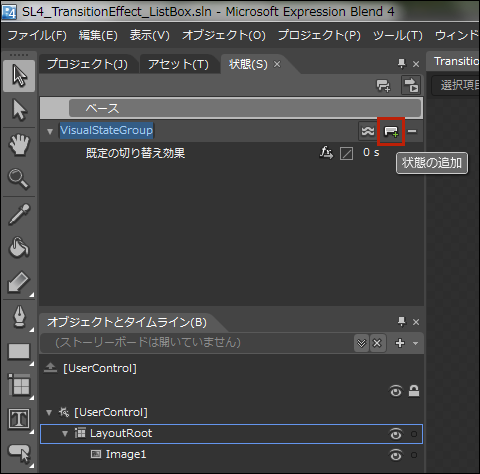
「状態(S)」パネルの「状態グループの追加」アイコンをクリックし(図6)、さらに「状態の追加」アイコンをクリックします(図7)。
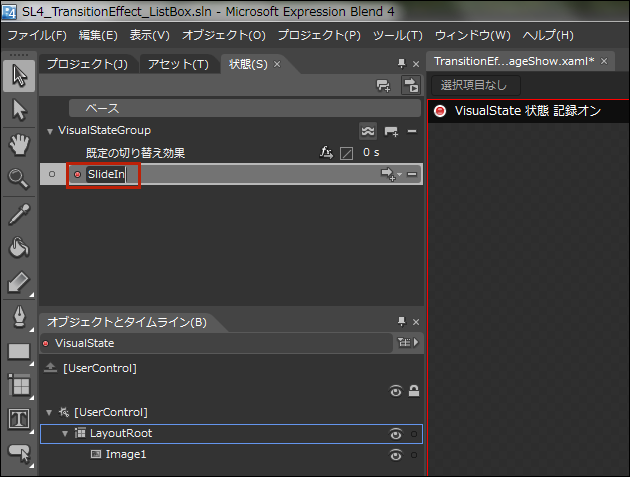
「●VisualState状態 記録オン」に変わり、アートボード上の画面全体が赤の枠線で囲まれます。この状態でタイムラインの記録が可能になります。
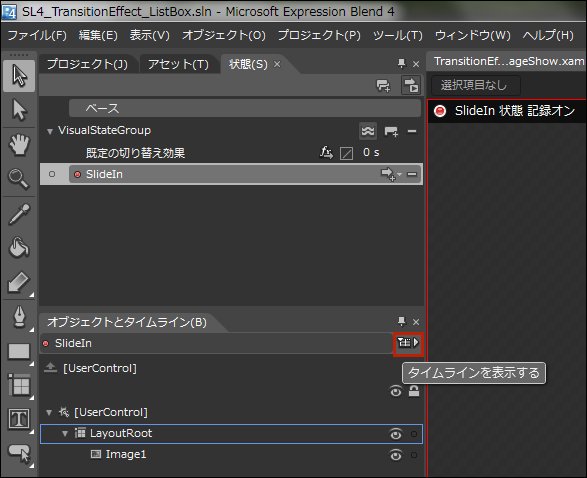
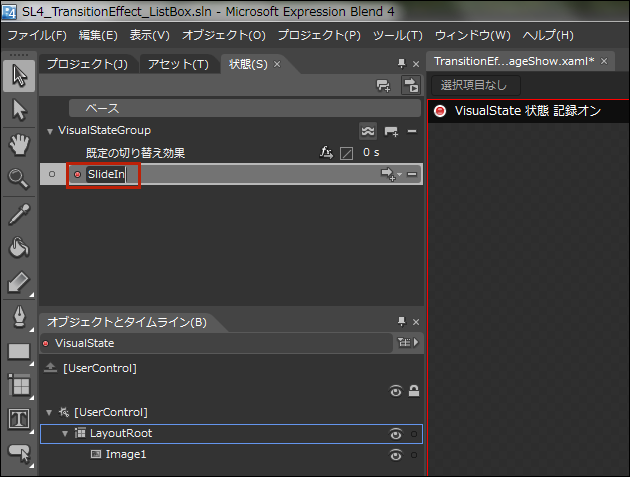
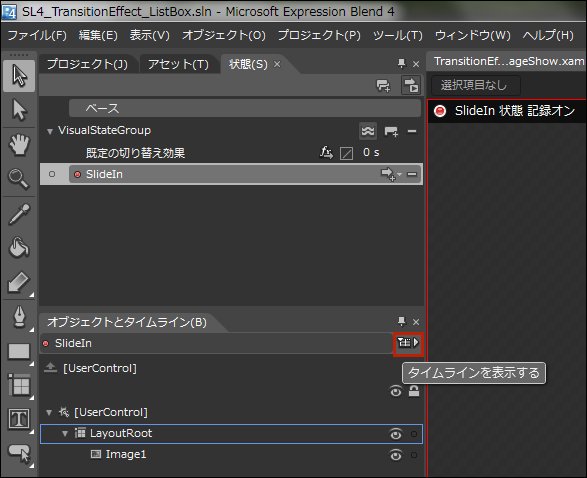
「SlideIn」という名前を入力します(図8)。「タイムラインを表示する」アイコンをクリックして、タイムラインを表示します(図9)。
|

|
| 図6:「状態(S)」タブの「状態グループの追加」アイコンをクリックする |
|

|
| 図7:「状態の追加」アイコンをクリックする |
|

|
| 図8:「SlideIn」という名前を入力する |
|

|
| 図9:タイムラインを表示する |