画像を鏡に映したように表示する

状態の作成
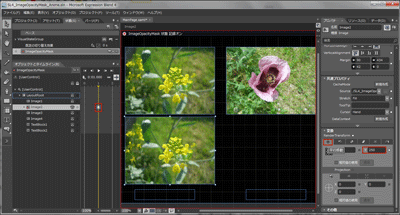
状態を作成します。「オブジェクトとタイムライン(B)」内のImage2(Image1とImage2には同じ画像を読み込んでいます。前面にあるImage2を選択)選択します。
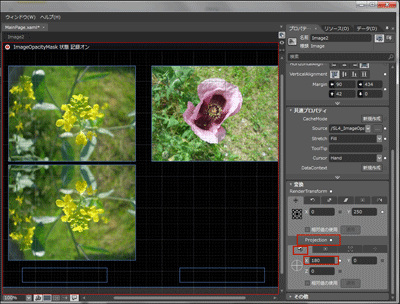
黄色の再生ヘッドが「1」の位置で、Image2のプロパティ[変換]を展開して表示されるRenderTransformの「平行移動」のYに250と指定します。「オブジェクトとタイムライン」内のImage1の再生ヘッドが「1」の位置に楕円のマークが表示されます。Image2が下方に移動します(図8)。
| 図8:再生ヘッドが「1」の位置でRenderTransformの「平行移動」のYに250と指定する(クリックで拡大) |
次に、[変換]の中のProjectionの「回転」のXに180と指定します。Image2に表示されている画像が鏡に映ったように反転表示されます(図9)。
| 図9:[変換]の中のProjectionの「回転」のXに180と指定する(クリックで拡大) |
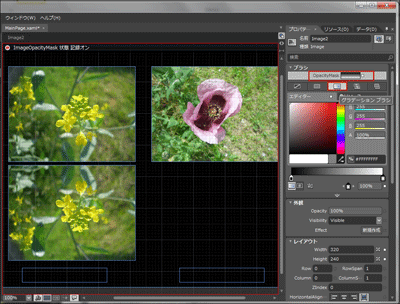
次に、同じくImage2のプロパティ[ブラシ]の「OpacityMask」を選択し、「グラデーションブラシ」を選択します(図10)。
| 図10:[ブラシ]内の「OpacityMask」を選択し、「グラデーションブラシ」を選択(クリックで拡大) |
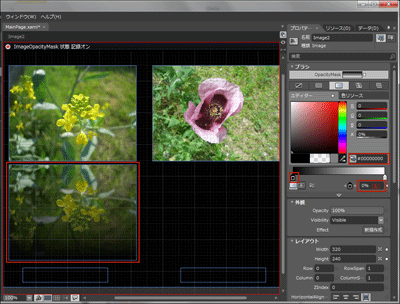
一番左のカラーストップを選択し、「色をリソースに変換」内に#00000000と入力します。すると反転したImage2の画像が下方からグラデーションがかかったように透明化されます(図11)。
| 図11:一番左のカラーストップを選択し、「色をリソースに変換」内に#00000000と入力する。反転したImage2の画像が下方からグラデーションがかかったように透明化される(クリックで拡大) |
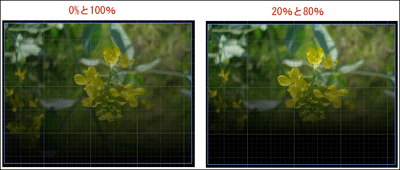
このグラデーションがかかったような透明化の度合いは、「選択されたグラデーション分岐点のオフセット」(図11のA)の値を変えることで変更することができます。一番左のカラーストップを選択した状態では、「選択されたグラデーション分岐点のオフセット」の値は0%になっています。これを20%に変更すると透明化の範囲が広がります。次に右に位置するカラーストップを選択すると、「選択されたグラデーション分岐点のオフセット」の値は100%になっています。これを80%に変えると表示されている画像が明瞭(めいりょう)化されます。0%---100%と20%---80%の画像を比較すると図12のようになります。今回は、デフォルトの0%---100%のままにしています。
| 図12:0%---100%の画像(左)、20%---80%の画像(右)(クリックで拡大) |
次に[変換]のRenderTransform内の「傾斜」を選択し、Xに-20と指定します。画像が傾斜して表示されます。Image1の下に合わせるようにドラッグします(図13)。
| 図13:[変換]のRenderTransform内の「傾斜」を選択し、Xに-20と指定する(クリックで拡大) |
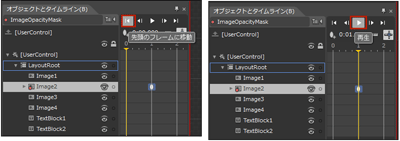
ここで一度、動作を確認しておきましょう。「オブジェクトとタイムライン」の「先頭のフレームに移動」アイコンをクリックして0秒時点に巻き戻し、「再生」アイコンをクリックして(図14左)、タイムラインの動きを確認します(図14右)。
| 図14:タイムラインの動きを確認する(クリックで拡大) |
ここで、図13の「●ImageOpacityMask状態記録オン」の●をクリックして、記録オフにします。
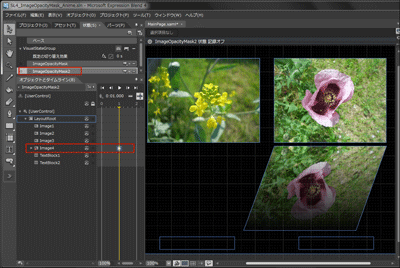
Image4に対しても、図5~図13の手順で「状態の追加」と「タイムライン」を作成してください。「状態の追加」での名前にはImageOpacityMask2と指定します。タイムラインを記録する場合は、Image4を選択した状態で行ってください。再生ヘッドは「1」の位置で行います。最終的に図15のようになります。
| 図15:Image4の設定が完了した(クリックで拡大) |
「画像を鏡に映したように表示する」サンプルプログラム