ゲームスタートとゲームクリアのタイトル表示
ゲームスタートとゲームクリアのタイトル表示
先ほどのEffectViewを使い、ゲームクリアとゲームオーバー時に文字のエフェクトを入れてみよう。あらかじめこのような画像を作っておく。作成はもちろんKeynoteだ。
| 図4:エフェクト文字(クリックで拡大) |
やり方は先ほどのキャラエフェクトと同じだ、ゲームクリア、ゲームオーバーの条件が成立した時にEffectViewを配置してやるだけだ。コードを追加する箇所はGamePieceViewの死亡通知デリゲートメソッドだ。
//死亡通知
-(void)gamePieceDead:(GamePieceView*)piece {
//ウサギが死亡
if( piece == pieceView ){
//削除
pieceView.tile.piece = nil;
[pieceView timerStop];
[pieceView removeFromSuperview];
[pieceView release];
pieceView = nil;
//ゲームオーバー
EffectView* efView = [[[EffectView alloc] initWith:
[UIImage imageNamed:@"GameOver.png"]] autorelease];
efView.isFinishDelete = NO;
efView.isLoop = NO;
[gameView addSubview:efView];
e0fView.center = CGPointMake(320/2, 460/2);
[efView setAnimeBoundsScaleFrom:0.0 To:1.0 Duration:0.5];
}
else if(piece.type==TYPE_CARROT) {
//削除
piece.tile.item = nil;
[piece timerStop];
[piece removeFromSuperview];
[pieceView release];
//ニンジンの数
carotCount--;
if(carotCount <= 0){
isGameClear = YES;
//ゲームクリア
EffectView* efView = [[[EffectView alloc] initWith:
[UIImage imageNamed:@"Clear.png"]] autorelease];
efView.isFinishDelete = NO;
efView.isLoop = NO;
[gameView addSubview:efView];
efView.center = CGPointMake(320/2, 460/2);
[efView setAnimeBoundsScaleFrom:0.0 To:1.0 Duration:0.5];
}
}
}
迷路のアルゴリズム概要
これでゲームオーバーとゲームクリアの処理が一通り出来上がり、1つのゲームとして遊べるようになった。最後に迷路状のマップで移動させるアルゴリズムについて、その概要を説明しておこう。
基本的な移動のアルゴリズムは、現在の位置が目標位置でなければ、目標位置との距離が小さくなるマス目を次の移動目標とし、そのマス目に到着してもそこが目標位置ではなければ...というように、目標に到達するまでこれを繰り返す。なにも障害物が無ければ問題無いが途中に壁があった場合どうするか?「Rabbit Maze」では以下のようなアルゴリズムを採用している。
- 一度通った場所に「印」と進んだ方向、通った回数を付ける
- 再度「印」のある場所に来たらまだ進んでいな方向に進む
- 全ての方向に進んだ場所は壁と同じ扱いにする
- 進行方向の優先は目標位置に近くなる方向を優先的に選択する
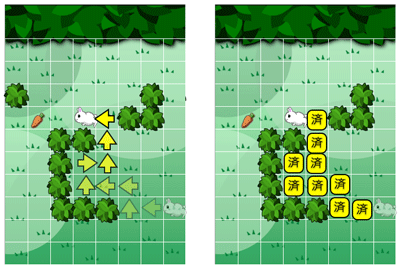
| 図5:迷路アルゴリズム概要(クリックで拡大) |
次に進む方向を決める時にこのようなことを行っている。基本的なところは「トレモー法」と言われているアルゴリズムだ。キャラクターオブジェクトにマップと同じマス目数の配列を持たせておき、そこに各マス目の通過情報を記録している。
サンプル一式は、会員限定特典としてダウンロードできるので、記事末尾をご確認いただきたい。
まだまだ実装としてはスコアや残りタイムの表示、サウンドの再生など「Rabbit Maze」のゲームとしての多くが残っているのだが、その辺りは最終回となる次回、できる限り解説したいと思う。
- この記事のキーワード