アニメーションを伴ったページナビゲーション

クラスのロジックコードを記述する
リスト4 (Class1.vb)
Option Strict On
XML文書をLINQ to XMLで処理するクラスの含まれる、System.Xml.Linq名前空間をインポートしておきます。
Imports System.Xml.Linq
Public Class Class1
XML要素を表すXElementクラスのメンバ変数xmldocを宣言しておきます。
Dim xmldoc As XElement
■インスタンスを作成する場合に呼び出されるNewパブリックプロシージャ
XElement.LoadメソッドでXML文書ファイル(Contents.xml)を読み込みます。
Public Sub New()
xmldoc = XElement.Load("Contents.xml")
End Sub
■XML文書内の”title”属性の値を返す関数
Indexに該当する、<情報>要素の子要素<内容>の属性”title”の値を取得し戻り値とします。
Function ReadTitle(ByVal Index As Integer) As String
Dim title = xmldoc.Descendants("情報")(Index).Element("内容").Attribute("title").Value
Return title
End Function
■XML文書内の「内容」要素の値を返す関数
Indexに該当する、<情報>要素の子要素<内容>の値を取得し戻り値とします。
Function ReadNaiyou(ByVal Index As Integer) As String
Dim naiyou = xmldoc.Descendants("情報")(Index).Element("内容").Value
Return naiyou
End Function
End Class
次にMainPage.xamlのHyperlinkButtonのTagプロパティにリスト5のように、先ほど作成しておいた、「Silverlightページ」を指定します。
リスト5 HyperlinkButtonのTagプロパティに「Silverlightページ」を指定した(MainPage.xaml)
(1)HyperlinkButtonのTagプロパティにheilke.xamlとhoujyouki.xamlを指定する。
~コード略~
<StackPanel Height="34" HorizontalAlignment="Left" Margin="34,13,0,0" Name="StackPanel1" VerticalAlignment="Top" Width="143" Orientation="Horizontal">
<HyperlinkButton Content="平家物語" Height="25" Name="heikeBtn" Width="77" Tag="heike.xaml"/> ■(1)
<HyperlinkButton Content="方丈記" Height="25" Name="houjyoukiBtn" Width="60" Tag="houjyouki.xaml"/> ■(1)
</StackPanel>
~コード略~
MainPage.xaml.vb内にリスト6のコードを記述します。
ロジックコードを記述する(MainPage.xaml.vb)
リスト6
Option Strict On
Partial Public Class MainPage
Inherits UserControl
Public Sub New()
InitializeComponent()
End Sub
■ページが読み込まれた時の処理
2つのHyperlinkButtonがクリックされた時、NavigateToPageプロシージャを実行します。
Private Sub MainPage_Loaded(ByVal sender As Object, ByVal e As System.Windows.RoutedEventArgs) Handles Me.Loaded
AddHandler heikeBtn.Click, AddressOf NavigateToPage
AddHandler houjyoukiBtn.Click, AddressOf NavigateToPage
End Sub
■指定されたページにナビゲートする処理
Navigateメソッドで、HyperlinkButtonのTagプロパティに指定されたページにナビゲートします。
Private Sub NavigateToPage(ByVal sender As Object, ByVal e As System.Windows.RoutedEventArgs)
Frame1.Navigate(New Uri("/" +DirectCast(sender, HyperlinkButton).Tag.ToString, UriKind.Relative))
End Sub
End Class
次に「Silverlightページ」であるheike.xaml.vbにリスト5のコードを記述します。
ロジックコードを記述する
リスト5 (heike.xaml.vb)
■ユーザーがこのページに移動した時に実行されます
Class1の新しいインスタンス_myClassを宣言し、Class1.vbクラス内に記述した関数に、インデックスを指定して呼び出します。タイトルと内容が表示されます。
Protected Overrides Sub OnNavigatedTo(ByVal e As System.Windows.Navigation.NavigationEventArgs)
Dim _myClass As New Class1
TextBlock1.Text = _myClass.ReadTitle(0)
TextBlock2.Text = _myClass.ReadNaiyou(0)
End Sub
同様にhoujyouki.xaml.vbにも同じコードを記述します。ただし引数となるインデックスには1を指定します。
次に該当するページがアニメーションを伴って表示される処理を、Expression Blend 4で実装します。
ソリューションエクスプローラー内の、MainPage.xamlを選択し、マウスの右クリックで表示されるメニューの、「Expression Blendを開く(X)」を選択し、Blend4を起動します。
Blend4でのアニメーションの作成
「オブジェクトとタイムライン(B)」内のFrame1を選択し、マウスの右クリックで表示されるメニューから、「テンプレートの編集(E)/現在のテンプレートの編集(U)」と選択します(図8)。
|
|
| 図8:Frame1を選択し、「テンプレートの編集(E)/現在のテンプレートの編集(U)」と選択する |
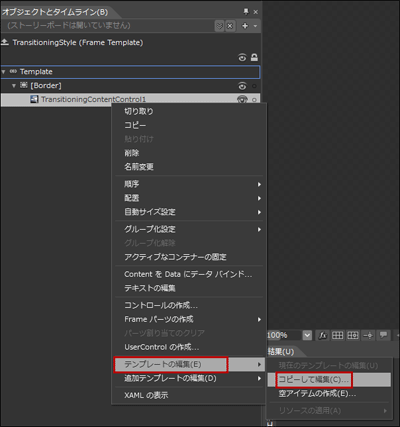
「オブジェクトとタイムライン(B)」内にTransitionContentControl1が表示されますので、これを選択してマウスの右クリックで表示されるメニューから、「テンプレートの編集(E)/コピーして編集(C)」と選択します(図9)。
| 図9:TransitionContentControl1を選択し、「テンプレートの編集(E)/コピーして編集(C)」と選択する(クリックで拡大) |
「Styleリソースの作成」画面が表示され、「名前(キー)」が自動的に付けられていますので、そのままで[OK]ボタンをクリックします。
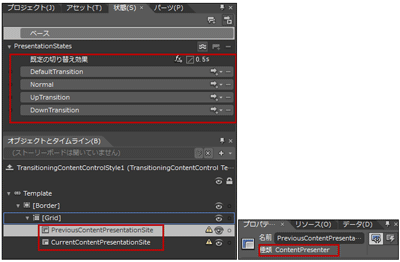
「オブジェクトとタイムライン(B)」内に[Grid]が表示され、展開すると2つの要素が表示されます。最初のPreviousContentPresentationSiteを選択して、プロパティを見ると「種類」がContentPresenterになっているのがわかります。ContentPresenterオブジェクトは、ContentPresenter のコンテンツを表示するオブジェクトです。また、「状態」パネル内にはTransitionContentControlの持つ切り替え効果の一覧が表示されます。切り替え効果の秒数には0.5sと指定します(図10)。
| 図10:オブジェクトとタイムライン(B)」内に、PreviousContentPresentationSiteとCurrentContentPresentationSiteが表示される。これらはContentPresenterである。「状態」パネル内にはTransitionContentControlの持つ切り替え効果の一覧が表示されている(クリックで拡大) |
PreviousContentPresentationSiteとCurrentContentPresentationSiteのWidthとHeightをGridのサイズに合わせます。このサンプルではWidthが535、Heightが531になります。
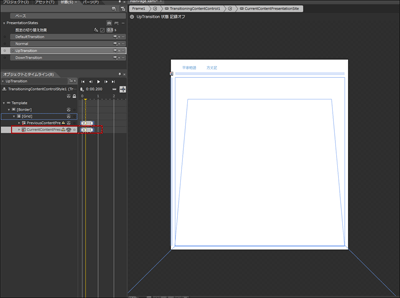
「状態」パネル内のUpTransitionを選択します。すると、アートボード上の画面全体が赤の枠線で囲まれ、「●UpTransition状態記録オン」に変わります。この状態でタイムラインの記録が可能になります。タイムラインを表示させ、PreviousContentPresentationSiteを選択して、タイムラインを表示させます。既にPreviousContentPresentationSiteとCurrentContentPresentationSiteには、再生ヘッド上に楕円のマークが表示されていますが、楕円を選択してマウスの右クリックで表示される「削除」メニューから全て削除してください。
PreviousContentPresentationSiteを選択して、黄色い再生ヘッドを0秒に合わせます。プロパティの[変換]パネルにあるProjectionの「回転の中心」アイコンをクリックして、Xに0.5、Yに1と入力します(図11)。
|
|
| 図11:[変換]パネルにあるProjectionの「回転の中心」アイコンをクリックして、Xに0.5、Yに1と入力する |
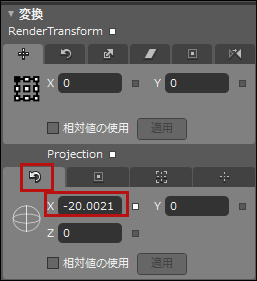
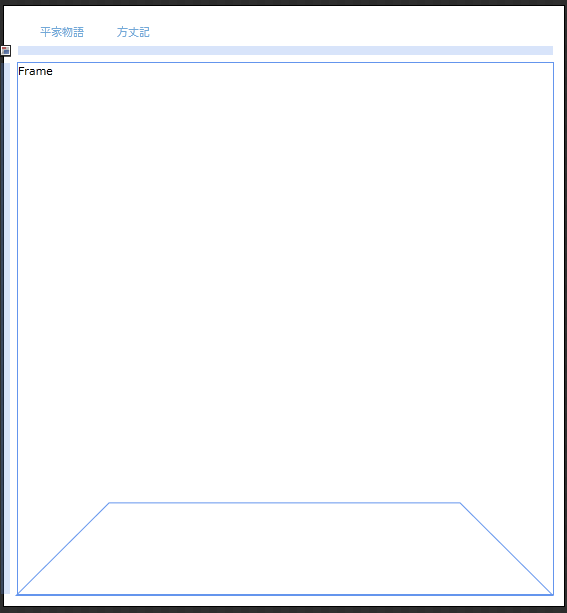
次に再生ヘッドを0.2の位置に移動し、[変換]パネルにあるProjectionの「回転」アイコンをクリックしてXに-20と入力します。-20と入力しても-20.0021という半端な数値が入力されます(図12)。Opacityに67と指定します。次に再生ヘッドを0.6の位置に移動しXに-90と入力します。PreviousContentPresentaionSiteが図13のようになります。また、Opacityに0と指定します。
|
|
| 図12:[変換]パネルにあるProjectionの「回転」アイコンをクリックしてXに-20と入力する。-20と入力しても-20.0021という半端な数値が入力される |
|
|
| 図13:PreviousContentPresentaionSite が底面にくる |
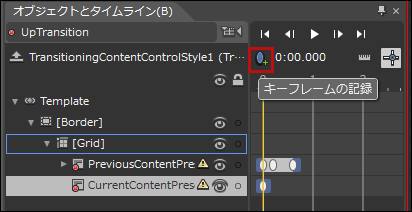
次に、「タイムラインとオブジェクト(B)」内のCurrentContentPresentaionSiteを選択し、黄色の再生ヘッドが0の位置で何も設定しない状態で「キーフレームの記録」アイコンをクリックします(図14)。再生ヘッド上に楕円マークが表示されます。この時Opacityの値は0です。
次に、再生ヘッドを0.2の位置に移動し、[変換]パネルにあるProjectionの「回転」のXに90と入力し、「回転の中心」のXに0.5、Yに1と指定します。Opacityに33と指定します。CurrentContentPresentaionSiteが手前に倒れて表示されます (図15)。最後に再生ヘッドを0.6の位置に移動し「回転」のXの値に0を指定します。この時、Opacityの値は100です。
|
|
| 図14:再生ヘッドが0の位置で「キーフレームの記録」アイコンをクリックする |
| 図15:CurrentContentPresentaionSite が手前に倒れて表示される(クリックで拡大) |
「●UpTransition状態記録オン」の●をクリックして記録オフにします。
ここまでのタイムラインの記録をまとめると表1のようになります。
表1 UpTransition
| オブジェクト名 | プロパティ | 再生ヘッド(秒) | ||
|---|---|---|---|---|
| 0 | 0.2 | 0.6 | ||
| PreviousContentPresentaionSite | Projection(回転の中心) | X=0.5、Y=1 | X=0.5、Y=1 | X=0.5、Y=1 |
| Projection(回転) | 0 | X=-20 | X=-90 | |
| Opacity | 100 | 67 | 0 | |
| CurrentContentPresentaionSite | Projection(回転の中心) | [キーフレームの記録]をクリック | X=0.5、Y=1 | X=0.5、Y=1 |
| Projection(回転) | X=90 | X=0 | ||
| Opacity | 0 | 33 | 100 | |
ここで、一度Blend4上での操作を終了して、VS2010に戻ります。
「アニメーションを伴ったページナビゲーション」サンプルプログラム