CSS3で作るグラフィカルアイコン
CSS3で作るグラフィカルアイコン
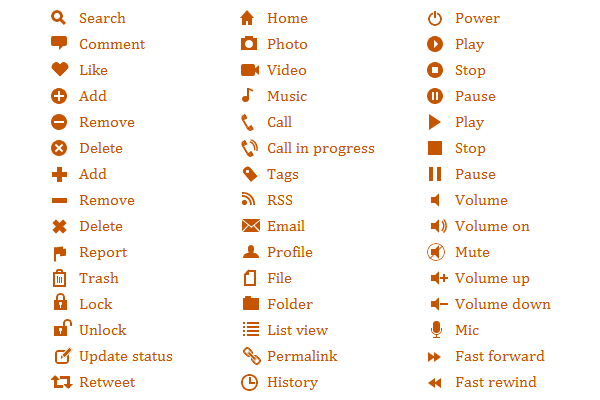
CSS3では、アイコンやボタンなどのWebパーツも描画できます。例えば、図4のミニマムなアイコンセットは、一見画像のようですが、実はCSS3だけで描画されたアイコンたちです。
| 図4:Pure CSS GUI icons (experimental)(クリックで拡大) |
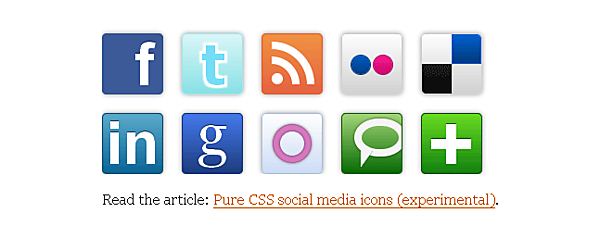
グラデーションの美しい図5のようなソーシャルメディアアイコンもCSS3で描画されています。
| 図5:Pure CSS social media icons(クリックで拡大) |
さらに発展し、ドラえもんやTwitterのクジラ、iPhone4などの複雑な絵も、CSS3だけで書いてしてしまうクリエイターたちが出現し、ちょっとした話題となりました(興味のある方は、ぜひ検索してみてください)。
CSS3で作るRSSアイコン
それぞれの詳しい内容は、ソースを解読していただくこととして、ここでは図6のようなホバー時に拡大表示される64×64pxサイズのRSSアイコンを作って見ましょう。
|
|
| 図6:RSSアイコン(左:通常時、右:ホバー時) |
HTMLソースは次のようになります。ここでは、構成要素が分かりやすいように、外側の曲線にarc01、内側の曲線にarc02、円にcircleというidを付けています。
[リスト05]HTMLソース(icons.html)
<div class="rss">
<a href="#demo">
<span id="arc01"></span>
<span id="arc02"></span>
<span id="circle"></span>
<span id="txt">RSS</span>
</a>
</div>
アイコン全体の形を作る
まず、「RSS」のテキストを非表示にしておきましょう。ここでは、「span#txt { text-indent: -999px; }」と指定して画面の外へ飛ばしています。次に、rssクラスセレクタに、アイコンの幅や高さ、ボーダー、グラデーションの背景を指定して、アイコン全体の形を作ります。さらにborder-radiusで角丸、 box-shadowでシャドーのスタイルを指定します。
[リスト06]幅と高さ、枠線とグラデーション背景を指定(icons.css)
div.rss {
width: 62px;
height: 62px;
border: 1px solid #cc6600;
background: -moz-linear-gradient(left top, #ff9900, #ffcc33 50%, #ff9900);
background: -webkit-gradient(linear, left top, right bottom, from(#ff9900), color-stop(0.5, #ffcc33),to(#ff9900));
-moz-border-radius: 12px;
-webkit-border-radius: 12px;
border-radius: 12px;
-moz-box-shadow: 0 0 4px rgba(0, 0, 0, 0.5);
-webkit-box-shadow: 0 0 4px rgba(0, 0, 0, 0.5);
box-shadow: 0 0 4px rgba(0, 0, 0, 0.5);
}
ここまでで、次のような形になります。
|
|
| 図7:幅と高さ、枠線とグラデーション背景を指定 |
さらに、a要素をブロックレベル表示にしたうえで、「position: relative」を指定し、後に配置する要素の基準点を作っておきます。
[リスト07]a要素に「position: relative」を指定(icons.css)
div.rss a {
display: block;
position: relative;
width: 60px;
height: 60px;
~略~
}
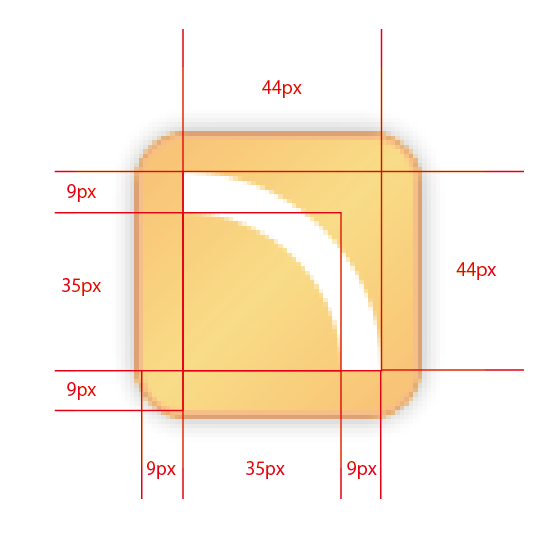
外側の曲線を描く
外側の曲線は、1/4の円です。35px×35pxのコンテンツに、9px幅の白ボーダーを上と右のみに表示させ、さらに半径44pxの角丸を指定することで表現しています。これで、1/4の円になります。
|
|
| 図8:外側の曲線のサイズ |
[リスト08]外側の曲線を描画(icons.css)
span#arc01 {
display: block;
position: absolute;
bottom: 9px;
left: 9px;
width: 35px;
height: 35px;
border-width: 9px 9px 0 0;
border-color: #ffffff;
border-style: solid;
-moz-border-radius: 0 44px 0 0;
-webkit-border-radius: 0 44px 0 0;
border-radius: 0 44px 0 0;
}
内側の曲線を描く
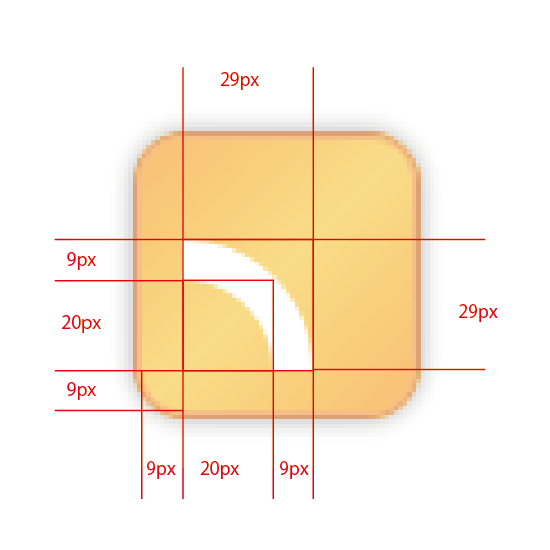
内側の曲線も同じ要領で作成します。20px×20pxのコンテンツに、9px幅の白ボーダーを上と右のみに表示させ、さらに半径29pxの角丸を指定することで表現しています。
|
|
| 図9:内側の曲線のサイズ |
[リスト09]内側の曲線を描画(icons.css)
span#arc02 {
content: "";
display: block;
position: absolute;
bottom: 9px;
left: 9px;
width: 20px;
height: 20px;
border-color: #fff;
border-width: 9px 9px 0 0;
border-style: solid;
-moz-border-radius: 0 29px 0 0;
-webkit-border-radius: 0 29px 0 0;
border-radius: 0 29px 0 0;
}
円を描く
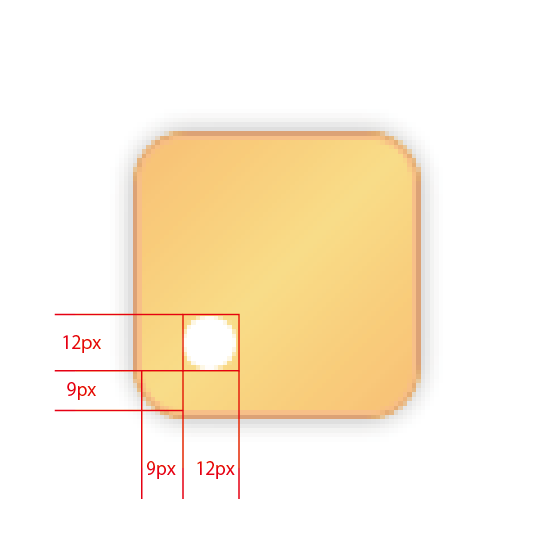
円は、12×12pxサイズのコンテンツに半径6pxの角丸を指定して作成しています。
|
|
| 図10:円のサイズ |
[リスト10]円を描画(icons.css)
span#circle {
display: block;
position: absolute;
bottom: 9px;
left: 9px;
width: 12px;
height: 12px;
background: #ffffff;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
}
ホバー時に拡大
最後にカーソルホバー時に拡大されるように指定して完成です。
[リスト11]ホバー時に拡大(icons.css)
div.rss:hover {
-moz-transform: scale(1.1);
-webkit-transform: scale(1.1);
}