画像を装飾してアイコンを作る
画像を装飾してアイコンを作る
先のRSSアイコンの例は、CSS3で描画するための(構造を無視した)HTMLコードになっていました。::after擬似要素や::befor擬似要素を使えば、要素の直前直後にコンテンツを生成することができるので、描画のためのHTMLコードをある程度省力できますが、やはり限界があります。そのような場合には、曲線や円など図柄の描かれた透過画像を使って、HTMLやCSSコードを簡単にすることができます。
[リスト12]画像を使った場合のHTMLソース(icons.html)
<div class="rssico">
<a href="#demo"><img src="rss.png" alt="rss" width="64" height="64"></a>
</div>
背景が透過された画像(rss.png)に、グラデーションや角丸、枠線、シャドーを指定します。中の図柄は画像なので、描画する必要はありません。CSSで色を変えれば、簡単にバリエーションが増やせます。
[リスト13]画像を使った場合のHTMLソース(icons.html)
div.rssico {
width: 62px;
height: 62px;
border: 1px solid #cc6600;
background: #ff9900;
background: -moz-linear-gradient(left top, #ff9900, #ffcc33 50%, #ff9900);
background: -webkit-gradient(linear, left top, right bottom, from(#ff9900), color-stop(0.5, #ffcc33),to(#ff9900));
-moz-border-radius: 12px;
-webkit-border-radius: 12px;
border-radius: 12px;
-moz-box-shadow: 0 0 4px rgba(0, 0, 0, 0.5);
-webkit-box-shadow: 0 0 4px rgba(0, 0, 0, 0.5);
box-shadow: 0 0 4px rgba(0, 0, 0, 0.5);
}
|
|
| 図11:上:CSSのみで描画、下:図柄は画像、背景はCSS |
text-shadowで作る簡単なボタン
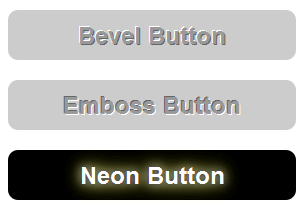
text-shadowを使えば、図10のような、奥行き感や光彩を放ったような表現が可能になります。ハイライトを左上に、シャドーを右下に付ければ、文字が浮き上がったベベル表現、その逆に左上にシャドー、右下にハイライトを付ければ文字が沈んだエンボス表現になります。また背景を暗くし、明るい色で影を付ければネオンのような表現ができます。
|
|
| 図12:text-shadowで作るボタン |
[リスト14]text-shadowで作るボタン(buttons.css)
/* ベベル表現 */
div.bevel a {
~略~
color: #999999;
text-shadow: -1px -1px #ffffff, 1px 1px #666666;
}
/* エンボス表現 */
div.emboss a {
~略~
color: #999999;
text-shadow: -1px -1px #666666, 1px 1px #ffffff;
}
/* ネオン表現 */
div.neon a {
~略~
background-color: #000000;
color: #ffffff;
text-shadow: 0 0 4px #333333, 0 0 10px #ffffff, 0 0 20px #ffff00;
}
CSS3ジェネレーターを使おう
CSS3は、ブラウザごとにベンダープレフィックスを付けたり、ブラウザによって書式が異なったりと、記述するのがやや面倒です。そこで、見た目を確認しながら、簡単にCSS3コードを生成してくれるツールを紹介します。このようなジェネレーターを使うことで、コーディングミスも少なくなります。
「CSS3 Generator(http://css3generator.com/)」は、使いたいCSS3の機能を選ぶとコードを自動で生成してくれます。対応しているブラウザのアイコンも付いていて便利です。
| 図13:CSS3 Generator(クリックで拡大) |
「CSS3 Button Generator」は、角丸やグラデーションなどの値を指定し、表示を確認しながらボタンを生成できるツールです。
|
|
| 図14:CSS3 Button |
まとめ
今回は、CSS3の機能を利用して、見出しやボタン、アイコンなどのWebパーツを作ってみました。グラデーションや角丸、テキストシャドーなどを組み合わせれば、アイデア次第でいろいろな表現が可能になります。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
【参考文献】
「CSS Image Values and Replaced Content Module Level 3」
<サイト最終アクセス:2011.09>