CSS3で作るスマートフォン用ページ

スマートフォンサイトの作り込み
それではここから、これまでに紹介してきたCSS3の機能を使って、スマートフォンサイトの作り込みを行っていきましょう。
ページ上部のボタンの装飾
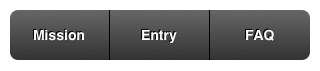
ページ上部のページ内リンクのナビゲーションは、li要素をfloatプロパティで横並びに配置し、これまでに紹介したCSS3のテクニックを使って装飾しています。border-radiusで角丸、gradientでグラデーション、text-shadowでテキストに立体感を付け、最後にclearfixでフロートを解除しています。
|
|
| 図11:ページ上部のボタンの装飾 |
[リスト10]ページ上部ボタンの装飾(sample.css)
#top-nav ul {
border-radius: 8px;
background-color: #000000;
background: -webkit-gradient(linear, left top, left bottom, from(#666666), to(#333333));
font-size: 14px;
width: 300px;
margin: 0 auto 20px auto;
}
#top-nav ul li {
text-align: center;
float: left;
font-weight: bold;
padding: 8px 0;
}
#top-nav ul li:first-child,
#top-nav ul li:nth-child(2) {
border-right: 1px solid #000000;
}
#top-nav ul li a {
display: block;
width: 99px;
padding: 8px 0;
color: #ffffff;
text-decoration: none;
text-shadow: -1px -1px 0 #000000;
}
#top-nav ul li:last-child a {
width: 100px;
}
/* clearfix */
#top-nav ul::after {
content: "";
display: block;
clear: both;
}
見出しの装飾
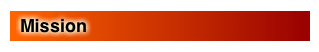
見出しの背景はgradientで赤のグラデーション、テキストはtext-shadowで光彩を付けています。text-shadowを1回指定しただけは、思うような効果を得られなかったため、同じ指定を3度繰り返し、光彩の効果を強めています。
|
|
| 図12:見出しの装飾 |
[リスト11]見出しの装飾(sample.css)
h2 {
font-size: 18px;
padding: 4px 10px;
margin-bottom: 10px;
background-color: #cc0000;
background: -webkit-gradient(linear, left top, right top, from(#ff6600), to(#990000));
text-shadow: 0 0 6px #ffffff,0 0 6px #ffffff,0 0 6px #ffffff;
}
説明文の装飾
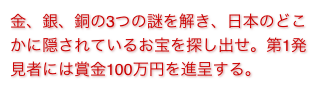
説明文は、赤い文字色にtext-shadowで赤みがかった影を付け、怪しい雰囲気を出すよう工夫しています。なお、スマートフォンサイトにおけるフォントサイズは、PCサイトより少し大きめの14~18px、行間も1.4~1.8em程度で作るとバランスが良くなります。
|
|
| 図13:説明文の装飾 |
[リスト12]説明文の装飾(sample.css)
p {
margin-bottom: 10px;
line-height: 1.5em;
}
#mission p {
font-size: 16px;
text-shadow: 1px 1px 2px #cc9999;
color: #cc0000;
margin-bottom: 10px;
}
謎ボタンの装飾
謎のボタンは、3種類の画像があるように思うかもしれませんが、実際には1枚の透過PNG画像を用意し、背景の設定を変えて使い回しています。ページ上部のボタンの装飾同様、floatプロパティで横並びにし、構造擬似クラスで各li要素にそれぞれ異なるグラデーション背景を適用、金、銀、銅ボタンに見えるよう装飾しています。
|
|
| 図14:説明文の装飾 |
[リスト13]謎ボタン装飾(sample.css)
#mission ul {
width: 300px;
margin: 0 auto 20px auto;
}
#mission ul li {
float: left;
}
#mission ul::after {
content: "";
display: block;
clear: both;
}
#mission ul li:first-child,
#mission ul li:nth-child(2) {
margin-right: 15px;
}
#mission ul li a img {
display: block;
width: 88px;
height: 88px;
border-radius: 44px;
-webkit-box-shadow: 3px 3px 3px #cccccc;
box-shadow: 3px 3px 3px #cccccc;
}
#mission ul li:first-child img {
border: 1px solid #6c2e16;
background: #ff9900;
background: -webkit-gradient(linear, left top, right bottom, from(#97461a), color-stop(0.3, #fbd8c5), color-stop(0.8, #6c2e16), to(#efdbcd));
}
#mission ul li:nth-child(2) img {
border: 1px solid #666666;
background: #ff9900;
background: -webkit-gradient(linear, left top, right bottom, from(#333333), color-stop(0.5, #ffffff),to(#333333));
}
#mission ul li:last-child img {
border: 1px solid #cc9900;
background: #ff9900;
background: -webkit-gradient(linear, left top, right bottom, from(#cc9900), color-stop(0.2, #ffffcc), color-stop(0.6, #cc9900), color-stop(0.8, #ffffcc), to(#cc9900));
}
FAQの装飾
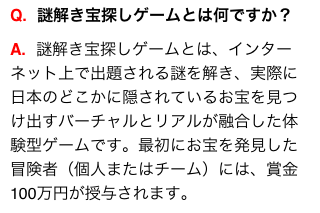
CSS3からは構造擬似クラスを::after、::beforeというように指定するようになりました。サンプルでは、FAQの質問と答えの文頭に、それぞれQとAの文字を挿入しています。
|
|
| 図15:FAQの装飾 |
[リスト14]FAQの装飾(sample.css)
dt::before {
content: "Q.";
color: #ff0000;
margin-right:10px;
}
dd::before {
content: "A.";
color: #ff0000;
margin-right:10px;
font-weight: bold;
}
メディアクエリでマルチデバイス対応
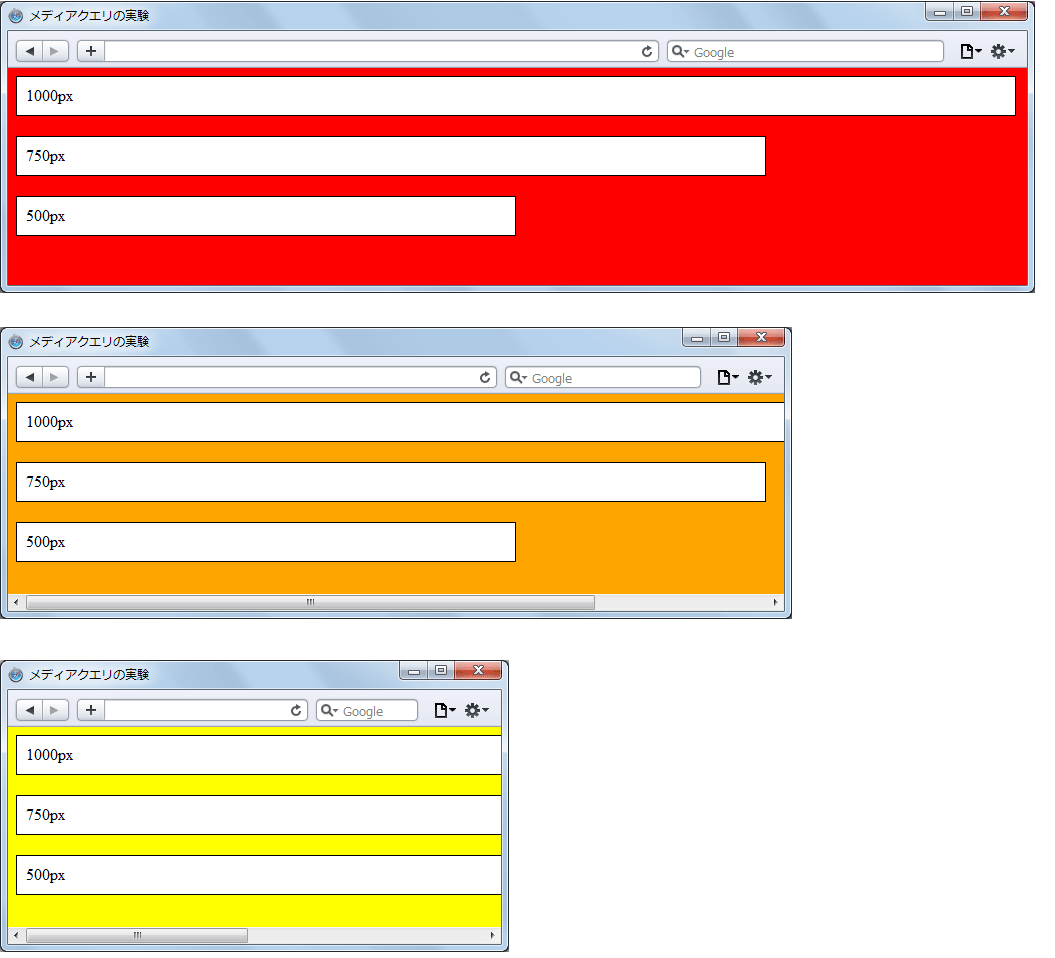
本稿のサンプルは、スマートフォン専用サイトを想定して作りましたが、今あるPCサイトをスマートフォンに対応させたい、あるいは、これからワンソース、マルチデバイスでWebページ制作をしたい場合などには、メディアクエリという機能を覚えておくと便利です。メディアクエリはCSS2からある機能で、出力する媒体(screen、printなど)に応じてスタイルシートの設定を有効にすることができますが、CSS3からは、媒体の幅や高さなどの特性を指定してより細かい指定ができるようになりました。次の例では、表示領域(ブラウザ)の幅でスタイルが変わるように指定しています。ブラウザのウィンドウサイズを変えると背景が変わるのを確認できます。
| 図16:メディアクエリの例(test3.html)(クリックで拡大) |
[リスト15]メディアクエリによるCSSの切り替え(test2.css)
@media screen and (min-width: 1000px){ /* 1000px以上のとき */
body {background-color: red;}
}
@media screen and (min-width: 501px) and (max-width: 999px){ /* 501?999pxのとき */
body {background-color: orange;}
}
@media screen and (max-width: 500px){ /* 500px以下のとき */
body {background-color: yellow;}
}
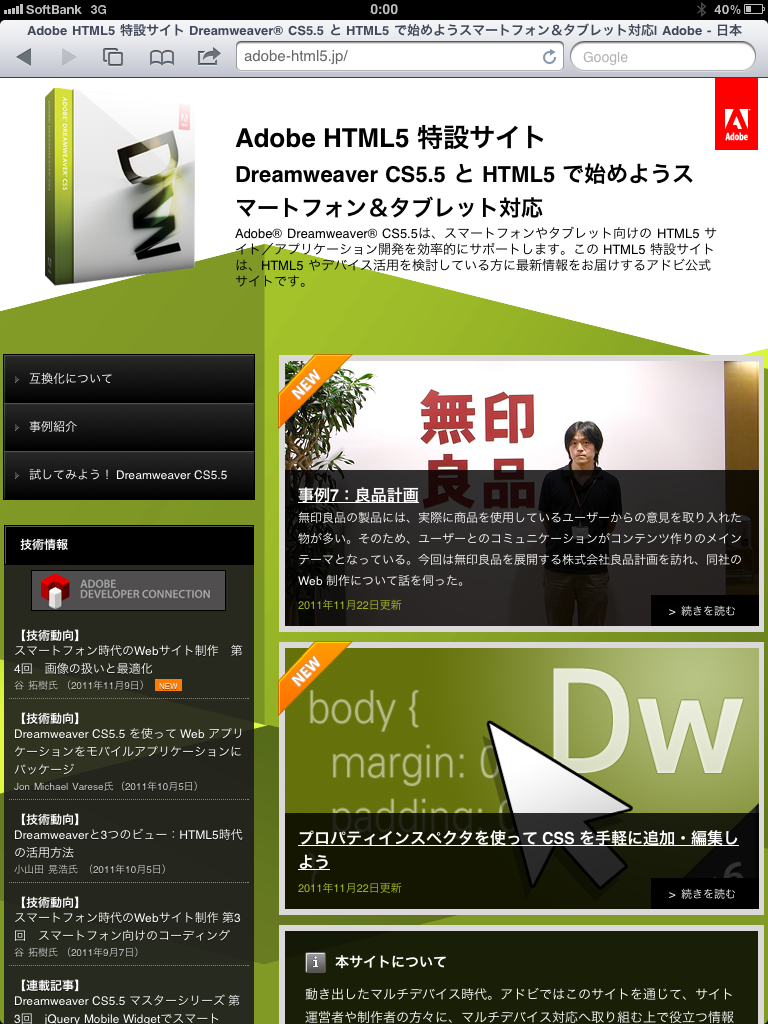
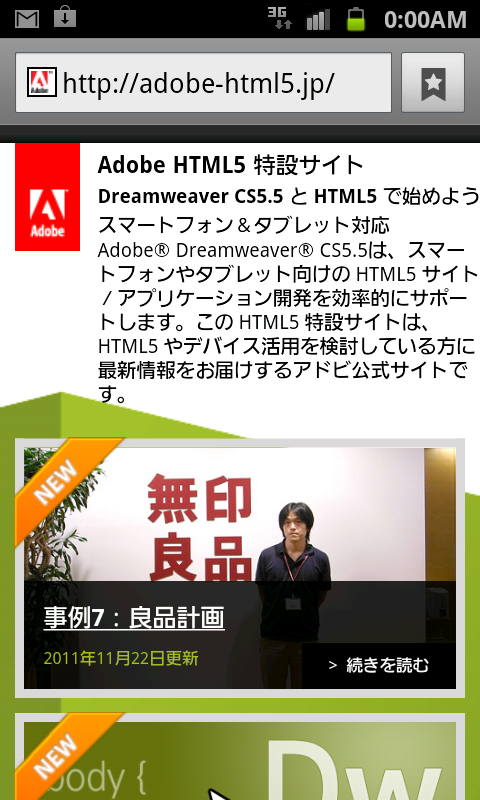
有名なところでは、「Adobe HTML5 特設サイト」が、メディアクエリによって、ワンソース・マルチデバイス対応を実現しています。
→参照:Adobe HTML5 特設サイト
 |
|
 |
|
| 図17:Adobe HTML5 特設サイト 上:PC、下左:iPad、下右:Android(クリックで拡大) | |
まとめ
以上、CSS3の総まとめとして、スマートフォンサイト制作をしてみました。スマートフォンサイトの制作は、CSS3の機能を試す絶好のチャンスです。CSS3のグラフィカルな表現を利用して、3G回線でもサクサクと表示されるページを目指しましょう。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
【参考文献】
<サイト最終アクセス:2011.12>
「CSS3で作るスマートフォン用ページ」サンプルプログラム