WebロールアクセラレーターのWebSite Managerで サイトを作成
WebロールアクセラレーターのWebSite Managerで サイトを作成
- [小木] 田口さ~ん、 配置終わりましたよ!来て下さーい。
- [田口] はいはい。では、ホステッドサービス作成時に設定した「ホステッドサービスのURL」にアクセスしてサイトを作成しよう。
- [小木] (URL忘れちゃったので最初から・・・、管理ポータルにアクセス、[ホステッドサービス]画面で作成したホステッドサービスを選択して、右側のDNS名をクリック)WebSite Managerが表示されました(画面12)。
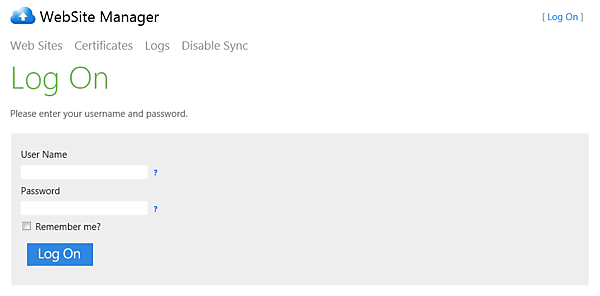
| 画面12:WebSite Managerログオン画面(クリックで拡大) |
- [小木] 次に先ほどプロジェクト作成時に入力したユーザー名とパスワードを入力して、[Log On]ボタンをクリックしてログオンっと。Webサイトの作成をはじめます!
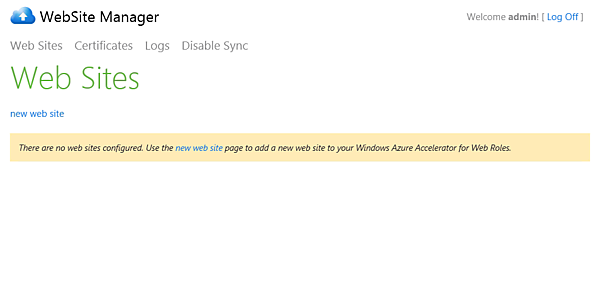
[new web site]をクリックします(画面13)。
| 画面13:WebSite Manager(クリックで拡大) |
[IIS Site Name]に適当な名前を入れて、Host Nameには、Visual Web DeveloperをインストールしたPCからアクセス可能なホスト名を入力して、[create]ボタンをクリックします。
今回は作業しているPCからのみアクセスできれば良いので、適当なホスト名を設定しhostsファイルで名前を解決させますが、本来はDNSにCNAMEとして登録する必要があります。
※1 「hosts ファイルにホストを追加」を参照
サイト設定例:
| IIS Site Name | WAAWebRoles |
|---|---|
| Protocol | http |
| Port | 80 |
| Host Name | waawebroles.example.azure |
| Enable test site | チェックあり |
| Enable CDN | チェックなし |
- [小木] hosts ファイルにIPアドレスとホストとを追加したし、サイトの作成も終わりました![Test site]のURLをクリックして・・・あれっ?ページが表示されない!?なんで?(汗)
- [田口] 同期を180秒にしたじゃん・・・。
- [小木] あっ。。そ・・・そうですよねっ。わかってましたよ!忘れてただけです!
- [田口] ・・・
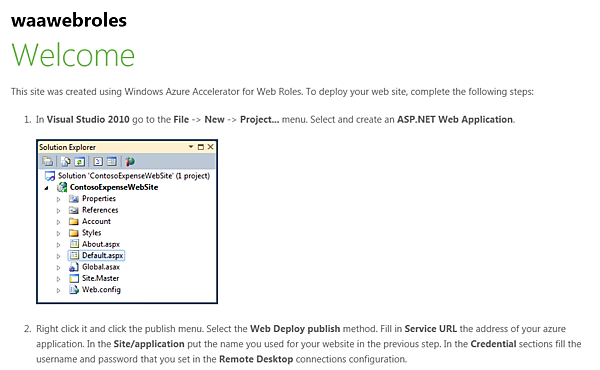
- [小木] さて、気を取り直して、と。3分待ってから再度URLをクリックして、デフォルトのページが表示されるのを確認しました(画面14)。
| 画面14:デフォルトページ(クリックで拡大) |
- [田口]そうそう、WebSite Managerの右上にある「Disable Sync」をクリックすればサイトの同期が止まるから、ストレージトランザクションの課金を抑えられるよ。それと、大きな更新などを行うときも止めておけば、途中で同期が実行されることもないので覚えておいてね。
- [小木] 同期を止めるときは、WebSite ManagerでDisable Syncをクリックですね。了解です。覚えました!
※1 hosts ファイルにホストを追加
「C:\Windows\System32\drivers\etc」フォルダにあるhostsファイルを編集し、下記のような書式で追加します。
- [IP アドレス] [ホスト名]
- 例)10.0.0.1 waawebroles.example.azure
IPアドレスはAzure管理ポータルの[ホステッド サービス]画面で[ホステッドサービス]を選択して右側の一番下にあるVIPに表示されています。
※hostsファイルの編集には管理者権限が必要となっています。
配置するWebアプリケーションの作成
- [田口] Azure側の準備が終わったので、次はWebサイトに配置するASP.NET Webアプリケーションを作成していこう。新しいプロジェクトを作成するから、さっき配置したWebロールアクセラレーターのソリューションは閉じちゃって。
- [小木] はーい。新しいプロジェクトは、Visual C# の ASP.NET Webアプリケーションを作成しますね。
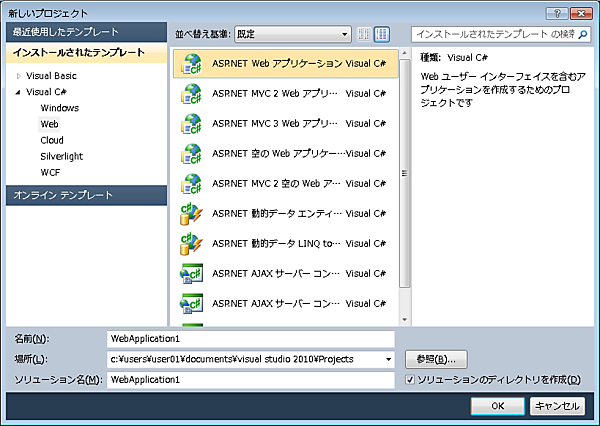
Visual Web Developerのメニューにある[ファイル]から[新しいプロジェクト]を選んで、新しいプロジェクトを開きます。次に[インストールされたテンプレート]で[Visual C#]にある[Web]を選択して、[ASP.NET Webアプリケーション]を選択し、[OK]をクリックします(画面15)。
| 画面15:新しいプロジェクトの作成(クリックで拡大) |
- [小木] プロジェクト作成しましたが、そのまま発行して良いですか?
- [田口] そのまま発行しても良いけど、2つのインスタンスで動いていることがわかるように、Default.aspxにコンピュータ名を表示する1行を追加してみようか。
<p>コンピュータ名:<% = Environment.MachineName %></p>
- [小木] 追加しました!念のためローカルで動くことを確認しようっと。 [デバッグ]メニューの[デバッグ開始]を選択して、デバッグ開始!問題なくコンピュータ名が入ったページが表示されましたよ♪(画面16)
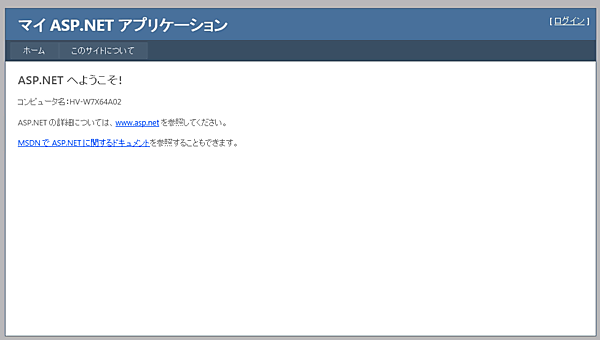
| 画面16:ローカル実行(クリックで拡大) |
Webアプリケーションの配置
- [田口] 次は作ったASP.NET WebアプリケーションをWebロールアクセラレーターに配置していこう。
- [小木] Webの発行ですよね。では設定を見ながらやってみます。
[ソリューションエクスプローラー] にあるASP.NET Webアプリケーションを選択し、右クリックして表示されるメニューから[発行]を選択します。
Web発行ダイアログが表示されますので、発行の[サービスURL]にはAzure管理ポータルで作成したホステッドサービスのDNS名、[サイト/アプリケーション]には、WebSite Manager で設定したIIS Site Name、資格情報の[ユーザー名]、[パスワード]にはリモートデスクトップの設定で入力したユーザー名とパスワードを入力し、[発行先に余分なファイルを残す(削除しない)]のチェックを外して、[発行]ボタンをクリックします(画面17)。
| 画面17:Webの発行(クリックで拡大) |
設定例:
| 発行方法 | Web配置 |
|---|---|
| サービスURL | http://thinkit2012azurewp.cloudapp.net/ |
| サイト/アプリケーション | waawebroles |
| 発行先に余分なファイルを残す(削除しない) | チェックなし |
| ユーザー名 | [リモートデスクトップのユーザー名] |
| パスワード | [リモートデスクトップのパスワード] |
- [小木] はや!すぐ終わりましたよ。
- [田口] 今回も全てのインスタンスが更新されるまで待ってから、Host Nameで設定したURLにアクセスしてみて。
- [小木] えーと、今回も3分待ってと・・おぉ~表示されました。何回か表示を更新したら、コンピュータ名も変わりました~。
- [田口] 今日はこの辺で終わりにしよう。次回までの間に、いろいろWebアプリ作って試しても良さそうだね。
- [小木] はーい。ASP.NET MVCとかも試してみますね。まあ、お土産の「ゆべし」もありますし、お茶でも飲んで、ゆっくりしてから席に戻ってくださいよ♪
- [田口] (念のため見てろってことか・・・)