文書構造に関する追加要素
文書構造に関する追加要素
HTML5で追加になった新概念「セクション」に関する要素について具体的に説明します。
これまでのHTMLでは、bodyの中の内容のまとまりの階層を、h1~h6要素の位置や、div要素のclass属性で定義・表現してきましたが、HTML5では明確に文章のまとまりに意味を付与する要素が追加されています。検索エンジンなどの文書解析プログラムなどが、的確にページ内の情報を取捨選択できるようになる事が期待できます。
一般的なブログにおける見た目上の構成要素で説明するとわかりやすい要素ですが、あくまでも内容のまとまりの位置づけを明示するものであり、物理的な配置を限定するものではありません。
(1)header要素
文字通り文書やセクションのヘッダーを表します。ブログであればタイトルロゴやナビゲーションやメニューの部分に相当します。文書のヘッダーは一般にページの最上部に配置されます。
[サンプル]headerの記述例(sectioning_sample.html)
<header>
(header)
<h1>ヘッダー</h1>
<nav>
… … …
</nav>
</header>
… … …
(2)section要素
一般的で汎用的に使用されるメインの内容を記述する部分です。h1~h6要素に1対1に対応させるという使用方法もあります。入れ子にして階層構造を明示的に表現できます。
[サンプル]sectionの記述例(sectioning_sample.html)
<section>
(section)
<h2>見出し1</h2>
<section>
(section)
<h3>見出し1.1</h3>
… (内容) …
</section>
<section>
(section)
<h3>見出し1.2</h3>
… (内容) …
</section>
</section>
(3)article要素
独立した内容を表します。ニュースであれば1つの記事、ブログであれば1エントリに相当します。独立した内容なので、この中に複数のheader、section、footer要素を含める事もできます。
[サンプル]articleの記述例(sectioning_sample.html)
… … …
<article>(article)<h3>記事1</h3><br><br></article>
<article>(article)<h3>記事2</h3><br><br></article>
… … …
(4)nav要素
文書やサイト内の主要なページへのリンクなどを表し、一般的なページのナビゲーションに相当します。
[サンプル]navの記述例(sectioning_sample.html)
<nav>
ナビゲーション
<ul>
<li class="navlink"><a href="xxx1.html">サイト内リンク1</a></li>
<li class="navlink"><a href="xxx2.html">サイト内リンク2</a></li>
<li class="navlink"><a href="xxx3.html">サイト内リンク3</a></li>
</ul>
</nav>
(5)aside要素
このページの内容には直接関連のないまたは関連の薄い内容などを表します。ブログであれば、サイド領域に相当します。サイドメニュー、脚注、外部リンク、広告、バナー、ガジェット等を含む事が考えられます。必ずしもサイドにある必要はありません。
[サンプル]asideの記述例(sectioning_sample.html)
… … …
<aside>
(aside)
<ul>
<li class="navlink"><a href="yyy1.html">サイト外リンク1</a></li>
<li class="navlink"><a href="yyy2.html">サイト外リンク2</a></li>
<li class="navlink"><a href="yyy3.html">サイト外リンク3</a></li>
</ul>
<br><br><br><br><br><br><br><br><br><br><br>
</aside>
… … …
(6)footer要素
文字通り文書やセクションのフッターを表します。コピーライトや連絡先などのメタ情報を含む部分です。文書のフッターは一般にページの最下部に配置されます。
[サンプル]footerの記述例(sectioning_sample.html)
… … …
<footer>
(footer)<br><br>
</footer>
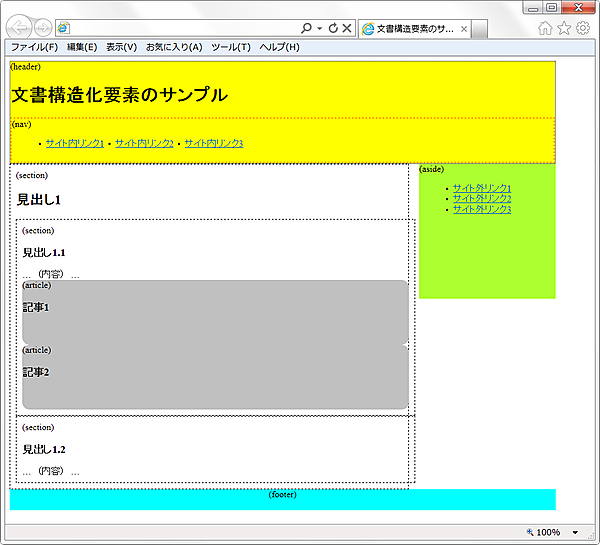
以上のサンプルをまとめて、ブラウザで確認した結果は、以下です。

|
図2:各記述例をつなげて、スタイルシートを適用した結果(クリックで拡大) |