3. HTML5を利用したモバイルWebアプリケーションの例
3. HTML5を利用したモバイルWebアプリケーションの例
さて、では実際にHTML5でどのようなモバイルWebサービスを提供できるのでしょうか。具体例を見てみることにしましょう。
分かりやすい例では、おなじみのfacebookとYouTubeが挙げられます。facebookはWebアプリケーションもネイティブアプリケーションもほとんど差がありません。YouTubeもモバイルサイトで高機能を実現しています。
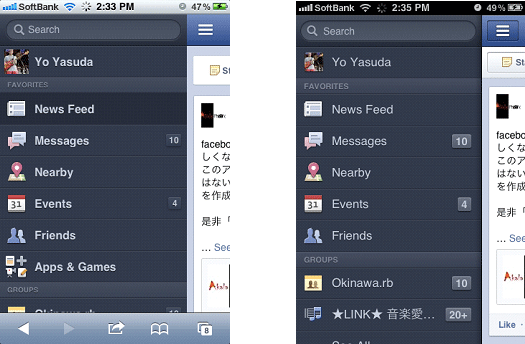
facebook。左がWebアプリケーション、右がネイティブアプリケーション。どちらも同じインターフェースを実現しています。

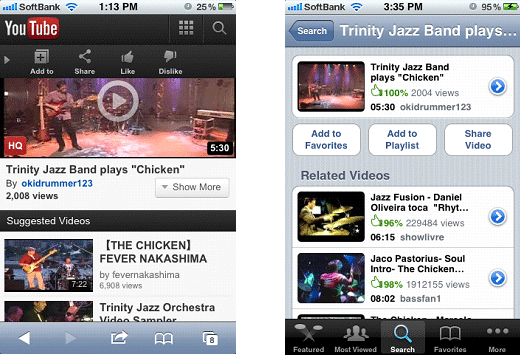
YouTube。左がWebアプリケーション、右がネイティブアプリケーション。Webアプリケーションのほうが見た目が良いような・・・。

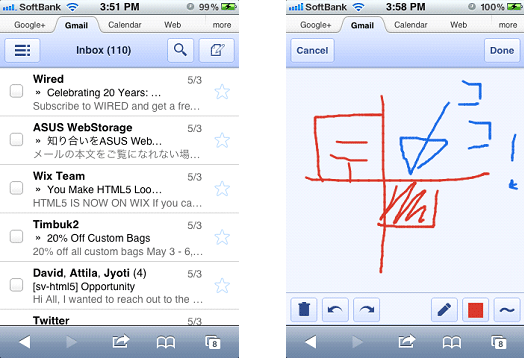
GmailのWebアプリケーション。これなら別にネイティブアプリケーションはいらないのでは? HTML5ならではのCanvasを使った描画機能もあります。

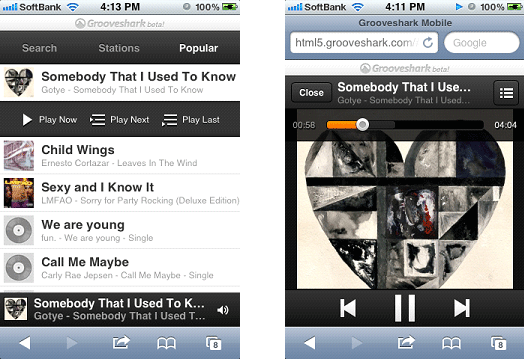
「あの」音楽ストリーミングサービスもHTML5に完全対応しています。

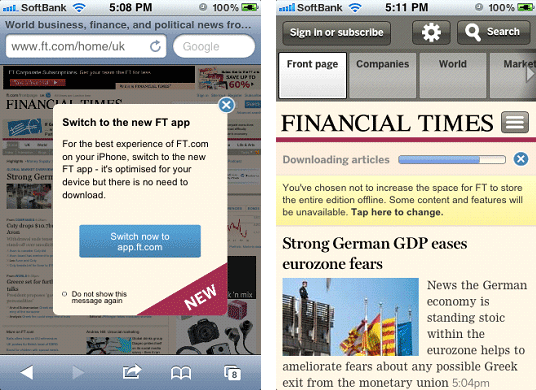
モバイルデバイス向けネイティブアプリケーションの提供をやめ、Webアプリケーションに移行した例として有名なファイナンシャルタイムズ。iPhoneから通常のWebサイト(左)にアクセスすると、専用Webアプリケーション(右)に誘導されます。文字サイズや、コンテンツの自動ダウンロード可否を選べるカスタマイズ画面も用意。ユーザー数は200万人を超えたとのことです。

4. モバイルデバイス向けアプリケーションのこれから
現状はまだまだネイティブアプリケーション全盛ですが、前述の通り、ハイスペック端末、HTML5、4Gネットワーク、そしてクラウドコンピューティングの環境が整うことで、徐々にモバイルWebアプリケーションへの移行が進むことでしょう。また、現在のHTML5の仕様では端末内の機能をフルに利用することはできませんが、今後はモバイルWebブラウザから端末のカメラやセンサー、サウンドエンジン等とも直接やりとりできるようになると思われます。
また、アプリケーションの内容によっては、モバイルとPCの各プラットフォーム向けにHTML5で同時に(ワンソースで)開発する手法も広まるのではないでしょうか。もちろん、モバイル向けネイティブアプリケーションが全く無くなるということは考えられませんが、「ワンソース・クロスプラットフォーム」の強いニーズは世の中の流れのようです。
次回は、モバイル向けWebアプリケーション開発の観点から、HTML5で何ができるのかをあらためて見てみたいと思います。




























