プロジェクトの作成
プロジェクトの作成
VS 2012のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。
次に、「テンプレート」から「Windows ストア」を選択し、右に表示される項目名から「新しいアプリケーション(XAML)」を選択します。
「名前(N)」に任意のプロジェクト名を指定します。ここでは「Win8_VideoSave」という名前を付けています。
ビデオライブラリとデバイスへのアクセス許可の設定
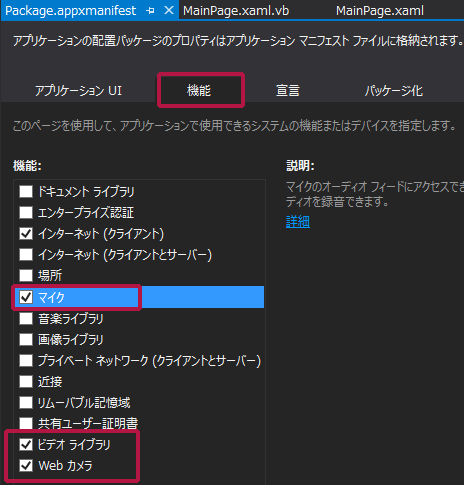
今回のサンプルは、動画ファイルをビデオライブラリ内に保存しますので、「ビデオライブラリ」へのアクセス許可が必要です。また、マイクやWebカメラへの使用許可も必要です。
ソリューションエクスプローラー内にpackage.appxmanifestというファイルがありますので、このファイルをダブルクリックします。「機能」タブをクリックして、必要項目にチェックを付けます(図6)。
コントロールの配置
ツールボックスからデザイン画面上に「再生」と「戻る」用のButtonコントロールを2個と、MediaElmentコントロールを1個配置します。
書き出されるXAMLはリスト1、レイアウトは図7になります。
リスト1 書き出されたXAMLコード(MainPage.xaml)
- (1)「再生」用の
- (2)動画を再生する
要素を配置します。 - (3)「戻る」用の
<Page
x:Class="Win8_VideoSave.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Win8_VideoSave"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{StaticResourceApplicationPageBackgroundThemeBrush}">
<Button x:Name="playButton" Content="再生" HorizontalAlignment="Left" Height="68" Margin="35,19,0,0" VerticalAlignment="Top" Width="277" FontFamily="Meiryo UI" FontSize="36"/>■(1)
<MediaElementx:Name="MediaElement1" HorizontalAlignment="Left" Height="623" Margin="35,92,0,0" VerticalAlignment="Top" Width="635"/>■(2)
<Button x:Name="backButton" Content="戻る" HorizontalAlignment="Left" Height="68" Margin="393,19,0,0" VerticalAlignment="Top" Width="277" FontFamily="Meiryo UI" FontSize="36"/>■(3)
</Grid>
</Page>
- この記事のキーワード