空白のページの作成(FacebookInfoPage.xaml)
空白のページの作成(FacebookInfoPage.xaml)
VS2012のメニューから「プロジェクト(P)/新しい項目の追加(W)」と選択して「Windows ストア」の「空白のページ」を選択します。「名前(N)」には、FacebookInfoPage.xamlと指定します。[追加(A)]ボタンをクリックします(図6参照)。
コントロールの配置
FacebookInfoPage.xamlのデザイン画面上に、ツールボックスからデザイン画面上に、TextBlockコントロールを1個配置します。書き出されるXAMLコード、レイアウトは省略します。
モジュールの作成
全てのプロジェクト内で共通して使用する変数を、手っ取り早くモジュール内で宣言しておきます。
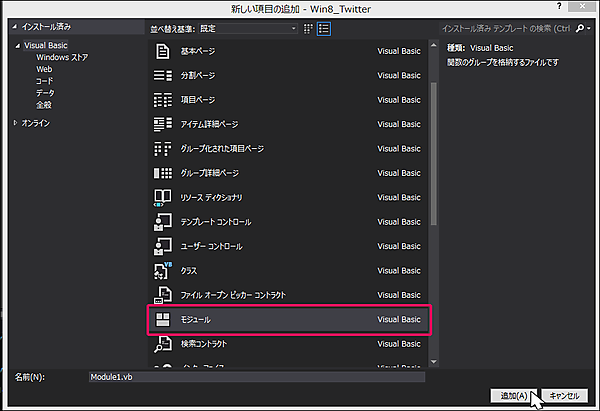
VS2012メニューの「プロジェクト(P)/モジュールの追加(M)」と選択し、表示される画面から「モジュール」を選択します。「名前(N)」はデフォルトのModule1.vbのままです。[追加(A)]ボタンをクリックします(図8)。
表示されるモジュールのエディター内にリスト2のPublic変数の宣言を行います。
リスト2 (Module1.vb)
Option Strict On
Facebookの使用を可能にするクラスの含まれるFacebook名前空間をインポートします。
Imports Facebook
Module Module1
文字列型のaccessTokenとFacebookClientクラス型のPublic変数を宣言しておきます。FacebookClientクラスは、Facebookプラットフォームへのアクセスを提供するクラスです。これらの変数はどのプロジェクトからも参照可能になります。
Public accessToken As String
Public myFB As New FacebookClient
End Module
次にソリューションエクスプローラー内のFacebookLoginPage.xamlを展開して表示される、FacebookLoginPage.xaml.vbをダブルクリックしてリスト3のコードを記述します。
ロジックコードを記述する
リスト3 (FacebookLoginPage.xaml.vb)
Facebookを使用するのに必要なFacebook名前空間をインポートします。
Imports Facebook
動的言語ランタイムをサポートするクラスとインターフェイスが用意されている、System.Dynamic名前空間を読み込みます。実行時にメンバを動的に追加および削除できるオブジェクトであるExpandObjectクラスを使用するため、この名前空間のインポートが必要です。
Imports System.Dynamic
Public NotInheritable Class FacebookLoginPage
Inherits Page
定数メンバ変数ExtendedPermissionsにFacebookのパーミッションを指定しておきます。Facebookのパーミッションについては、下記のページを参照してください。
→ Facebook開発者向けドキュメントの日本語訳とTips
ConstExtendedPermissions As String = "user_about_me,publish_stream,offline_access,user_photos,read_stream"定数メンバ変数AppIDに取得したApp IDを指定しておきます。
ConstAppID As String = "取得したApp ID"
定数メンバ変数AppSecretに取得したApp Secretを指定しておきます。
ConstAppSecret As String = "取得したApp Secret"
文字列型のメンバ変数myTextを宣言します。
Dim myText As String
ページがアクティブになった時の処理
MainPage.xamlの[投稿]ボタンクリックで送られた、「投稿内容」をe.Parameterで受け取り、メンバ変数myTextに格納しておきます。
Protected Overrides Sub OnNavigatedTo(e As Navigation.NavigationEventArgs)
myText = CStr(e.Parameter)
End Sub
WebViewコントロールが読み込まれた時の処理
GetFacebookLoginUrl関数にAppIDと、メンバ変数で指定したパーミッションを指定して、Uri型のオブジェクトloginUrlに格納します。
WebViewのNavigateメソッドにloginUrlを指定します。これで、初めてFacebookにアクセスする場合は、認証の画面が表示されます。
Private Sub WebView1_Loaded(sender As Object, e As RoutedEventArgs) Handles WebView1.Loaded
Dim loginUrlAs Uri= GetFacebookLoginUrl(AppID, ExtendedPermissions)
WebView1.Navigate(loginUrl)
End Sub
Facebookにログインする関数
実行時にメンバを動的に追加および削除できるオブジェクトであるExpandObjectクラスのインスタンス、parametersオブジェクトを作成します。
client_id、redirect_uri、response_type、displayに各値を指定します。
メンバ変数extendedPermissionsが、Nullまたは空、または空白文字だけで構成されていない場合は、scopeにメンバ変数extendedPermissionsの値を指定します。
parametersを引数に、FacebookのOAuthログインurlを取得し、戻り値とします。
Private Function GetFacebookLoginUrl(AppID As String, extendedPermissions As String) As Uri
Dim parameters As Object
parameters = New ExpandoObject()
parameters.client_id = AppID
parameters.redirect_uri = "https://www.facebook.com/connect/login_success.html"
parameters.response_type = "token"
parameters.display = "popup"
If Not String.IsNullOrWhiteSpace(extendedPermissions) Then
parameters.scope = extendedPermissions
End If
Return myFB.GetLoginUrl(parameters)
End Function
ナビゲーションが完了して、コンテンツがWebViewコントロールに読み込まれた時の処理
Facebook の認証結果を表すFacebookOAuthResultクラス用オブジェクト変数oauthResultを宣言します。
認証が成功した場合は、FacebookClientをAppIDとAppSecretキーで初期化します。
アクセストークンを取得して、モジュールで宣言しているPublic変数accessTokenに格納します。
accessTokenを引数にLoginSucceded関数を実行します。
Private Sub WebView1_LoadCompleted(sender As Object, e As Navigation.NavigationEventArgs) Handles WebView1.LoadCompleted
Dim oauthResult As FacebookOAuthResult = Nothing
If Not myFB.TryParseOAuthCallbackUrl(e.Uri, oauthResult) Then
Return
End If
If oauthResult.IsSuccess = True Then
myFB = New FacebookClient() With {.AppId = AppID, .AppSecret = AppSecret}
accessToken = oauthResult.AccessToken
LoginSucceded(accessToken)
Else
Exit Sub
End If
End Sub
ログインが成功した場合の関数
実行時にメンバを動的に追加および削除できるオブジェクトであるExpandObjectクラスのインスタンス、parametersオブジェクトを作成します。
GetTaskAsyncメソッドのパスに”me”、パラメーターにparameters変数の値を指定して、Facebookサーバーに非同期のGETリクエストを送信します。
access_tokenにモジュールで宣言しているPublic変数accessTokenの値を指定し、WebViewコントロールを非表示にし、FrameのNavigateメソッドで、投稿内容を引数にFacebookInfoPageに遷移します。
非同期処理で行われるため、メソッドの先頭にAsyncを追加します。Asyncが追加されていると、その処理が非同期で行われることを意味します。
access_tokenにPublic変数のaccessTokenの値を指定します。fieldsに”id”と指定します。
Private Async Sub LoginSucceded(accessToken As String)
Dim parameters As Object
parameters = New ExpandoObject()
parameters.access_token = accessToken
parameters.fields = "id"
Dim result = Await myFB.GetTaskAsync("me", parameters)
parameters.access_token = accessToken
WebView1.Visibility = Windows.UI.Xaml.Visibility.Collapsed
myFrame.Navigate(GetType(FacebookInfoPage), myText)
End Sub
End Class
- この記事のキーワード