UX導入の舞台裏。システム面ではどのように検討して進めたか 〜北陸コカ・コーラボトリング株式会社検討事例〜(2ページ目)
端末の選定
- 利用環境
- データ入力量
- データ入力情報の多様化
3階層システム視点での選定
- 「プレゼンテーション層」(ユーザインターフェース)
- リアルタイム応答による操作性の確保
(RIA【Rich Internet Applications】の採用) - プログラムソースの管理
- 電波不感地帯の対応
- アプリケーション層との連携
- リアルタイム応答による操作性の確保
- 「アプリケーション層」(ビジネスロジック)
- ワークフローの対応
- 業務上の規則や条件、判断基準、経験的な対処パターン化の対応
- 汎用OSで利用可能な事
- 「データ層」(データベース)
- Oracleを利用
最初に、端末の選定を考えました。利便性と即時性を考えた場合、モバイル端末の利用が欠かせない状況は変わらないのですが、時代の変化に伴い、従来はモバイルPCのみを対象に考えれば良かった場合と違い、最近のスマートフォンやタブレットPCなどのモバイル端末の多様化を考えると、従来と同様な検討をするのは時代にあってないと思われます。
ですが、時代の潮流に乗って新しい端末を採用するには十分な検討が必要と思われますので、下記の通り、各種端末の比較を行いました。
上記の通り、各端末には当然ながらメリット・デメリットがありますので、適用分野を良く考えて導入を行わないと、逆に不便にもなり、特定端末のみで全ての要件に対して満足いかない事も解りました。
ただ、各端末を上手に組み合わせることで、従来とは違った活用、つまりビジネス的にスピーディーにより正確に情報が収集可能であり、「いつでも、どこでも、だれでも」利用可能な環境(3aE:anytime・anywhere・any Environment)が十分実現可能であることも解りました。
この段階で問題が新たに発生しました。
- 1つ目は、モバイル端末(特にスマートフォン・タブレット)に関しては、顧客の取引の関係上、通信キャリアがバラバラになる可能性があるため、導入端末のOS(iOS, Androidなど)が違う可能性がある。
- 2つ目は、開発言語が各種端末毎に違い、画面サイズもバラバラのため、端末側の構築費が高騰する可能性がある。
上記問題点を含めて、IT側で解決するための「プレゼンテーション層」の課題項目を追加しました。
3階層システム視点での選定
- 「プレゼンテーション層」(ユーザインターフェース)
- 多様なモバイル端末で利用可能な事
- プログラムソースの統合
- 多様な汎用OSで利用可能な事
- リアルタイム応答による操作性の確保
(RIA【Rich Internet Applications】) - プログラムソースの管理
- 電波不感地帯の対応
- アプリケーション層との連携
- 「アプリケーション層」(ビジネスロジック)
- ワークフローの対応
- 業務上の規則や条件、判断基準、経験的な対処パターン化の対応
- 汎用OSで利用可能な事
- 「データ層」(データベース)
- Oracleを利用
ここからは、これらの課題をどのような手法によって解決を図ったかを記載します。
「プレゼンテーション層」(ユーザインターフェース)
- 電波不感地帯の対応
- 汎用OSで利用可能な事
上記に関しては、SAP社(旧iAnywhere社)のUltra Lightを採用。
Ultra Lightを採用することで、マルチOS対応を行い、ローカル側にDBを持つことで、電波不感地域での利用及びアプリのレスポンス向上を図る事が可能になった。
「アプリケーション層」(ビジネスロジック)
- ワークフローの対応
- 業務上の規則や条件、判断基準、経験的な対処パターン化の対応
- 汎用OSで利用可能な事
上記に関しては、Red Hat 社のJBoss Enterprise BRMS 5.3を採用することで、BRMSによる、ビジネスルールの適用及びフローを構築する事が可能になった。
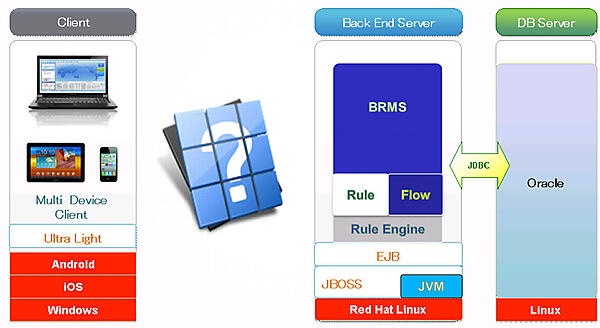
この段階で下記環境までは確定しました。
問題は、端末側(ビュー部分)の開発言語になりますが、比較検討には下記基準で検討を行いました(2012年2月時点)。
基盤:PC(Windows)・iOS・Android・Ultra Light・JBoss・開発工数
開発言語:Ajax・JAVA・Objective-C・Titanium・HTML5・XPLATFORM
検討結果はXPLATFORMが下記の面で優位と判断しました。
- マルチプラットフォームを1つのソースで実現可能であること(WORA(Write Once, Run Anywhere)の実現)。
- RAD開発ツールであり、実務で必要なコンポーネントが標準で提供されている。
上記理由から下記課題に関しては、XPLATFORMに採用が決まりました。
「プレゼンテーション層」(ユーザインターフェース)
- 多様なモバイル端末で利用可能な事
- プログラムソースの統合
- 多様な汎用OSで利用可能な事
- リアルタイム応答による操作性の確保 (RIA【Rich Internet Applications】)
- プログラムソースの管理
期待効果としては、WORAを実現出来たことで、下記になると考えています。
- 開発品質の均一化とソース管理の向上
- 教育・開発コストの削減
また、XPLATFORM はHTML5生成が可能であり、将来的にも柔軟性が取れるとも判断しました。具体的な採用理由は下記になります。
- ERPパッケージレベルのシステム構築であれば、十分に対応可能と判断した。
- マルチキャリア(各種端末)に対応する事が可能と判断した。
- iOS端末で利用しているアプリを早ければ翌週にはAndroid端末で利用可能
- PCで利用しているアプリをモバイル端末で利用可能と判断した。
- MLM(Multi Layout Manager)機能のSTEP機能で、画面サイズの違いをページ単位で対応が可能。
- プロジェクト単位にPC開発担当・各種モバイル担当が必要ない。
- 仮に1プロジェクトでPC開発担当5人・iOS開発担当5人・Android開発担当5人を想定した場合、XPLATFORM開発担当7人程度で問題なく、iOS・ Android開発担当はネイティブで対応せざるえない場合を考えて各1名程度を確保することで、本来15人必要な所が9人程度で対応可能になる。
- 大量データ表示の順次画面表示機能(First Rows)で対応可能と判断した。
- スマートフォン・タブレット特有のポートレート/ランドスケープ切り替え時のデザインが1つのソース、1つのスクリプトで対応可能が確認出来た。
とはいえ、XPLATFORMも万能ではなく、一部特殊機能に関しては、今後を期待したい面もあります。
- 作図が出来ない。
- 手書きイメージの格納 など
- 地図機能
- 地図上にグラフなどを表示する機能 など
- Hybrid版
- Hybrid版ではフレーム分割が未対応 など
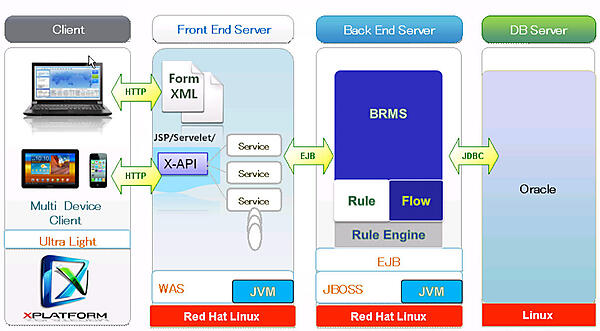
まだまだ改善の余地はあると思いますが、最終的には下記構成になりました。
これにより、どの端末から操作を行っても、端末特性にあった方法で、同じ情報が参照可能であり、同じ処理が実現可能になりました。
次のページでは、今回XPLATFORMで構築した簡単な開発事例を記載します。紹介事例は顧客情報の収集を行うアプリケーションになります。