VS2013でWindows ストア アプリを作るには
VS2013でWindows ストア アプリを作るには
VS2013をインストールしたら、早速起動してみましょう。起動すると図11のような画面が表示されます。
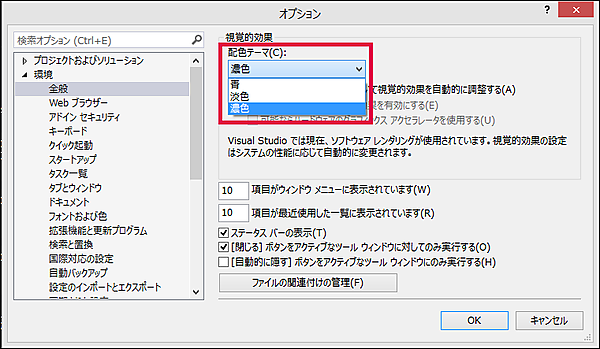
VS2013の背景色は、VS2013メニューの[ツール]ー[オプション]と選択して、「環境」の「全般」メニュー内にある「配色のテーマ」で変更できます(図12)。
では、Windows ストア アプリのプロジェクトを作成する手順を解説します。
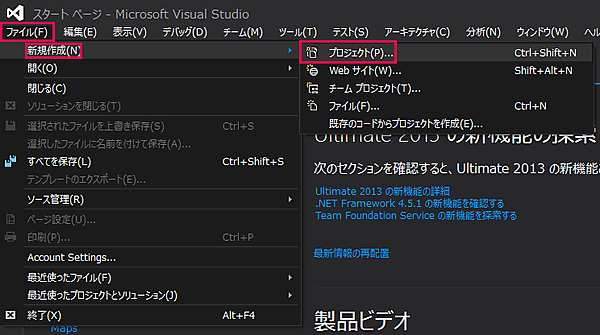
まず、VS2013のメニューから[ファイル]ー[新規作成]ー[プロジェクト]と選択します(図13)。
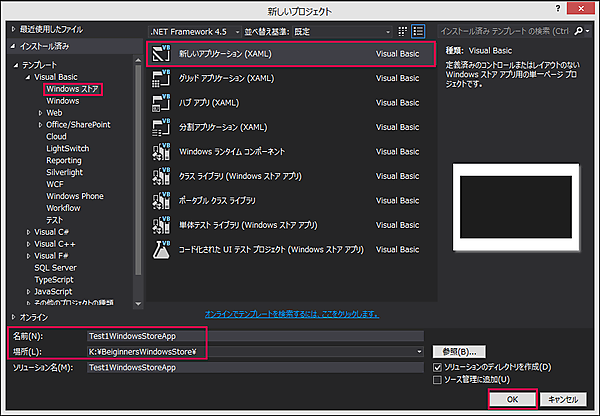
すると「新しいプロジェクト」の画面が表示されます。左カラムのメニューにある「テンプレート」から[Visual Basic]ー[Windows ストア]と選択します。すると、中央の欄内に「新しいアプリケーション(XAML)」という項目が表示されるので、これを選択します。「名前」には「Test1WindowsStoreApp」と指定し、任意の保存するフォルダーを指定します。[OK] ボタンをクリックします(図14)。
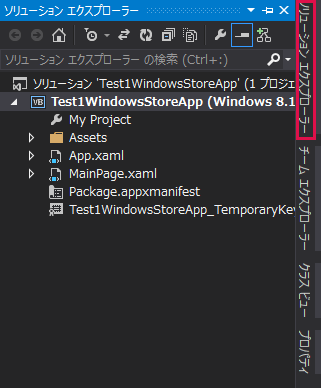
[OK]ボタンをクリックすると、最初にApp.xaml.vbのコードが表示されますが、これは無視しておいていいです。画面の右に「ソリューションエクスプローラー」というペインがあるので、これをクリックします。すると図15のように、このプロジェクトに含まれている各種ファイルが表示されます(図14)。
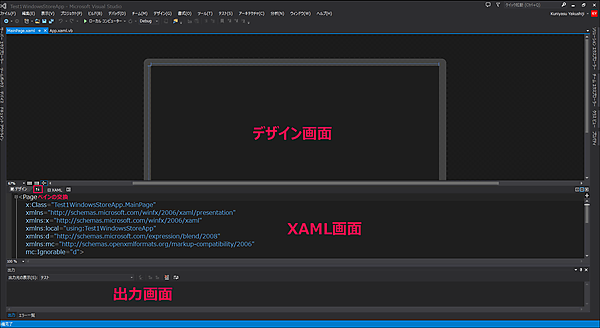
図14からMainPage.xamlをダブルクリックします。すると上にデザイン画面、その下にXAML画面、その下に出力画面が表示されます。これらの画面配置は「ペインの交換」という上下矢印のアイコンで変更できます(図16)。
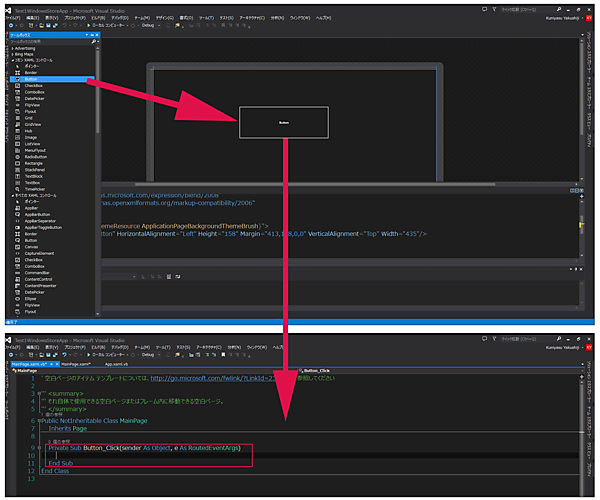
左の「ツールボックス」というペインをクリックすると、このVS2013で使用できるコントロールの一覧が表示されます。このコントロールをデザイン画面に配置して、各コントロールにイベントを関連付けしてプログラムを作成していくことになります(図17)。
「ツールボックス」からボタンを配置し、配置したボタンをダブルクリックするとコードエディタが起動して、ボタンをクリックした時の処理を記述できます。
Windows ストア アプリ作成で重要なのは…
もちろんバグがなく正常に動作するアプリであることは言うまでもありませんが、それと同じくらいに重要な点があります。それは画面デザイン(UI:ユーザーインターフェース)の美しさと、アプリの操作の分かりやすさ、使いやすさ(UX ユーザーエクスペリエンス)の2点です。
UIが美しく、UXの機能に優れ、みるからにこれぞWindows ストア アプリのお手本だというアプリ作りにチャレンジしてみてください。そのために参考になる資料が下記URLから直接PDFファイルをダウンロードできるようになっています。> Windows 8.1 ユーザー エクスペリエンス ガイドライン(PDF/更新 2014年2月)
この資料をダウンロードして、どのようなUI/UXがWindows ストア アプリに求められているかを勉強してみるのもいいでしょう。しかし、まだWindows ストア アプリの初心者は、ここまで考える必要はありません。とりあえずはWindows ストア アプリをVS2013で作成できることを目標とし、ある程度力が付き、Windows ストアに申請できるだけのアプリ作成が可能になった時点で、この「Windows 8 UXGuide.pdf」を読みなおしてみることをおすすめします。
今回はここまでで終わりです。Windows ストアとはどんなもので、Windows ストア アプリを作成するには何が必要かについて書いてきました。次回は、いよいよ実際にWindows ストア アプリを作成してみます。とはいっても、まだWindowsストアに申請できるようなアプリを作成するわけではありません。とりあえずは、次回は、Windows ストア アプリの初めの一歩について解説していきます。お楽しみに。
<編集部より> 3ページ目の図版の背景色を「淡色」から「濃色」に変更しました。(2014.05.12)
- この記事のキーワード