半透明にする
半透明にする
これまで図形に色を指定する方法を学んできましたが、ここでは半透明の色を指定する方法を解説していきます。
Canvasでは、半透明の色を指定する方法が2つあります。1つはfillStyleプロパティを使う方法です。もう1つはglobalAlphaプロパティを使う方法です。それぞれの使い方について詳しく見ていきましょう。まずは、fillStyleプロパティによるアルファの指定方法について解説します。
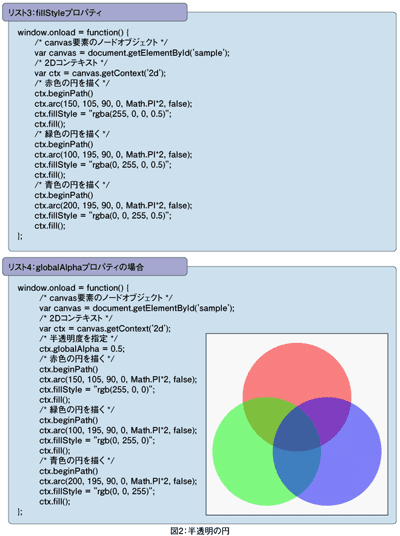
fillStyleプロパティではスタイルシートで規定された方法で色を指定することができることを学んできました。スタイルシートでは rbga(255, 0, 0, 0.5) という表記が規定されていますが、もちろん、Canvasでも利用可能です。rgbaの最後に指定した0.5という数字が透明度を表します(リスト3)。
透明度の指定は、0から1の間の小数を指定します。0は完全な透明を表し、1は透明度が全くない状態を表します。
globalAlphaプロパティ
globalAlphaプロパティには、透明度を表す値を直接指定します。そして、個々の図形ではfillStyleプロパティで色を指定します。ただし、fillStyleプロパティには透明度を指定しません。
もしglobalAlphaプロパティに透明度を指定し、さらにfillStyleプロパティでもrgba形式で透明度を指定すると、エラーにはなりませんが、それらの透明度を掛け合わせた状態で描画されてしまいますので、注意してください。
リスト4は、前述のサンプルと全く同じ図形を同じ透明度で描きます。globalAlphaプロパティは、strokeStyleプロパティやfillStyleプロパティと同様に、2Dコンテキストに規定されたプロパティですので、プロパティ値をセットすると、以降に描かれるすべての図形に適用されます。
- この記事のキーワード