|
||||||||||
| 前のページ 1 2 3 次のページ | ||||||||||
| カスタムコンポーネントのサンプルアプリケーション | ||||||||||
|
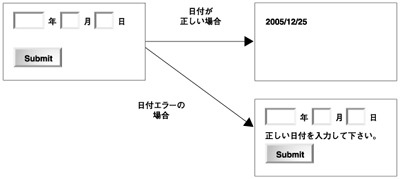
本稿では、サンプルアプリケーションとして日付入力コンポーネントを作成します。このカスタムコンポーネントは、年、月、日という3つに分かれたテキストフィールドに入力された文字列を受け取り、java.util.Calendar型に変換します。このサンプルアプリケーションの画面遷移を図3に示します。 変換エラーがある場合は、入力画面にエラーメッセージが表示され、正しい日付が入力された場合は、入力した日付文字列が次の画面に表示されます。 |
||||||||||
| カスタムコンポーネントの作成手順 | ||||||||||
|
カスタムコンポーネントの主な作成手順は、次のとおりです。
表3:作成手順
|
||||||||||
| カスタムコンポーネントの要素名、属性の決定 | ||||||||||
|
カスタムコンポーネントの要素名を「inputDate」とします。属性については、表4にします。
表4:作成するinputDateタグの属性 |
||||||||||
|
前のページ 1 2 3 次のページ |
||||||||||
|
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||