去る2011年07月27日にKDDIより、「最新版Windows Phone搭載「IS12T」がauから秋に発売」と発表されました。9月以降の発売になるようです。詳細については下記のページを参照してください。
→参照:最新版Windows Phone搭載「IS12T」がauから秋に発売(MSN)
また、デバイス情報については下記のページを参照してください。
→参照:Windows Phone デバイス情報(Microsoft)
これで、いよいよ日本での発売が現実のものとなりました。是非皆さんで盛り上げていきましょう。
さて、今回は、サーバー上の画像を読み込んで表示する方法と、RSSのデータを読み込み表示する、2つのサンプルについて解説します。
サーバー上の画像を取得する
最初は、「サーバー上の画像を取得する」サンプルです。このプログラムで実装する機能の動作を、下記に解説しておきます。
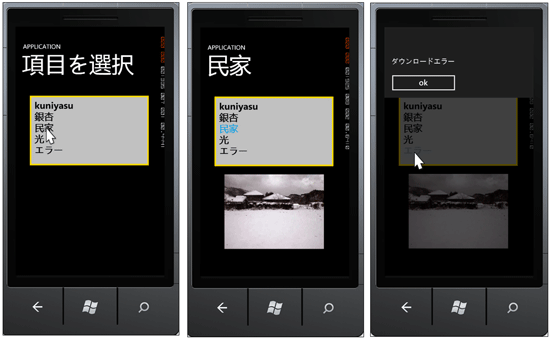
エミュレーター上に表示された項目を選択すると、該当する画像が表示されます。項目を選択した時TiltEffect機能が働きます。TiltEffect機能については、第4回の「TiltEffectによる視覚的効果」を参照してください。これらの画像はローカルにある画像ではなく、筆者の専用サーバーに置いた画像です。「エラー」を選択すると、画像のダウンロードに失敗しエラーと表示されます(図1)。
| 図1:表示された項目を選択すると(左図)、該当する画像が表示される(中央図)。「エラー」を選択するとダウンロードエラーが表示される(右図)(クリックで拡大) |
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
※サンプル実行でエラーが発生した場合は、「ソリューションのビルド」を実行後、再度、デバッグ開始を行ってください。
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。次に、「Windows Phone Application」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「WP7_ImageDownload」という名前を付けています。Windows Phoneのバージョンは7.0を選択します。
ソリューションエクスプローラー内にリスト1のXML文書ファイル(FileName.xml)を追加しておきます。
XML文書ファイルをLINQ to XMLで処理するため、VS2010メニューの「プロジェクト(P)/参照の追加(R)」と選択してSystem.Xml.Linqを追加しておいてください。
ダウンロードされたサンプルプログラムにはXML文書ファイルは追加済みです。
リスト1 XML文書ファイル(FileName.xml)
<?xml version="1.0" encoding="utf-8" ?>
<画像ファイル>
<タイトル>kuniyasu</タイトル>
<タイトル>銀杏</タイトル>
<タイトル>民家</タイトル>
<タイトル>光</タイトル>
<タイトル>エラー</タイトル>
</画像ファイル>
MainPage.xamlの編集とコントロールの追加
x:NameがPageTitleのTextBlockのTextプロパティに「項目を選択」と指定しておきます。
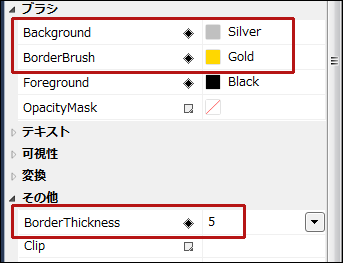
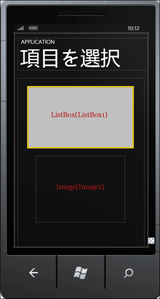
ツールボックスからエミュレーターデザイン画面上にListBoxとImageコントロールを、1個ずつ配置します。ListBoxコントロールを選択し、プロパティウィンドウの[その他]パネルにあるBorderThicknessに5を指定して、枠線を少し太くします。[ブラシ]パネルにあるBackgroundにSilverを指定して背景色を設定します。枠線の色を指定するBorderBrushにはGoldを指定します(図2)。ImageコントロールのWidthに320、Heightに240と指定します。図3のように配置します。
|
|
| 図2:ListBoxコントロールのプロパティを設定する |
| 図3:ListBoxとImageコントロールを配置した(クリックで拡大) |
ListBox内の項目を選択した時、TiltEffect機能が働き、項目が一瞬傾いたような動作をします。このTiltEffect機能を有効にする方法は、第4回の「TiltEffectによる視覚的効果」で解説していますので、そちらを参照してください。
書き出されるXAMLコードにlocal:TiltEffect.IsTiltEnabled="True"と指定しています(リスト2)。
リスト2 (MainPage.xaml)
(1)localという名前空間を定義しています。値にはControlTiltEffectを指定します。第4回の「TiltEffectによる視覚的効果」を参照してください。
(2)TiltEffect効果を有効にするため、local:TiltEffect.IsTiltEnabled="True"と指定します。第4回の「TiltEffectによる視覚的効果」を参照してください。
<phone:PhoneApplicationPage
x:Class="WP7_ImageDownload.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:ControlTiltEffect;assembly=ControlTiltEffect" ■(1)
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True"
xmlns:my="clr-namespace:Microsoft.Phone.Controls.Maps.Overlays;assembly=Microsoft.Phone.Controls.Maps" local:TiltEffect.IsTiltEnabled="True"> ■(2)
~コード略~
</phone:PhoneApplicationPage>
ソリューションエクスプローラー内のMainPage.xamlを展開し、表示されるMainPage.xaml.vbをダブルクリックしてリスト3のロジックコードを記述します。
ロジックコードを記述する
リスト3 (MainPage.xaml.vb)
Option Strict On
LINQ to XMLを利用するクラスの含まれる、System.Xml.Linq名前空間をインポートします。
Imports System.Xml.Linq
画像を表示するクラスの含まれる、System.Windows.Media.Imaging名前空間をインポートします。
Imports System.Windows.Media.Imaging
Partial Public Class MainPage
Inherits PhoneApplicationPage
' Constructor
Public Sub New()
InitializeComponent()
End Sub
ページが読み込まれた時の処理
XElement.Loadメソッドでリスト1のXML文書ファイルを読み込みます。
文字列型のリストであるtitleListオブジェクト変数を宣言します。
<タイトル>要素のコレクションに対して、各要素を変数 result に格納しながら、リストであるtitleListオブジェクトにAddメソッドで<タイトル>要素の内容を追加していきます。
ListBoxのItemsSourceプロパティにtitleListオブジェクトを指定します。これで、ListBoxにタイトルの一覧が表示されます。
Private Sub MainPage_Loaded(ByVal sender As Object, ByVal e As System.Windows.RoutedEventArgs) Handles MyBase.Loaded
Dim xmldoc As XElement = XElement.Load("FileName.xml")
Dim titleList As New List(Of String)
For Each result In From c In xmldoc.Descendants("タイトル") Select c
titleList.Add(result.Value)
Next
ListBox1.ItemsSource = titleList
End Sub
ListBoxから項目が選択された時の処理
x:NameがPageTitleのTextBlockにListBoxより選択された項目名を表示します。
ListBoxより選択された項目名に、文字列の”.jpg”を連結して、変数dlImageNameに格納します。
新しい、WebClientのインスタンス、myWebClientを生成します。WebClientクラスはSystem.Net名前空間に属し、URI で識別されるリソースとの間でデータを送受信する共通メソッドを提供するクラスです。
OpenReadAsyncメソッドで、指定したURI(筆者のサーバーアドレスを連結)の画像ファイルを開きます。絶対URIで指定します。OpenReadAsyncメソッドは、指定したリソースに対する読み取り可能なストリームを開くメソッドです。
AddHandlerメソッドで、OpenReadCompletedイベントハンドラを追加します。OpenReadCompletedイベントは、非同期のリソース読み取り操作の完了時に発生します。
OpenReadCompletedイベント内では以下の処理を行います。
リソースの読み取りに失敗した場合は、エラーメッセージボックスを表示させます。
リソースの読み取りに成功した場合は、BitmapImageのインスタンスであるmyImageオブジェクトのSetSourceメソッドに、読み取った結果(画像ファイル)を指定します。ImageコントロールのSourceプロパティに、画像ファイルのセットされたmyImageオブジェクトを指定します。これで、選択した項目に該当する画像がサーバーから読み取られて表示されます。
Private Sub ListBox1_SelectionChanged(ByVal sender As Object, ByVal e As System.Windows.Controls.SelectionChangedEventArgs) Handles ListBox1.SelectionChanged
PageTitle.Text = ListBox1.SelectedItem.ToString
Dim dlImageName As String = ListBox1.SelectedItem.ToString & ".jpg"
Dim myWebClient As New WebClient
AddHandler myWebClient.OpenReadCompleted, Sub(resultSender As Object, resultArgs As OpenReadCompletedEventArgs)
If resultArgs.Error Is Nothing = False Then
MessageBox.Show("ダウンロードエラー")
Image1.Source = Nothing
Exit Sub
Else
Dim myImage As New BitmapImage
myImage.SetSource(resultArgs.Result)
Image1.Source = myImage
End If
End Sub
myWebClient.OpenReadAsync(New Uri("http://2008r2.projectkyss.net/Image/" & dlImageName, UriKind.Absolute))
End Sub
End Class
- この記事のキーワード