はじめに
前回は、分散バージョン管理の基本とGitの基本操作について学びました。今回は、開発サイクルを回していく中で役立つ開発ツールについて学びましょう。
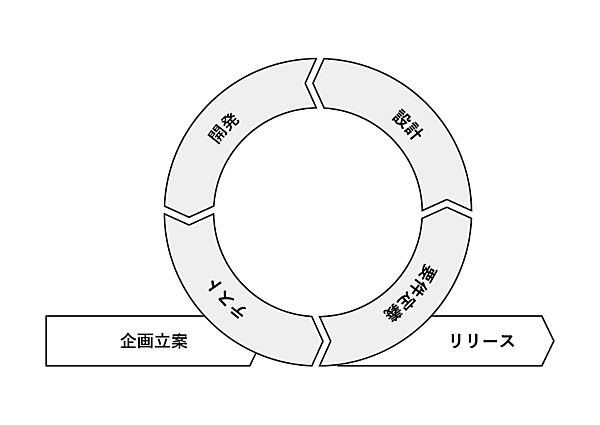
開発サイクルとは
開発サイクルとは、企画立案してから要件定義、設計、実装、リリースまでの流れを継続的に繰り返していくことです。開発は1回作ったら終わりではなく、ビジネス環境やユーザニーズの変化に応じて素早くシステムに適用していくことが求められます。最近では不確実性時代(VUCA)と呼ばれるようになり、開発スピードの高速化や変化への柔軟性を高く求められるようになりました。そのような時代だからこそ、開発ツールを活用した効率化や省人化が重要になってきます。
開発サイクルの中でも特に、実装、テスト、リリースは非常に多くの時間と労力を費やすところであり、ボトルネックになりやすいです。開発効率を高めていくために、どのように開発ツールを活用していくと良いのかについて、基本から解説していきます。
開発ツール
前回で紹介したGitやGitHubも開発ツールの1つです。開発ツールとは開発を効率化するためのツールで、コード入力を補完するものから、テストや静的解析を自動化するものまで様々です。今回は、開発に必要な最低限の開発ツールをひとまとめにした「統合開発環境(IDE)」の主要な機能を例に紹介します。
エディタ
単に「エディタ」と言うと意味が広く、文書作成などに特化したようなMicrosoftのWordもエディタと呼ばれます。システム開発に特化したVisual Studio Code(VS Code)もエディタです。開発者の中で「エディタ」と言えば後者で認識されていることが多いです。ここでは、その中でもプログラミング向けのエディタについて触れていきます。
・エディタとは
エディタはプログラムを書くためのツールです。エディタにはメモ帳のようなシンプルなものから、統合開発環境(IDE)と呼ばれる高機能なものまで様々です。viコマンドでお馴染みのCLIツールもエディタの1つです。シェルスクリプトなどを少しだけ編集したいときには、viコマンドのようなツールを活用する方が素早く編集できます。
反対にソフトウェアやアプリケーションのコーディングをするときには、クラス化や関数化、ファイル分割などを行いながら膨大な量のコードを書くため、複数のファイルを参照しながら開発する必要が出てきます。このような場合にはIDEのような高機能なエディタを活用することで効率的に作業ができます。
このように、エディタには様々な種類あり、どのように選択していけば良いのかについて考えていきましょう。
・エディタの種類
今回は、エディタを3つに分類して紹介します。
・テキストエディタ
テキストエディタは、文字通りテキスト入力に特化したエディタです。メモ帳のようにグラフィカルインターフェース(GUI)を持つものや、CUIで主に使うもの、両方のインターフェイスを持つものなど様々あります。viやemacsなどは状況に応じてCUIベースで使ったり、マウスとキーボードから操作するGUIベースで使うエディターの代表例です。
テキストエディタはテキスト入力に特化してシンプルかつ軽量なことが特徴です。 テキストエディタをコーディングで使用することは、近年の複雑な開発スタイルにおいては物足りなさを感じるようになり、一般向けのツールではなくなりつつあります。かと言って「テキストエディタは不要」というわけではなく、ちょっとしたファイルの編集にはテキストエディタの方が素早く操作できます。他にも、リモートサーバーに接続して操作をする際にはCLI操作が基本です。そのため、テキストエディタはCUI操作に慣れておくと便利です。
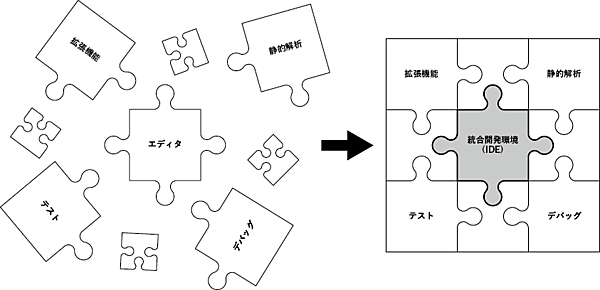
・統合開発環境(IDE)
統合開発環境(Integrated Development Environment:IDE)は、開発サイクルを回していく中で必要なツールをひとまとめにしたソフトウェアのことです。エディタやターミナル、デバッガー、テストなどのツールが含まれています。IDEにはプラグインや拡張機能と呼ばれる、インストールすると機能を拡張できる仕組みも備えられており、必要に応じて機能を追加できます。最近ではSaaSツールとも連携できる拡張機能が増えてきています。近年の開発スタイルではツールの積極的な活用による多様化・複雑化により、増え続けるツールの集約先としてIDEが注目され始めています。
・オンラインエディタ
オンラインエディタはブラウザ上で動作するエディタです。AWS Cloud9やCodePen、Visual Studio Code for the Webが代表的なオンラインエディタです。オンラインエディタはブラウザ上で動作するためインストールや設定などの手間がなく、すぐに利用できることが特徴ですが、ネットワークを介して通信するため通信環境に依存します。ネットワークに接続できない環境では利用できないことはもちろん、通信環境によっては動作が重くなることもあります。
・エディタの選び方
ここまでいくつかのエディタを紹介しましたが、実際にどのエディタを選べば良いのでしょうか。最終的には1番しっくりくるものを選択してほしいのですが、まずは統合開発環境(IDE)から使い始めることをおすすめします。開発サイクルを回すために必要なツールが集約されているため、1つ1つツールをインストールすることなくすぐに開発を始めることができます。統合開発環境(IDE)を使っていく中で併せて他のツールを試しながら、自分に合ったエディタを見つけてみてください。
静的解析ツール
「静的解析ツール」はソースコードからアプリケーションを実行する前に、予め解析することで問題を発見するツールです。静的解析を用いることで得られるメリットは様々ですが、特に①問題発見までの時間短縮、②セキュリティ、③保守性の3つの観点から考えてみます。
①問題発見までの時間短縮
学校の授業や会社の研修、資格試験などでよく聞く話ですが、ソースコードはプログラミングをする人間にとって都合の良い状態になっています。そのため、ソースコードそのままではコンピューターは実行できず、コンパイルやビルドといった工程を経てコンピューターが実行可能なファイルに変換する必要があります。コンパイルやビルドにはプログラムの規模などにより要する時間が異なります。修正する度にアプリケーションの起動を待ち、それからエラーに気付いていたのでは、いくら時間があっても足りません。そこで、静的解析ツールを用いてアプリケーションの実行前に可能な限り問題を解消しておくことで、実行時のエラー発生数を減らすことができます。
②セキュリティ
セキュリティの世界は高度で複雑であるため「このツールだけ使用していれば完璧」というものではなく、様々な観点で対策をする必要があります。普段からプログラミングをしている方であれば、ソースコード上にリスクや警告が表示されることで脆弱性や古いライブラリのバージョンに関心を持つきっかけになります。詳しい使い方までは紹介しませんが、GitHubが提供する「Dependabot」はGitHubユーザーにとって導入しやすいツールの1つです。
③保守性
保守性は①②とは異なり、システムやサービスに致命的な問題を引き起こすようなものではありませんが、継続的に開発を進めていく上では徐々に効いてくるようなものです。ソースコードのフォーマットは保守性に影響を与える要因の1つです。「1行は80文字以内にしましょう」「変数名はスネークケース、メソッド名はパスカルケースです」「インデントや改行はxxxです」など、コードを書く際のルールは開発者の人数分だけあります。しかし、好き勝手に書かせていてはプロジェクト全体としてソースコードの可読性を大きく損い、最終的には保守性の低下を招いてしまいます。そのようなときでも、コーディング規約に沿っているかをチェックしてフィードバックしてくれる静的解析ツールがあります。
テストツール
システムやアプリケーション開発をしているとバグの発生は避けては通れませんが、サービスインしてからバグが発生するとユーザーに多大な影響が出てしまいます。そこで、バグを発生させないためにテストを行います。テストには手動テストと自動テストがあり、手動テストは人間が操作するため実行頻度が少なく、またテストの網羅性が低くなりやすく、特にリグレッションテストは疎かになりやすいです。そんなときに活用したいのがテストツールによるテストの自動化です。
テストツールは自動でテストコードを記述し、テストを実行します。自動でテストコードが記述されるため、コーディング中でも保存をトリガーに高頻度でリグレッションテストを実行できるため、ソースコードに何か問題があったとしても、その場で問題としてフィードバックされます。通常であればバグ工程で問題が検知され、報告を受けてから該当箇所の調査を始めますが、ソースコードの実装中にその場で問題が検知されることで、調査や解析の手間を大きく減らせます。
・テストツールの種類
テストツールも、テストの種類によって様々なものがあります。そのため全てのツールは取り上げられませんが、今回は「単体テスト」と「受入テスト」のツールに絞って紹介します。
・単体テスト
静的解析ツールと同様に、各プログラミング言語でテストツールは異なりますが、基本的な仕組みはほとんど同じです。例えば、TypeScriptで開発をしている際には「Jest」と呼ばれるテストフレームワークを使用します。Jestを使用するとソースコードの細かいところまでテストを行うことができます。
・受入テスト
受入テストは、システムやアプリケーション開発を依頼した側が、要求通りに開発されているかを確認する工程です。画面があるアプリケーションでは実際に画面操作しながらテストします。実際にテストをする際は入力やクリックなど単調な操作が多く時間がかかったり、繰り返し同じ操作をし続けることでミスが発生したりします。自動化ツールを活用すると効率化を進められますが、最近ではRPAなどの自動化ツールの多様化により選択肢が増えてきています。
・テストツールの選び方
「テストツールをどのように選択し、どこからテストを始めていくのか」については、かなり奥が深い世界です。ここでは、受入テストについて考えてみましょう。
受入テストツールには「プログラミング型」と「ノーコード/ローコード型」があります。プログラミング型は単体テストと同様に、プログラミング言語を用いてテストコードを記述する方法です。代表的なものに「Selenium」「Cypress」などがあります。通常のプログラミングと同様に実装さえすればあらゆる自動テストを実現できますが、実装にはプログラミングの知識が必要となるため、エンジニアの人員を確保する必要があります。
一方、ノーコード/ローコード型は画面上でテストシナリオを入力したり、テスト時のブロック上の命令を積み木のように組み上げながらテストを記述する方法です。代表的なものに「UiPath」や「Autify」などがあります。画面上からの操作でテストコードを記述できるため、プログラミングの知識が高くない非エンジニアでもテストを自動化できます。
デバッグツール
ソフトウェアやアプリケーションを開発している中でバグは避けて通れないものですが、バグにもすぐに解決策がわかるものと、原因特定に苦労するものまで様々です。実装したコードにログを出力する処理を記述して、実行状況や変数の内容をなどを確認しながらバグの原因を特定できます。統合開発環境(IDE)で標準的にサポートされているデバッグツールを活用することで、より効率的にバグの原因を特定できます。
デバッグツールは、ソフトウェアやアプリケーションの実行状況、変数の内容などを確認しながら、バグの原因を特定するためのツールです。デバッグツールは統合開発環境(IDE)で標準的にサポートされているものが多いです。デバッグツールを活用することで、1行ずつプログラムの処理を進めながら、その瞬間の変数の値や分岐処理の方向などを確認して意図通りに処理が進んでいるかを詳細に確認できるようになります。
整えるべき拡張機能
これから統合開発環境(IDE)の1つであるVS Codeを使い始める方向けに、まずインストールしてほしい拡張機能を紹介します。
Code Spell Checker
VS Codeの中でも人気の高いツールの1つで、コード内のスペルミスを検出してくれます。コード内にスペルミスが存在していると、単語で検索した際などに正しく検出できなくなったりと、些細なことですが保守性の低下を招いてしまいます。また、レビュー時にも単純なスペルミスを指摘することはレビュー工数の増加につながりますので、セルフチェックとして解消するためにも本ツールの活用をおすすめします。
【︎Code Spell Checker】
https://marketplace.visualstudio.com/items?itemName=streetsidesoftware.code-spell-checker
GitHub Pull Requests and Issues
GitHubが公式で提供する拡張機能です。プルリクエストの作成やレビューコメントからのイシュー作成といった操作を、GitHubのWebページにアクセスしなくてもVS Codeから操作できる機能です。特にプルリクエストは行単位にコメントができ、コメントを確認する際はVS Codeから確認できます。画面を行き来することなく確認と修正できる点は非常に便利です。
【︎GitHub Pull Requests and Issues】
https://marketplace.visualstudio.com/items?itemName=GitHub.vscode-pull-request-github
GitHub Actions
最近の開発において、CIの導入は当たり前になってきています。GitHub ActionsはGitHubが提供しているCI/CDツールで、CIの実行状況やログの確認などをGitHub ActionsのWebページにアクセスしなくてもVS Code上で確認できます。また、失敗した処理をVS Code上から再実行することもできます。GitHub Actionsを使用している場合には、この拡張機能がおすすめです。
【︎GitHub Actions】
https://marketplace.visualstudio.com/items?itemName=GitHub.vscode-github-actions/a>
おわりに
今回は、開発の生産性を向上し、開発プロセスを効率化する開発ツールについて学びました。開発ツールを導入することで、生産性の向上だけでなく単純作業を減らし、エンジニアの負担軽減などにも繋げられます。また、レビュー依頼前にセルフチェックツールとしても役立つツールも数多く存在するため、レビュー担当者の負担軽減にも繋げられます。
このように、開発ツールを使いこなすことで様々な恩恵を受けることができます。開発ツールを通じて確保できた時間を、ぜひ新しいことへの挑戦や技術習得向けた学習に充ててみてください。