今回は2つのサンプルを紹介します。
1個目のサンプルの説明です。前回の「第6回 入力された住所の位置をBing Mapsに表示する」では、MSDNのBing ServicesのURL Templatesを使用して、入力した住所をBing Maps上に表示しました。前回は、「都道府県」、「市区町村」、「番地」を別個に入力しましたが、今回は、これらの住所を1行で入力し、Bing Maps上にピンを立てて表示します。今回は下記URLのRESTを使用します。
→参照:Geocoding - API version 1.1 -
2個目は、「選択された地名に画像付きピンを表示する」サンプルです。
はじめに、「住所の位置をBing Mapsに表示する」で実装する機能の動作を、下記に解説しておきます。
住所の位置をBing Mapsに表示する
このサンプルは、エミュレーターで動作します。実機は必須ではありませんが、基本的には実機で動作確認を行っています。
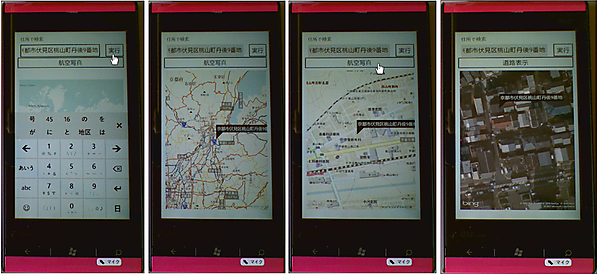
実機にプログラムをデプロイすると、データを入力するTextBoxが表示されます。任意の住所を1行で入力します。 データを入力して[実行]ボタンをクリックすると、該当する場所にピンが立ち、地図が表示されます。最初は道路地図が表示されていますが、[航空写真]ボタンをクリックすると、地図が「航空写真」に変わります(図1)。
| 図1:住所を入力し、該当する場所にピンが立っている。[航空写真]ボタンで地図が「航空写真」に変わっている(クリックで拡大) |
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
実機(IS12T)で動かした動画はこちらです。
Bing Maps Keyの取得
Bing Mapsの使用を可能にするには、Keyを取得する必要があります。Keyを取得していないとエラーが表示されてしまいます。
Bing MapsのKeyは下記URLのBing Maps Account Centerより取得します。
→参照: Create a Bing Maps Account -bing-
詳細については、「Windows Phone Tips第2弾」の「第6回:入力された住所の位置をBing Mapsに表示する」を参考にしてください。
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。次に、「Windows Phone アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「WP71_AddressSearch」という名前を付けています。Windows Phoneのバージョンは7.1を選択します。
また、XML to LINQを使用するため、VS2010メニューの「プロジェクト(P)/参照の追加(R)」から、System.Xml.Linqを追加しておいてください。Windows Phoneのための、Bing Maps Silverlight Controlを使用するため、Microsoft.Phone.Controls.Mapsも追加しておいてください。.NETタブ内に見当たらない場合は、C:\Program Files\Microsoft SDKs\Windows Phone\v7.1\Libraries\Silverlightフォルダ内にMicrosoft.Phone.Controls.Maps.dllが存在していますので、これを指定してください。また位置情報を取得する必要があるため、System.Deviceも追加してください。System.Deviceが.NETタブ内に見当たらない場合は、C:\Program Files\Reference Assemblies\Microsoft\Framework\Silverlight\v4.0\Profile\WindowsPhone71フォルダ内のSystem.Device.dllを指定してください。
MainPage.xamlの編集とコントロールの追加
x:NamexがApplicationTitleという名前のTextBlockのTextプロパティに「住所で検索」と指定し、x:NameがPageTitleというTextBlockは削除します。
ツールボックスからTextBoxコントロールを1個、Buttonコントロールを2個、Mapコントロールを1個配置します(図2)。
| 図2:各コントロールを配置した(クリックで拡大) |
書き出されるXAMLコードをリスト1のように編集します。
リスト1 編集されたXAMLコード
(1)Bing Maps Account Centerより取得したApplicationIDを指定します。ApplicationIDを指定していないと、実行時にMap上にエラーが表示されます。
<phone:PhoneApplicationPage
x:Class="WP71_AddressSearch.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="800"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait" Language="ja-JP"
shell:SystemTray.IsVisible="False" xmlns:my="clr-namespace:Microsoft.Phone.Controls.Maps;assembly=Microsoft.Phone.Controls.Maps">
<!--LayoutRoot は、すべてのページ コンテンツが配置されるルート グリッドです-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="171"/>
<RowDefinition Height="597*"/>
</Grid.RowDefinitions>
<!--TitlePanel は、アプリケーション名とページ タイトルを格納します-->
<StackPanel x:Name="TitlePanel" Margin="12,17,0,51">
<TextBlock x:Name="ApplicationTitle" Text="住所で検索" Style="{StaticResource PhoneTextNormalStyle}"/>
<StackPanel Orientation="Horizontal">
<TextBox x:Name="addressTextBox" Height="79" Width="367" />
<Button Content="実行" x:Name="Button1" />
</StackPanel>
</StackPanel>
<!--ContentPanel - 追加コンテンツをここに入力します-->
<Grid x:Name="ContentPanel" Margin="12,148,12,0" Grid.RowSpan="2">
<my:Map Height="590" HorizontalAlignment="Left" Margin="6,23,0,0" Name="Map1" VerticalAlignment="Top" Width="446">
<my:Map.CredentialsProvider>
<my:ApplicationIdCredentialsProvider ApplicationId=" Bing Maps Account Centerより取得したApplicationID " /> ■(1)
</my:Map.CredentialsProvider>
</my:Map>
</Grid>
<Button Content="航空写真" Name="Button2" Margin="0,101,0,0" />
</Grid>
<!--ApplicationBar の使用法を示すサンプル コード-->
~コード略~
</phone:PhoneApplicationPage>
次に、MainPage.xamlを展開して表示されるMainPage.xaml.vbをダブルクリックして、リスト2のコードを記述します。