皆様、2012年明けましておめでとうございます。
本年もWindows Phoneの情報を発信していきますので、
どうかよろしくお願いいたします。
今回のサンプルはWeb APIを使って、地震の震源地をBing Maps上に表示するサンプルです。「なまず 地震情報取得API v1.0 API」を使用します。詳細については下記のPDFを参照してください。
→参照:なまず 自身情報取得API v1.0(PDF)
このサンプルで実装する機能の動作を、下記に解説しておきます。
このサンプルは、エミュレーターで動作します。実機が必須というサンプルではありませんが、基本的には実機で動作確認を行っています。
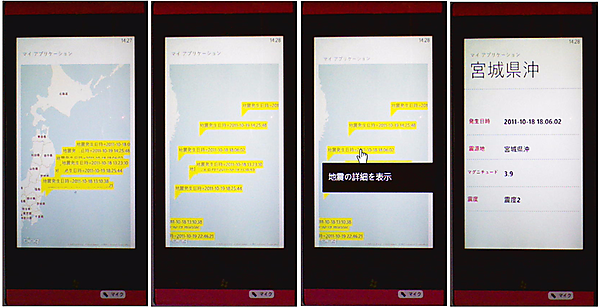
実機にプログラムをデプロイすると、日本地図上に当日と、何日か前の地震の発生した震源地に発生日時が表示されます。当日発生した地震に関しては背景色が赤で表示されるようになっています(今回のキャプチャには、たまたま当日発生した地震がありませんでした)。発生日時をホールドすると「地震の詳細を表示」のメニューが表示されます。タップすると「発生日時」、「震源地」、「マグニチュード」、「震度」の表示されたページに遷移します(図1)。
| 図1:地震の発生日時をホールドするとメニューが表示され、メニューをタップすると地震に関する詳細データが表示される(クリックで拡大) |
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
実機(IS12T)で動かした動画はこちらです。
Bing Maps Keyの取得方法
Bing Mapsの使用を可能にするには、Keyを取得する必要があります。Keyを取得していないとエラーが表示されてしまいます。
Bing MapsのKeyは下記URLのBing Maps Account Centerより取得します。
→参照:Create a Bing Maps Account
※詳細については、本連載の第6回「入力された住所の位置をBing Mapsに表示する」を参考にしてください。
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。次に、「Windows Phone アプリケーション」を選択して、「名前(N)」に「WP71_EarthQuakeInfo」と指定します。Windows Phoneのバージョンには7.1を選択します。
XML to LINQを使用するため、VS2010メニューの「プロジェクト(P)/参照の追加(R)」から、System.Xml.Linqを追加しておいてください。Windows Phoneのための、Bing Maps Silverlight Controlを使用するため、Microsoft.Phone.Controls.Mapsも追加しておいてください。.NETタブ内に見当たらない場合は、C:\Program Files\Microsoft SDKs\Windows Phone\v7.1\Libraries\Silverlightフォルダ内にMicrosoft.Phone.Controls.Maps.dllが存在していますので、これを指定してください。また位置情報を取得する必要があるため、System.Deviceも追加してください。System.Deviceが.NETタブ内に見当たらない場合は、C:\Program Files\Reference Assemblies\Microsoft\Framework\Silverlight\v4.0\Profile\WindowsPhone71フォルダ内のSystem.Device.dllを指定してください。
MainPage.xamlの編集とコントロールの追加
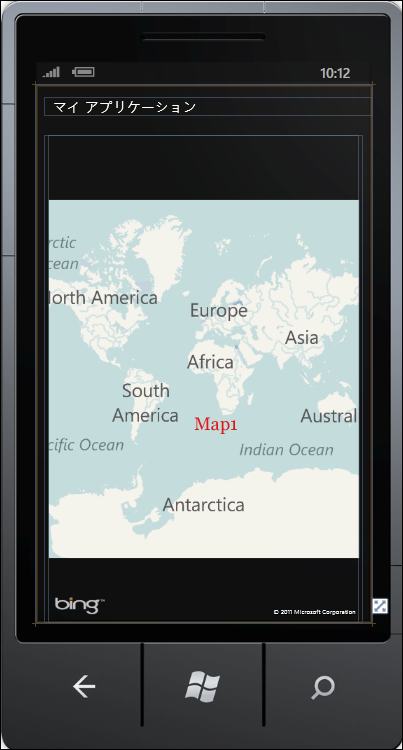
x:NameがPageTitleというTextBlockを削除します。ツールボックスからMapコントロールを1個配置します(図2)。
| 図2:Mapコントロールを配置した(クリックで拡大) |
書き出されるXAMLコードをリスト1のように編集します。
リスト1 編集されたXAMLコード(MainPage.xaml)
(1)Page TransitionやContextMenuを使用していますので、toolkitという名前空間を定義します。この名前空間を定義する前に、VS2010メニューの「プロジェクト(P)/参照の追加(R)」から、Microsoft.Phone.Controls.Toolkitを追加します。「.NET」タブ内にMicrosoft.Phone.Controls.Toolkitが見当たらない場合は、「参照」タブから、
C:\Program Files\Microsoft SDKs\Windows Phone\v7.1\Toolkit\Oct11\Binフォルダにある、Microsoft.Phone.Controls.Toolkit.dllを指定して[OK]ボタンをクリックします(「Windows Phone Toolkit - Nov 2011 (7.1 SDK)」をインストールしている場合)。
(2)TurnstileTransitionm(画面が右から左に回転するトランジッション)のコードを追加します。Page Transtionの詳細については、「これから始めるWindows Phone 7 プログラミング(基本編)」の「第3回:ページ遷移時にTransition効果を適用する」を参照してください。App.xaml.vb内の
RootFrame = New PhoneApplicationFrame()
の部分を、
RootFrame = New TransitionFrame
と書き換えていることを忘れないようにしてください。
Page Transitionの追加方法については、「Windows Phone Tips第2弾」の「第6回:入力された住所の位置をBing Mapsに表示する」を参考にしてください。
(3)ピンの上をホールドした時に表示されるメニューの<toolkit:ContextMenu>要素を<toolkit:ContextMenuService.ContextMenu>プロパティ要素内に配置します。
(4)Bing Maps Account Centerより取得したApplicationIDを指定します。ApplicationIDを指定していないと、実行時にMap上にエラーが表示されます。
<phone:PhoneApplicationPage
x:Class="WP71_EarthQuakeInfo.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:toolkit="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls.Toolkit" ■(1)
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait" Language="ja-JP"
shell:SystemTray.IsVisible="True" xmlns:my="clr-namespace:Microsoft.Phone.Controls.Maps;assembly=Microsoft.Phone.Controls.Maps">
<toolkit:TransitionService.NavigationInTransition> ■(2)
<toolkit:NavigationInTransition>
<toolkit:NavigationInTransition.Backward>
<toolkit:TurnstileTransition Mode="BackwardIn"/>
</toolkit:NavigationInTransition.Backward>
<toolkit:NavigationInTransition.Forward>
<toolkit:TurnstileTransition Mode="ForwardIn"/>
</toolkit:NavigationInTransition.Forward>
</toolkit:NavigationInTransition>
</toolkit:TransitionService.NavigationInTransition>
<toolkit:TransitionService.NavigationOutTransition>
<toolkit:NavigationOutTransition>
<toolkit:NavigationOutTransition.Backward>
<toolkit:TurnstileTransition Mode="BackwardOut"/>
</toolkit:NavigationOutTransition.Backward>
<toolkit:NavigationOutTransition.Forward>
<toolkit:TurnstileTransition Mode="ForwardOut"/>
</toolkit:NavigationOutTransition.Forward>
</toolkit:NavigationOutTransition>
</toolkit:TransitionService.NavigationOutTransition> ■(2)
<!--LayoutRoot は、すべてのページ コンテンツが配置されるルート グリッドです-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel は、アプリケーション名とページ タイトルを格納します-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="マイ アプリケーション" Style="{StaticResource PhoneTextNormalStyle}"/>
</StackPanel>
<!--ContentPanel - 追加コンテンツをここに入力します-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<my:Map Height="696" HorizontalAlignment="Left" Margin="6,0,0,0" Name="Map1" VerticalAlignment="Bottom" Width="444">
<toolkit:ContextMenuService.ContextMenu> ■(3)
<toolkit:ContextMenu Height="614" HorizontalAlignment="Left" Margin="33,45,0,0" Name="ContextMenu1" VerticalAlignment="Top" Width="390" /> ■(3)
</toolkit:ContextMenuService.ContextMenu>
<my:Map.CredentialsProvider>
<my:ApplicationIdCredentialsProvider ApplicationId=" Bing Maps Account Centerより取得したApplicationID " /> ■(4)
</my:Map.CredentialsProvider>
</my:Map>
</Grid>
</Grid>
<!--ApplicationBar の使用法を示すサンプル コード-->
~コード略~
</phone:PhoneApplicationPage>
(※)Windows Phone Toolkit - Nov 2011(7.1 SDK)は下記のURLからダウンロードできます。
→ http://silverlight.codeplex.com/