プレイヤーの身体パーツを判別するKinectサンプル

みなさんこんにちは。薬師寺国安@PROJECT KySSです。今回より14回にわたって、KINECTプログラミングの応用編のサンプルを紹介したいと思います。基本編より一歩突っ込んだ面白いサンプルを紹介していきたいと思いますので、ご期待ください。
今回の応用編のサンプルは、このサンプルを使って何ができるのか、というより、Kinectセンサーを使うと、こんなこともできますよ!といったことを伝えたくて作ったサンプルです。大いに楽しんでいただければと思います。
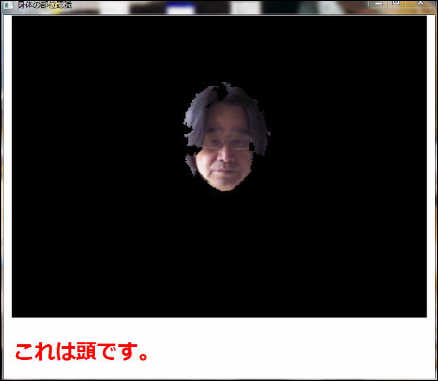
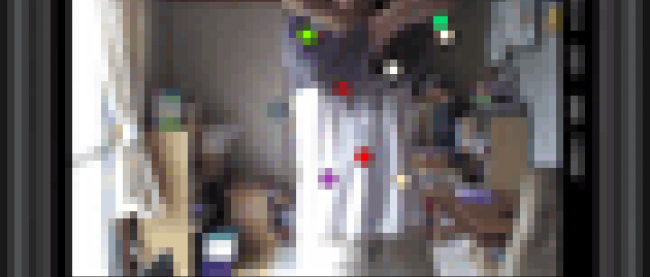
第1回のサンプルはKinectセンサーでプレイヤーの頭、左手、右手、両手を判別させるサンプルです(1人が対象です)。やり方はいろいろありますが、一番簡単な方法を紹介します。図1と動画をご覧ください。
このように、Kinectセンサーには人間の各部位を判別する機能が備わっています。基本編で紹介した「音声認識」と組み合わせて、音声で読み上げられた部位と、Kinectセンサーが認識している部位が正しいかどうか判別させるのも面白いかもしれませんね。
ビット演算やビットシフト演算も出てきますので、ちょっとしんどいかもしれませんが、参照URLを書いていますので、そこをよく読んで理解すれば、そんなに難しくはないと思います。くじけないで頑張ってくださいね(笑)。
実際に試す場合は、Kinectセンサーから1mほど離れて、Kinectセンサーに向かって右手や左手、両手、顔等を突き出してください。その際、手や頭が完全に表示されるように注意して、使用しない手は、背中に回して隠すようにしてお試しください。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。次に、「WPF アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「KINECT_BodyPart」という名前を付けています。
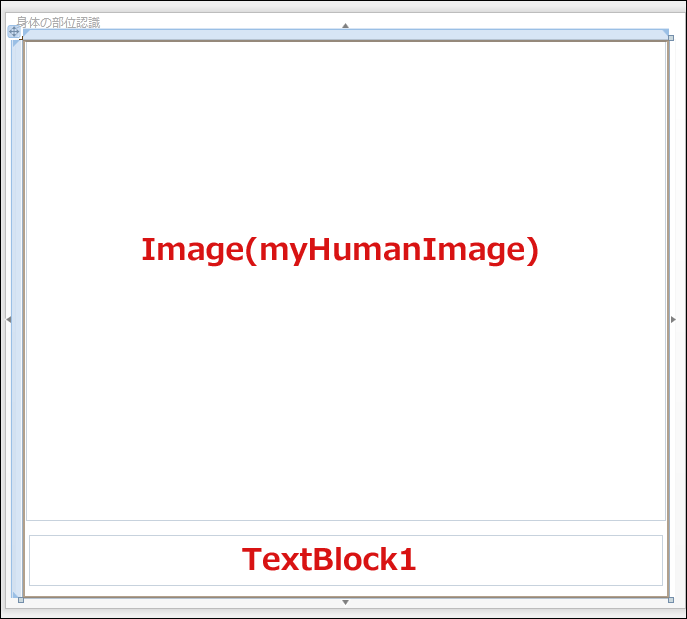
ツールボックスからデザイン画面上にImageコントロールとTextBlockコントロールを1個ずつ配置します。NameがmyHumanImageのImageコントロールのSourceプロパティには、HumanImageプロパティをバインドしておきます。HumanImageはVBコード内で定義したWriteableBitmapクラス型のプロパティです。
XAMLコードはリスト1、レイアウトは図2のようになります。
リスト1 (MainWindow.xaml)
(1)NameがmyHumanImageのImageコントロールのSourceプロパティに、HumanImageをバインドしている。
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="身体の部位認識" Height="597" Width="681">
<Grid Width="648">
<Grid Width="646">
<Image Name="myHumanImage" Stretch="Uniform" Source="{Binding HumanImage}" Width="640" Height="480" Margin="3,1,3,94" /> ■(1)
<TextBlock Height="51" HorizontalAlignment="Left" Margin="6,495,0,0" Name="TextBlock1" Text="" VerticalAlignment="Top" Width="634" FontSize="32" FontWeight="Bold" Foreground="Red" />
</Grid>
</Grid>
</Window>
参照の追加
VS2010のメニューから「プロジェクト(P)/参照の追加(R)」と選択して、各種コンポーネントを追加しておきます。今回追加するのは、Microsoft.Kinectだけです。「.NET」タブ内に表示されていないDLLファイルは「参照」タブからDLLファイルを指定します。
Microsoft.Kinect.dllは、C:\Program Files\Microsoft SDKs\Kinect\v1.5\Assemblies内に存在しますので、これを指定します。
次に、ソリューションエクスプローラー内のMainWindow.xamlを展開して表示される、MainWindow.xaml.vbをダブルクリックしてリスト2のコードを記述します。
プレイヤーの身体パーツを判別するKinectサンプル
連載バックナンバー
Think ITメルマガ会員登録受付中
全文検索エンジンによるおすすめ記事
- Kinectを使って、画面上の赤い輪をくぐるサンプル
- Kinectを使って、自分の手のひらに小さな分身を出現させてみる
- Kinectで結成したマイ・ダンスチームを、サンプルを見ながら実際の背景に合成してみよう
- Kinectの音声認識を使って、プレイヤーを分離、結合させるデモを試してみる
- 人体の連続した動作を音声でキャプチャするKinectのサンプルプログラム
- これであなたもダンスグループの一員!?Kinectで自分を分身させるプログラムを作る
- Kinectで距離カメラの値を取得して、指定した距離で人物が背景に溶け込むサンプル
- 人物を切り抜いて画面に表示するKinectサンプル
- Kinectを使って、顔の動きを認識して画面に表示する
- Kinectによる深度データの取得・表示と、モーターを動かすサンプル