作成するインターフェースの概要
前回までは2回にわたって、自作のMP3プレーヤーを作成しましたが、今回はビデオプレーヤーを制作します。作成するものはYoutube風のインターフェースをIllustratorで作成して、それをFlashに読み込み、各機能を実装します。実装する機能は以下のとおりです。
1つ目は、一時停止と再生を切り替える「トグルボタン」です。
2つ目は、再生する時間とともに進んでいく「再生スライダー」です。これをドラッグすることで、時間を戻したり、早めたりすることができます。
3つ目は、メタ情報からビデオのトータル時間と再生時間を表示させます。
以上のようなものを制作することができれば、どのようなデザインのインターフェースでも作れるようになります。例えば、「続きはWebで」系のムービーなどは、その商品のテイストに合ったものが求められますが、その場合、Flashに最初から用意されているコンポーネントなどでは「うまくテイストが合わない」ということがままあります。今回解説するインターフェースの制作方法をマスターしておくと、このような事態を回避でき、どのような局面にも対応できるようになります。
Flashビデオで使用する基本的なクラス
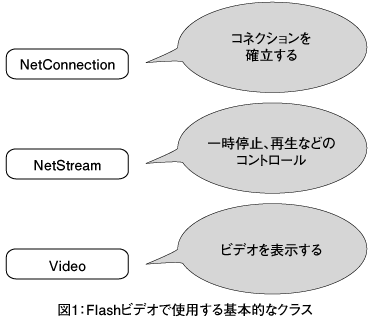
ここからはFlashでビデオを扱うために、必要なActionScriptを紹介します(図1)。ソースはここからダウンロード(http://www.thinkit.co.jp/images/article/85/4/8541.zip)できますので、ファイルを見ながら読み進めてください(8541.zip/226 KB)。
NetConnectionクラスは、Flash Media Serverがなくても、Webサーバからビデオファイル、MP3ファイルを扱えるようにしてくれます。要するに、ローカルにあるflvファイルを疑似ストリーミングさせるという機能を提供してくれます。具体的には、まずNetConnectionのオブジェクトを作成して、connectメソッドで接続を確立します。なおローカルコンピューターのビデオファイルに接続している場合は、connectメソッドのパラメータをnullに設定します。
var connection:NetConnection = new NetConnection();
connection.connect (null);
次に、NetStreamオブジェクトを作成します。ストリーミング接続を開くために必要なオブジェクトです。このクラスはビデオを扱う上で非常で、ビデオの基本的な操作である「再生」「停止」「一時停止」などを扱うことができます。この使い方は後で説明しますので、まずは上で作成したNetConnectionオブジェクトからNetStreamオブジェクトを作成します。
var stream:NetStream = new NetStream(connection);
Videoクラスはビデオを表示するためのクラスです。このオブジェクトを使ってステージ上にビデオを表示します。
var my_video: Video = new Video();
stage.addChild (my_video);
また、作成されたVideoオブジェクトに対して「幅」「高さ」「表示位置」を設定することができます。
my_video.x = 0; my_video.y = 0;
my_video.width = 350; my_video.height = 240;
次のページではインターフェースの作成を紹介します。
- この記事のキーワード