Activityを追加する
Activityを追加する
URLの入力を受け取り、親画面のWebView画面に返す新しいActivityを作成しましょう。
まず、新しいJavaクラス GoActivityを作成します。
前回のAboutActivityと同じように作成してみてください。
GoActivity.javaが新たに作成され、以下のようなコードになっていればOKです。
package com.example.mywebview;
import android.app.Activity;
public class GoActivity extends Activity {
}
作成されたActivityにURL入力画面のレイアウトを表示する処理を追加しておきましょう。
以下のコード(赤文字部分)を追加してください。
public class GoActivity extends Activity {
<i><font color=red>@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.go_activity);
}</font></i>
}
続いて、画面を定義します。
前回と同じように、URL入力画面のレイアウト定義ファイルgo_activity.xmlを、MyWebView/res/layoutの下に作成します。
以下は、レイアウト例ですので、お好みの形に調整してください。
画面上のUI部品に対する識別子を変更した場合、java側からUIにアクセスする部分も同様に変更する必要がありますので、注意してください。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:gravity="center_horizontal"
>
<!-- スペーサー -->
<LinearLayout
android:layout_width="wrap_content
android:layout_height="wrap_content"
android:minHeight="50dip"
</LinearLayout>
<!-- エディット・コントロールのタイトル -->
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
>
<TextView
style="?android:attr/textAppearanceMedium"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="@string/go_edit_title"
/>
</LinearLayout>
<i><font color=red><!-- エディット・コントロール -->
<EditText
android:text="http://"
android:id="@+id/url_edit_text"
android:hint="URL"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="5dip"
android:layout_marginRight="5dip"
android:layout_marginBottom="20dip"
>
</EditText> </font></i>
<!-- Go ボタン -->
<Button
android:id="@+id/button_ok"
style="?android:attr/textAppearanceMedium"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text=" OK "
/>
</LinearLayout>
説明していきます。
今回も、LinearLayout形式を使ってURL入力画面を作成しています。
EditTextが、ユーザーが入力したURL文字列を受け取るエディット・コントロールになります。
ここに入力された文字列をWebViewに引き渡すことになるので、プログラムからアクセスできるように、IDをつけておきます。
android:id="@+id/url_edit_text" という設定が、これにあたります。
続いて、画面に表示する文字列をリソースに追加します。
MyWebView/res/values/strings.xmlに、以下の定義を追加します。
<string name="go_edit_title">Where do you want to go today?</string>
最後に、manifestにActivityの情報を追加して、Activityの追加は完了です。
MyWebView/AndroidManifest.xmlに、以下の赤文字部分を追加してください。
-- 前略 --
</activity>
<activity android:name=".AboutActivity">
</activity>
<i><font color=red><activity android:name=".GoActivity">
</activity></font></i>
</application>
<uses-permission android:name="android.permission.INTERNET"></uses-permission>
</manifest>
メニューから呼び出せるようにする
URL入力画面のレイアウトができたので、これをオプション・メニューから呼び出せるようにします。
親画面(今回で言うと、WebView画面)のonMenuItemSelectedに、処理を追加します。
MyWebView/src/com.example.mywebview/MyWebView.javaに、以下のコードを追加してください。
public boolean onMenuItemSelected(int featureId,MenuItem item){
switch (item.getItemId()) {
case ABOUT_MENU_ID :
//Intentの作成
Intent intentAboutActitvity = new Intent(this,AboutActivity.class);
startActivity(intentAboutActitvity);
return true;
<i><font color=red>case GO_MENU_ID :
//Intentの作成
Intent intentGotoActitvity = new Intent(this,GoActivity.class);
startActivityForResult(intentGoActitvity, GO_MENU_ID);
return true;</font></i>
default :
break;
}
return super.onMenuItemSelected(featureId, item);
}
Activityを開始する際、startActivityではなく、startActivityForResultを使用している点に注意してください。
startActivityForResultは、開始したActivityから何らかの情報を受け取りたいときに使用します。
今回は、入力されたURL文字列をWebView側で受け取って、URLで指定されたWebページをロードする処理になるので、startActivityForResultを使用します。
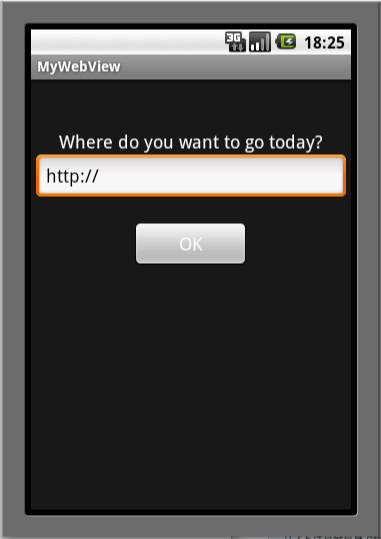
この段階で、URL入力画面が表示されるかどうか、テストしてみましょう。
メニュー・アイテムを選択すると、URL入力画面が表示されるはずです(図2)。
|
|
| 図2: URL入力画面 |
URL入力画面側は、レイアウト表示以外の処理を実装していませんので、エディット・コントロールに文字を入力することはできますが、OKボタンを押しても反応しません。
元の画面に戻るためには、端末の戻るボタンを押すことになります。