アニメーションの作成
アニメーションの作成
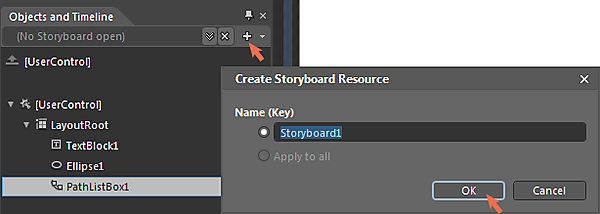
次に、アニメーションを設定していきます。「Objects and Timeline」から「+」アイコンをクリックして、新規ストーリ・ボードを作成します。Name(Key)はデフォルトの「Stroryboard1」としておきます(図5)。
|
|
| 図5: 新規Storyboardを作成する |
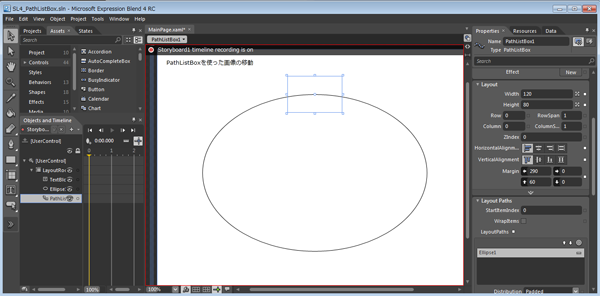
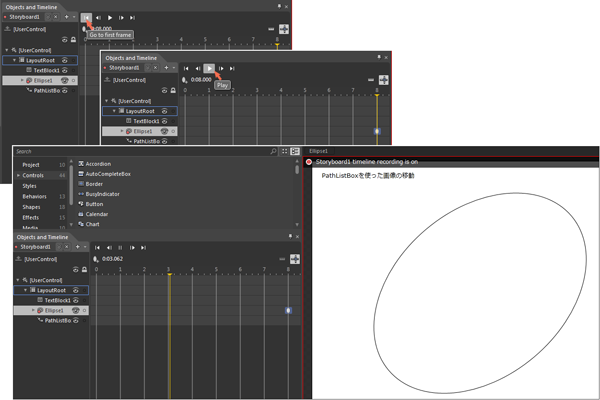
アート・ボードが赤い枠線で囲まれ、「●Storyboard1 timeline recording is on」となり、アニメーションを記録可能な状態になります(図6)。
| 図6: 記録モード インジケータがオンの状態となり、新しいタイムラインが表示される(クリックで拡大) |
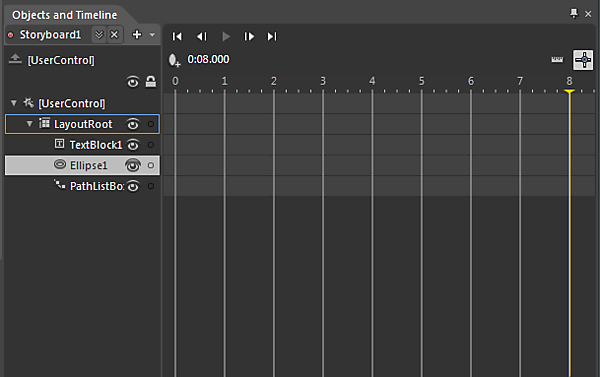
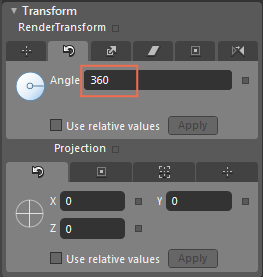
「Objects and Timeline」からEllipse1を選択し、黄色い再生ヘッドを「8」の位置までドラッグします(図7)。Ellipse1のPropertiesから「Transform」タブを展開し、「RenderTransform」の「Rotate」を選択し、「Angle」に360と指定します(図8)。これで、8秒をかけて、楕円が360度回転するようになります。
|
|
| 図7: 黄色の再生ヘッドを「8」までドラッグする |
|
|
| 図8: 「RenderTransform」の「Rotate」を選択し、「Angle」に360と指定する |
ここで一度、動作を確認しておきましょう。「Objects and Timeline」の「Go to first frame」アイコンをクリックして0秒時点に巻き戻し(図9上図)、「Play」アイコンをクリックして(図9中図)、ストーリ・ボードの動きを確認します(図9下図)。
| 図9: 0秒時点に巻き戻して再生し、作成途中のアニメーションの動作を確認する(クリックで拡大) |
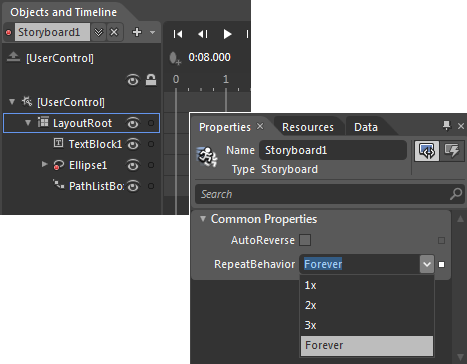
次に、「Objects and Timeline」の下に表示されているStoryboard1を選択します。右側に、Storyboard1のPropertiesが表示されます。「RepeatBehavior」に「Forever」を選択して、アニメーションを繰り返すように指定しておきます(図10)。以上の作業を終えたら、ストーリ・ボードを閉じます(図11)。
|
|
| 図10: 「RepeatBehavior」に「Forever」を指定する |
|
|
| 図11: 作成したストーリ・ボードを閉じる |
[File/Save]で、これまでの作業を保存してBlendを閉じます。VS 2010に戻るとメッセージが表示されますので「Yes」を選択します。書き出されるXAMLコードは省略します。
- この記事のキーワード