VS 2010のデザイン画面上で、コントロールをレイアウトする
VS 2010のデザイン画面上で、コントロールをレイアウトする
これまでのサンプル作成時と同様の手順で、新規Silverlight 4プロジェクト(プロジェクト名は「SL4_DataGrid_RowCopy」)を作成してください。プロジェクトの依存関係も設定してください。
次に、画像のファイル名を記録したXMLファイル(リスト1)を追加します。XMLデータはLINQ to XMLで処理するため、「プロジェクト(P) > 参照の追加(F)」からSystem.Xml.Linqを追加しておきます。
ソリューションエクスプローラ内にImageというフォルダを作成して、アイコン用の画像も追加しておきます。ダウンロードされたサンプル・ファイルにはXMLファイル、画像は追加済みです。
リスト1: XML文書ファイル(sampleData.xml)
UserControlのプロパティ内の[レイアウト]を展開して、Widthに800、Heightに600を指定します。今回はマウスの右クリックでメニューを表示させる際に、Canvas.TopとCanvas.Leftの値が必要になりますので、LayoutRootの
次にツールボックスからTextBlockを2個、DataGrid、TextBox、ContextMenu、Buttonコントロールを1個ずつレイアウトします。ツールボックスにContextMenuコントロールが登録されていない場合は、第1回を参考にして登録してください。
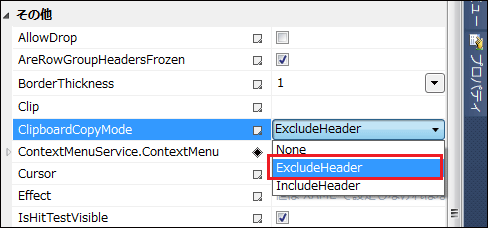
まずDataGridを選択し、[共通]プロパティ内のColumnsの横にある[…]ボタンをクリックし、「コレクションエディター」を起動します。[Add]ボタンでDataGridTextColumnを4個追加し、Headerプロパティに上から順に「氏名、年齢、住所、勤務先」と指定します。[OK]ボタンをクリックすると、ヘッダの追加されたDataGridが表示されます。次に、DataGridの[可視性]プロパティから、HeadersVisibilityにAllを指定します。列の先頭に1列選択列が追加されます。DataGridの[その他]プロパティから、ClipboardCopyModeがExcludeHeaderになっているのを確認してください。このプロパティは、DataGrid のコンテンツをクリップボードにコピーできることを示しますが、列ヘッダはコピーされません(図5)。IncludeHeaderの場合はヘッダもコピーされます。IncludeHeader を試す場合は、DataGridの項目をマルチ選択し、[CTRL]+CでコピーしTextBoxの中に貼り付けてください。空白区切りでヘッダ部分も貼り付けられます。[CTRL]+Cではなく、マウスの右クリックで表示される、自前の「コピー」では、IncludeHeaderを指定していても、ヘッダ部分は表示されません。
|
|
| 図5: ClipboardCopyModeにExcludeHeaderを指定する |
次に、ContextMenuの[共通]プロパティからItemsの横にある[…]ボタンをクリックして、「コレクションエディター」を起動します。[Add]ボタンでMenuItemを2個追加し、プロパティのHeaderに上から「コピー」、「貼り付け」と指定します。
書き出されるContextMenuのXAMLをリスト2のように編集し、あらかじめソリューションエクスプローラ内のImageフォルダに取り込んでおいた画像を、
リスト2: 要素に画像を張り付けるXAML(MainPage.xaml)
TextBoxコントロールを選択し、[その他]プロパティのAcceptsReturnにチェックを付け、複数行の入力を可能としておきます。また、データ量が多い場合は、自動的に縦スクロールバーが表示されるよう、VerticalScrollBarVisibilityにAutoを指定しておきます。
「保存」用のButtonコントロールは初期状態では使用不可としておきます。[共通]プロパティの内のIsEnabledのチェックを外しておきます。
すべて設定すると図6のようになります。
| 図6: すべてのコントロールのプロパティを設定した(クリックで拡大) |
書き出されるXAMLコードをリスト3のように編集します。
リスト3: 編集されたXAMLコード(Mainpage.xaml)
- この記事のキーワード