「画像」欄にComboBoxをレイアウトする
リスト2 修正したSilverlightControl1.xaml
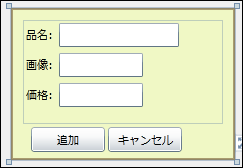
各入力ボックスの幅を調整し、SilverlightControl1の幅も、入力ボックスの幅に合わせて調整します。また、[追加]ボタンと[キャンセル]ボタンも追加しておきます。x:NameがLayoutRootの
|
|
| 図7:SilverlightControlの幅と入力ボックスの幅を調整、[更新]、[キャンセル]ボタンを追加した。背景色も黄緑系統色に設定した |
SilverlightControl1.xaml内にある、DomainDataSourceのAutoLoadプロパティの値をFalseにしてください。Trueのままだと、入力ボックス欄にデータが表示されてしまいます。
次に「画像」欄にComboBoxをレイアウトし、「うどん」画像ファイル名のリストから選択できるようにします。
「画像」欄にComboBoxをレイアウトする
リスト3のようにSilverlightControl1.xamlを編集します。
リスト3
第2回のリスト6のAddImage.vbで定義したクラスを参照するために、名前空間を宣言します。ここでは、kyssという名前空間を定義しています。xmlns:kyss=””と入力すると、名前空間の候補が表示されますので、今回作成しているプロジェクト名の名前空間を選択します(1)。第2回のリスト7のMainPage.xamlの解説を参照してください。
次に、
ItemsSourceプロパティには、"{Binding udonList, Source={StaticResource UdonInfo}}"と指定します(3)。Bindingに指定しているudonListは、第2回のリスト6のAddImage.vbで、UdonInfoクラス内で定義したプロパティ名です。SourceにはStaticResourceを用いて、(2)で定義している、KeyがUdonInfoのResourceを参照します。StaticResourceは定義済みのリソースを参照します。SelectedItemプロパティには、"{Binding Path=画像,Mode=TwoWay}"と指定し、SQL Server データベース内に登録されている画像ファイル名が選択されるようにします。
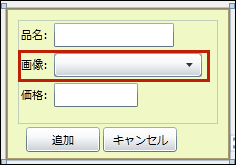
以上のXAMLを設定すると「画像」欄にComboBoxが表示されます(図8)。
|
|
| 図8:「画像」欄にComboBoxが表示された |
- この記事のキーワード