AJAXを簡単実現ASP.NET AJAX
AJAXを簡単実現ASP.NET AJAX
数年前まではAJAXと言うと、「先進的で面白いけど難しい」というイメージを持たれている方が多かったのではないでしょうか。ASP.NETでも、もちろんAJAXの機能は盛り込まれています。ASP.NET基本の開発思想である「細かい仕組みを知らずとも簡単にWebアプリケーションを開発する」という部分を活かしてAJAXを簡単に実現するサーバーコントロール群やクライアントサイドスクリプトライブラリが提供されました。
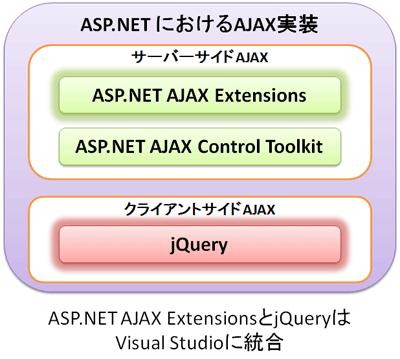
| 図4:ASP.NET AJAXの構成(クリックで拡大) |
ASP.NET AJAXは、主にサーバーサイドとクライアントサイドの機能に分かれています。ASP.NET AJAX ExtensionsはASP.NET標準に搭載されているサーバーコントロール、ASP.NET AJAX Control ToolkitはMicrosoftとコミュニティが共同で開発したサーバーコントロール群です。クライアントサイドでは、Microsoft Ajax LibraryというMicrosoft提供のスクリプトライブラリもありますが、現在のASP.NETでは、クライアントサイドのAJAX実装にはjQueryを使用する事が推奨されています。Visual Studio 2010にもjQueryは統合されていますので、これからASP.NET開発をされる方は合わせて、jQueryの学習も必要になるでしょう。
今回はサーバーサイドで実現できるASP.NET AJAXに絞ってご紹介します。
基本的にASP.NET AJAXのサーバーコントロールはAJAX機能を内包しているのですが、単体で使えるものから、既存のサーバーコントロールにAJAXの機能を付加するコントロールなど様々なものがあります。これらは、JavaScriptにほぼ触れる事なくAJAX機能を利用できる優れものです。
今回はすぐに使えるAJAX機能にフォーカスしてサンプルをご紹介します。
すぐに使えるASP.NET AJAX!
極論を言うと、ASP.NET AJAXにおいて重要なサーバーコントロールは以下の2つだけです。
- ScriptManager:ASP.NET AJAXにおけるJavaScriptを管理するコントロール
- UpdatePanel:AJAXによる部分更新を可能にするパネルコントロール
この2つさえ押さえれば、ASP.NETアプリケーションをすぐにAJAXによる部分更新に対応できます。
以下は、ボタンをクリックするとHello, ASP.NET XXXという文字列を表示するサンプルです。この際、通常はポスト通信されてページ全体が再描画されますが、ここでScriptManager、UpdatePanelコントロールを使用するとAJAXによる部分更新が実現できます。手順は以下の通りです。
- ツールボックスのAJAX ExtensionsタブからScriptManagerコントロールをページの最上部に配置
- UpdatePanelをページ内に貼り付けて、TextBox、Button、LabelコントロールをUpdatePanel内に配置
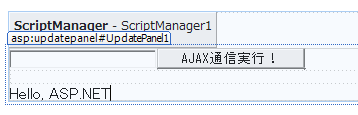
配置イメージは図5の通りです。
|
|
| 図5:サンプルのフォームレイアウト |
あとは、ボタンクリックイベントにHello, ASP.NET XXXという文字列を表示するコードを記載するだけです。配置したコントロールのプロパティなどの設定は特にありません。実行すると非同期でポストバックを発生するため、UpdatePanel内のコントロールだけ部分更新されます。Internet Explorerの場合はタブに全体更新を示すプログレスが表示されない事が確認できます。JavaScriptを知らずともAJAXの恩恵を受けられる。これが、ASP.NET AJAXの魅力です。
最後にデータ駆動アプリケーションに最適な、動的データについてご紹介します。
- この記事のキーワード