ロジックコードを記述する
ロジックコードを記述する
リスト7 (heike.xaml.vbとhoujyouki.xaml.vb)
●heike.xaml.vb
~コード略~
■ユーザーがこのページに移動した時に実行される処理
新しいClass1のインスタンス_myClassを生成し、TextBlockのTextプロパティに、リスト6で作成した関数に0の引数を与えて指定します。インデックスが0番目の、<情報>要素の子要素<内容>の内容テキスト(平家物語の冒頭の文言)が表示されます。
Protected Overrides Sub OnNavigatedTo(ByVal e As System.Windows.Navigation.NavigationEventArgs)
Dim _myClass As New Class1
TextBlock1.Text = _myClass.ReadXml(0)
End Sub
~コード略~
●houjyouki.xaml.vb
~コード略~
■ユーザーがこのページに移動した時に実行される処理
新しいClass1のインスタンス_myClassを生成し、TextBlockのTextプロパティに、リスト6で作成した関数に1の引数を与えて指定します。インデックスが1番目の、<情報>要素の子要素<内容>の内容テキスト(方丈記の冒頭の文言)が表示されます。
Protected Overrides Sub OnNavigatedTo(ByVal e As System.Windows.Navigation.NavigationEventArgs)
Dim _myClass As New Class1
TextBlock1.Text = _myClass.ReadXml(1)
End Sub
~コード略~
では、ここで一度実行してみましょう。その前に、MainPage.xaml内の、ページにナビゲートするFrame1にはBorder2が重なっていますので、動作を確認する時だけ、Border2のOpacityプロパティに0を指定して透明化しておきましょう。
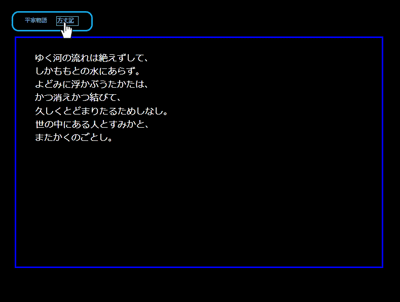
「デバッグ(D)/デバッグ開始(S)」と選択して実行します。図9のように、リンクをクリックして内容が変化すればOKです。
| 図9:「方丈記」のリンクをクリックして、その内容が表示されている(クリックで拡大) |
動作が確認できたところで、MainPage.xamlのBorder2に仮に指定しておいたOpacityプロパティを削除してください。
ソリューションエクスプローラー内の、MainPage.xamlを選択し、マウスの右クリックで表示されるメニューの、「Expression Blendを開く(X)」を選択し、Blend4を起動します。
Blend4でのStoryboardの作成
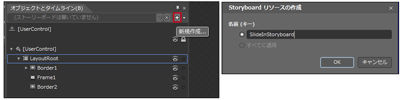
「オブジェクトとタイムライン(B)」の下にあるストーリーボードの「新規作成」アイコン(+)をクリックし、SlideInStoryboardというストーリーボードを作成します(図10)。
| 図10:SlideInStoryboardを作成する(クリックで拡大) |
アートボード上の画面全体が赤の枠線で囲まれ、「●SlideInStoryboardタイムライン記録オン」に変わります。この状態でタイムラインの記録が可能になります。
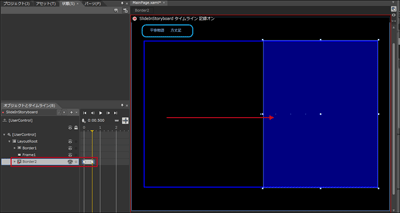
「タイムラインとオブジェクト(B)」内のBorder2を選択し、タイムラインの黄色い再生ヘッドを0秒に合わせます。楕円と+マークの付いた「キーフレームの記録」アイコンをクリックします。次に再生ヘッドを0.5の位置に移動し、Border2をマウスでFrame1の半分近くまでドラッグします(図11)。
| 図11:再生ヘッドが0.5の位置で、Border2をFrame1の半分近くまでドラッグする(クリックで拡大) |
次に再生ヘッドを1秒の位置に移動し、Border2のOpacityに50と指定します。Border2も残りの半分近くまでドラッグします。
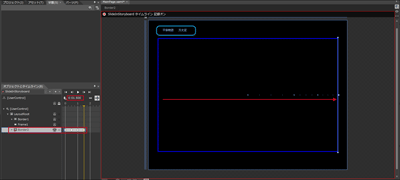
最後に再生ヘッドを1.5秒の位置に移動し、Opacityに100と指定します。Border2の幅をFrame1の幅までドラッグします(図12)。
| 図12:再生ヘッド1.5の位置で、Border2をFrame1の幅まで完全にドラッグする(クリックで拡大) |
これで1.5秒かかってBorder2が左から右にスライドします。スライドの途中で一時的に50%の透明化が実行されます。
「●SlideInStoryboardタイムライン記録オン」の●をクリックして記録をオフとし、Blend4を終了してVS2010に戻ります。
MainPage.xaml.vb内のNavigateToPageプロシージャに、リスト8のように、ストーリーボードを開始する処理を追加します。
リスト8 ストーリーボードを開始する処理を追加したプロシージャ
Private Sub NavigateToPage(ByVal sender As Object, ByVal e As EventArgs)
Frame1.Navigate(New Uri("/" + DirectCast(sender, HyperlinkButton).Tag.ToString, UriKind.Relative))
SlideInStoryboard.begin()
End Sub
- この記事のキーワード