Silverlightページの作成
Silverlightページの作成
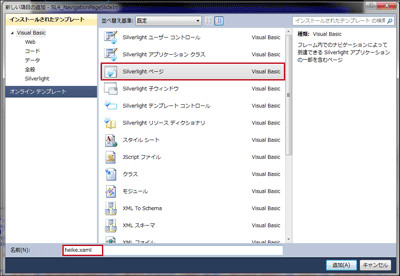
次にVS2010メニューの「プロジェクト(P)/新しい項目の追加(W)」と選択して、「Silverlightページ」を作成します。「名前(N)」に「heike.xaml」と入力しておきます(図6)。同様な手順で、もう1つhoujyouki.xamlという「Silverlightページ」も作成しておきます。これら2つの「Silverlightページ」内に表示された「平家物語」や「方丈記」の冒頭の文言が、リンクをクリックすることで、Frame内にナビゲーションされます。
| 図6:heike.xamlという「Silverlightページ」を作成する(クリックで拡大) |
ソリューションエクスプローラー内に追加された、heike.xamlをクリックしてデザイン画面を表示します。Pageプロパティの[共通]パネルにあるTitleに「平家物語」と入力します。[レイアウト]パネルにあるWidthに727、Heightに457と指定します。この値はMainPage.xaml内に配置したFrame1のWidthとHeightの値に同じです。ツールボックスからTextBlock(TextBlock1)をPage画面一杯に配置します。WidthとHeightはPageの値に同じです。
x:NameがLayoutRootの、
| 図7:画面全体が真っ黒なheike.xamlが完成(クリックで拡大) |
書き出されるコードはリスト3のようになります。
リスト3 書き出されたXAMLコード(heike.xaml)
(1)<navigation:Page>要素のTitleに「平家物語」と指定している。
(2)<Grid>要素のBackgroundプロパティにBlackを指定している。
<navigation:Page x:Class="SL4_NavigationPageSlideIn.heike"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" xmlns:navigation="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Navigation"
d:DesignWidth="640" d:DesignHeight="480"
Title="平家物語" Width="727" Height="457"> ■(1)
<Grid x:Name="LayoutRoot" Background="Black"> ■(2)
<TextBlock Height="457" HorizontalAlignment="Left" Name="TextBlock1" Text="" VerticalAlignment="Top" Width="727" TextWrapping="Wrap" Foreground="White" FontSize="18" />
</Grid>
</navigation:Page>
同じ手順で、houjyouki.xamlにもTextBlockを配置して、heike.xamlと全く同じ画面を作成します。ただし、Titleには「方丈記」と指定します。
ここで、先に、「平家物語」と「方丈記」のリンクをクリックすると、それぞれの冒頭の文言が表示されるコードを記述して、動作を確認しておきましょう。その前に、MainPage.xamlの2つのHyperlinkButtonのTagプロパティにheike.xamlとhoujyouki.xamlを追加しておきます。リスト4のように追加してください。
リスト4 HyperlinkButtonのTagプロパティにページを指定する(MainPage.xaml)
<HyperlinkButton Content="平家物語" x:Name="HyperlinkButton1" Width="64" Margin="0,0,0,2" Tag="heike.xaml"/>
<HyperlinkButton Content="方丈記" x:Name="HyperlinkButton2" Width="44" Margin="0,0,0,2" Tag="houjyouki.xaml"/>
MainPage.xaml.vbにリスト5のコードを記述します。
ロジックコードを記述する
リスト5 (MainPage.xaml.vb)
Option Strict On
Partial Public Class MainPage
Inherits UserControl
Public Sub New()
InitializeComponent()
End Sub
■ページが読み込まれた時の処理
HyperlinkButton1とHyperlinkButton2がクリックされた時、NavigateToPageプロシージャを実行します。
Private Sub MainPage_Loaded(ByVal sender As Object, ByVal e As System.Windows.RoutedEventArgs) Handles Me.Loaded
AddHandler HyperlinkButton1.Click, AddressOf NavigateToPage
AddHandler HyperlinkButton2.Click, AddressOf NavigateToPage
End Sub
■指定されたページに移動する処理
Frame1.Navigateメソッドで、リスト4でHyperlinkButtonのTagプロパティに指定していたページに移動します。
Private Sub NavigateToPage(ByVal sender As Object, ByVal e As EventArgs)
Frame1.Navigate(New Uri("/" + DirectCast(sender, HyperlinkButton).Tag.ToString, UriKind.Relative))
End Sub
End Class
次に、heike.xaml.vbとhoujyouki.xaml.vbで使用する、XMLを読み込んで内容を表示するクラスを作成します。
クラスの作成
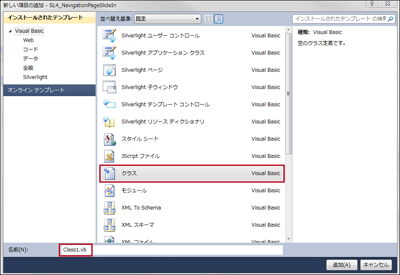
VS2010メニューの「プロジェクト(P)/クラスの追加(C)」と選択し、「クラス」を選択します。「名前(N)」はデフォルトのClass1.vbのままにしておきます(図8)。
| 図8:クラスを選択する(クリックで拡大) |
作成した、Class1.vb内にリスト6のコードを記述します。
ロジックコードを記述する
リスト6 (Class1.vb)
Option Strict On
XMLファイルをLINQ to XMLで処理するため、関連するクラスの含まれる、System.Xml.Linq名前空間をインポートしておきます。
Imports System.Xml.Linq
Public Class Class1
■XMLを読み込んで、変数noに該当する、<情報>要素の子要素<内容>の内容テキストを取得する関数
XElement.LoadメソッドでXML文書ファイル(Contents.xml)を読み込みます。
戻り値は、変数noに該当する、<情報>要素の子要素<内容>の内容テキストです。
Function ReadXml(ByVal no As Integer) As String
Dim xmldoc As XElement = XElement.Load("Contents.xml")
Dim naiyou As String = xmldoc.Descendants("情報")(no).<内容>.Value
Return naiyou
End Function
End Class
heike.xaml.vbとhoujyouki.xaml.vb内にリスト7のコードを記述します。
- この記事のキーワード