土曜・日曜・祝祭日表示のカレンダー
土曜・日曜・祝祭日表示のカレンダー
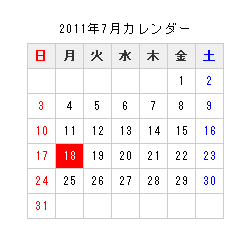
続いて、図8のような、日曜始まりのカレンダーを作成してみます。平日を黒字、土曜を青文字、日曜・祝祭日の表示を赤文字でスタイリングしています。

|
| 図8:日曜始まりのカレンダー |
:nth-child()擬似クラスを使うので、class="sun"やclass="sat"などといった記述を追記する必要はなく、HTMLコードはシンプルなままでOKです。
[リスト16]カレンダーのHTMLコード(calender.html)
<table class="calendar">
<caption>2011年7月カレンダー</caption>
<thead>
<tr><th>日</th><th>月</th><th>火</th><th>水</th><th>木</th><th>金</th><th>土</th>
</thead>
<tbody>
<tr><td></td><td></td><td></td><td></td><td></td><td>1</td><td>2</td></tr>
<tr><td>3</td><td>4</td><td>5</td><td>6</td><td>7</td><td>8</td><td>9</td></tr>
<tr><td>10</td><td>11</td><td>12</td><td>13</td><td>14</td><td>15</td><td>16</td></tr>
<tr><td>17</td><td>18</td><td>19</td><td>20</td><td>21</td><td>22</td><td>23</td></tr>
<tr><td>24</td><td>25</td><td>26</td><td>27</td><td>28</td><td>29</td><td>30</td></tr>
<tr><td>31</td><td></td><td></td><td></td><td></td><td></td><td></td></tr>
</tbody>
</table>
日曜日は1番目のtd要素、つまり「tr th:nth-child(1)」というように指定できます。同様に、土曜日は7番目のtd要素「tr td:nth-child(7)」と指定できます。ちなみに、7月の第3月曜日は海の日ですが、これも、4番目のtr要素の2番目の子要素td「tr:nth-child(4) td:nth-child(2)」というように指定できます。
[リスト17]カレンダー表示用CSS(calender.css)
/* 平日 */
table.calendar {
color: black;
}
/* 日曜日 */
table.calendar tr th:nth-child(1),
table.calendar tr td:nth-child(1) {
color: red;
}
/* 土曜日 */
table.calendar tr th:nth-child(7),
table.calendar tr td:nth-child(7) {
color: blue;
}
/* 海の日(7月第3月曜日) */
table.calendar tbody tr:nth-child(4) td:nth-child(2){
color: white;
background-color: red;
}
未対応のブラウザをjQueryで補完
最後に未対応ブラウザを、jQueryで補完しておきましょう。calender.jsのコードは次のようになります。複数のセレクタを指定する場合は、$("セレクタ1,セレクタ2")の要領で、半角コンマで区切ります。複数のプロパティを指定する場合は、.css("プロパティ1":"値1").css("プロパティ2":"値2")とつなげて記述します。あるいは.css({"プロパティ1":"値1", "プロパティ2":"値2"})の書式でもかまいません。
[リスト18]未対応ブラウザ用コード(table.js)
$(function(){
$("table.calendar tr th:nth-child(1), table.calendar tr td:nth-child(1)").css({"color":"red"});
$("table.calendar tr th:nth-child(7), table.calendar tr td:nth-child(7)").css({"color":"blue"});
$("table.calendar tbody tr:nth-child(4) td:nth-child(2)").css({"color":"#ffffff"}).css({"background-color":"#ff0000"});
});
以上のように、:nth-child()擬似クラスを使用すれば、HTMLにスタイルのためのコードを追記する必要がなく、CSSだけでスタイルの適用先を細かく指定することができます。HTMLコードがすっきりするだけでなく、うまく利用すれば、ランキングアイコンのように視覚効果を高めたり、ゼブラテーブルのように視認性を高めたりすることができて便利です。ぜひ活用してみてください。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。


































