ButtonのStoryboardを作成
ButtonのStoryboardを作成
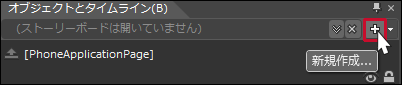
「オブジェクトとタイムライン(B)」の下にある+ボタン(新規作成)をクリックし、新規のStoryboardを作成します(図8)。
|
|
| 図8:Storyboardの新規作成ボタン(+)をクリックする |
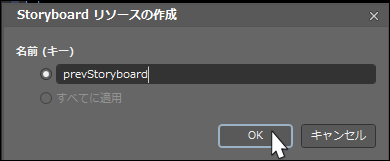
「Storyboardリソースの作成」画面が表示されますので、「名前(キー)に「prevStoryboard」と入力し、[OK]ボタンをクリックします(図9)。
|
|
| 図9:「prevStoryboard」を作成する |
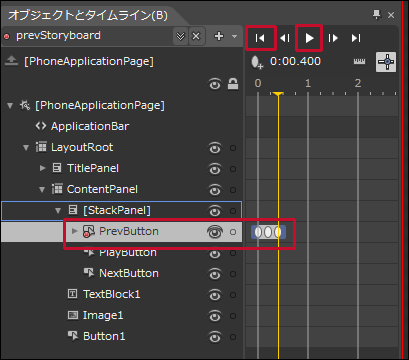
アートボード全体が赤い枠線で囲まれタイムラインの記録が可能になります。「オブジェクトとタイムライン(B)」からPrevButtonを選択します。黄色の再生ヘッドが0の位置で、楕円に+マークの「キーフレームの記録」アイコンをクリックします。タイムライン上に楕円のマークが追加されます。次に、黄色の再生ヘッドを0.2の位置に移動し、プロパティウィンドウ内の[レイアウト] パネルにあるWidthに121、Heightに99と指定します。次に黄色の再生ヘッドを0.4の位置に移動し、Widthに131、Heightに109と指定します。タイムラインのコントロールパネルから[先頭のフレームに移動]アイコンをクリックして先頭のフレームに戻り、[再生]アイコンをクリックして、動きを確認してください(図10)。
|
|
| 図10:PrevButtonのStoryboardの動きを確認する |
同様に、PlayButton、NextButtonにも+ボタン(新規作成)をクリックして新規Storyboardを作成していきます。PlayButtonはplayStoryboard、NextButtonにはnextStoryboardという名前にします。再生ヘッドは0.2と0.4の位置でWidthとHeightの値を変更してください。
またButton1にはbrowserStoryboardを作成し、上記と同様の手順でボタンのWidthとHeightの値を変更してください。
全て設定すると表1のようになります。
表1:各ボタンのタイムラインの設定
| コントロール名 | タイムライン(秒) | ||
|---|---|---|---|
| 0 | 0.2 | 0.4 | |
| PrevButton | Width=131 Height=109 |
Width=121 Height=99 |
Width=131 Height=109 |
| PlayButton | Width=131 Height=109 |
Width=121 Height=99 |
Width=131 Height=109 |
| NextButton | Width=131 Height=109 |
Width=121 Height=99 |
Width=131 Height=109 |
| Button1(WebBrowser) | Width=343 Height=82 |
Width=333 Height=72 |
Width=343 Height=82 |
| uriGoButton | Width=85 Height=76 |
Width=75 Height=66 |
Width=85 Height=76 |
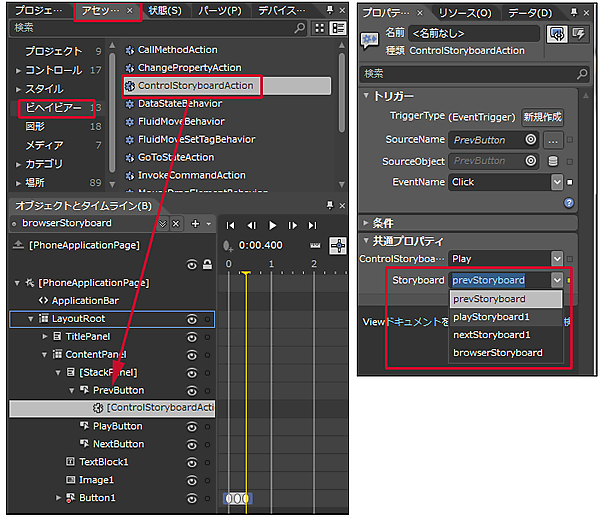
次に今作成したStoryboardと各Buttonを関連付けます。[アセット]パネルの「ビヘイビアー」を選択し、ControlStoryboardActionを「オブジェクトとタイムライン(B)」内のPrevButton上にドラッグ&ドロップします。プロパティ画面が表示されますので、[共通プロパティ]パネル内のStoryboardにprevStoryboardを指定します(図11)。
| 図11:ControlStoryboardActionをPrevButton上にドラッグドロップし、プロパティのStoryboardにprevStoryboardを指定する(クリックで拡大) |
同様に、PlayButton、NextButton、Button1上にもControlStoryboardActionをドラッグ&ドロップします。各プロパティのStoryboardにはplayStoryboard、nextStoryboard、browserStoryboardを指定します。
Expression Blendを終了してVS2010に戻ります。
実行して動作を確認してください。 実行した際にエラーが表示される場合があります。その時は、VS2010メニューの「ビルド(B)」から「ソリューションのクリーン(C)」、「ソリューションのリビルド(R)」を実行してください。それでもエラーが出る場合は、一度VS2010を終了して再起動してください。
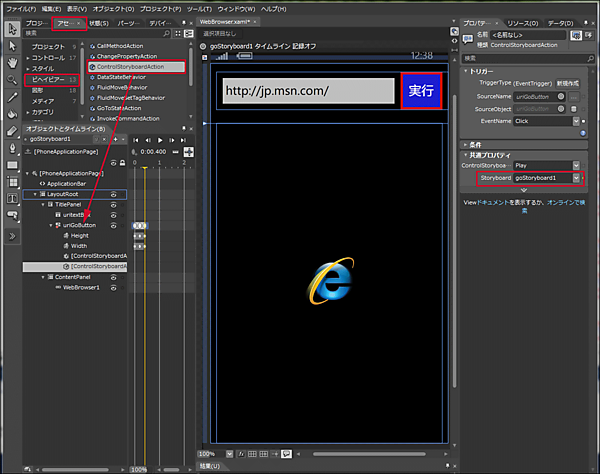
WebBrowser.xaml上の[実行]ボタンにも同様にExpression Blend 4からStoryboardを設定してください。Storyboardの名前はgoStoryboardにします(図12)。Button(uriGoButton)のタイムラインの値は表1を参照してください。
| 図12:ControlStoryboardActionをuriGoButton上にドラッグ&ドロップし、プロパティのStoryboardにgoStoryboardを指定する(クリックで拡大) |
Expression Blend 4で設定した「四角形」のButtonは、App.xamlの中にリスト4のように定義されています。
リスト4 (App.xaml)
~コード略~
<Application.Resources>
<Style TargetType="Button">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Grid>
<Rectangle Fill="#FF1F1FCE" Stroke="#FFC61212" StrokeThickness="5"/>
<ContentPresenter HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Application.Resources>
~コード略~
Buttonを元の形に戻したい場合は、