Blend4でのStoryboardの作成
ソリューションエクスプローラー内の、MainPage.xamlを選択し、マウスの右クリックで表示されるメニューの、「Expression Blendを開く(X)」を選択し、Blend4を起動します。
Blend4でのStoryboardの作成
「オブジェクトとタイムライン(B)」の下にあるストーリーボードの「新規作成」アイコン(+)をクリックします(図4)。
|
|
| 図4:「新規作成」アイコンをクリックする |
FrontBackStoryboard(表から裏に回転するストーリーボード)の作成
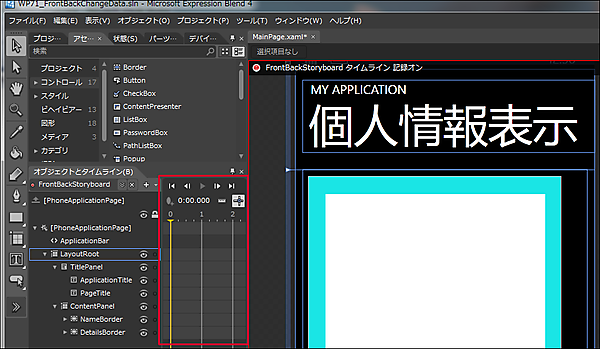
「Storyboard リソースの作成」ダイアログボックスが開きますので、「名前(キー)」にFrontBackStoryboardと入力して[OK]ボタンをクリックします(図5)。アートボード上の画面全体が赤の枠線で囲まれ、「●FrontBackStoryboard タイムライン記録オン」に変わります。この状態でタイムラインの記録が可能になります(図6)。
|
|
| 図5:「名前(キー)」にFrontBackStoryboardと入力する |
| 図6: アートボード上の画面全体が赤の枠線で囲まれタイムラインの記録が可能になる(クリックで拡大) |
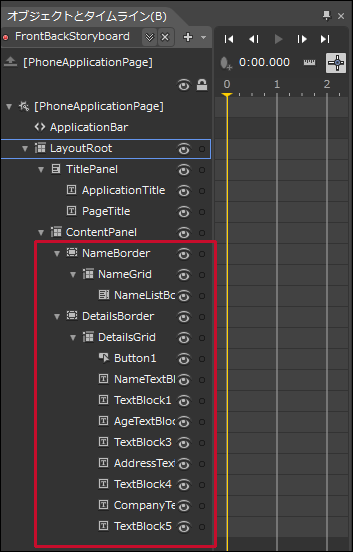
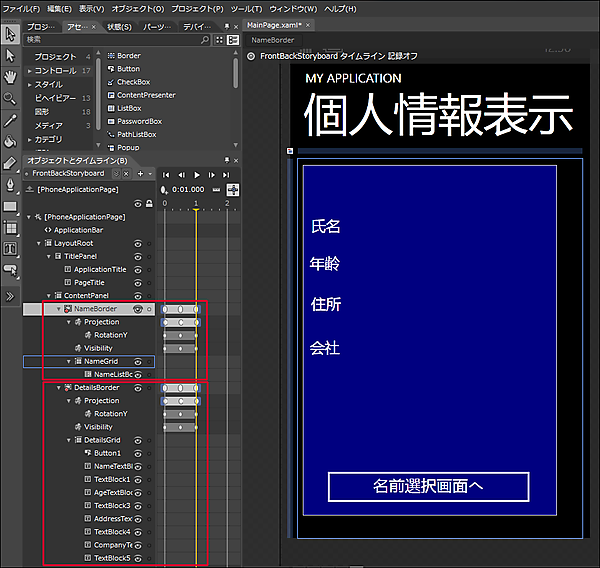
まず、「オブジェクトとタイムライン(B)」内のNameBorderとDetailsBorderを展開して要素を全て表示させておきます(図7)。
| 図7: 「オブジェクトとタイムライン(B)」内のNameBorderとDetailsBorderを展開して要素を全て表示させておく(クリックで拡大) |
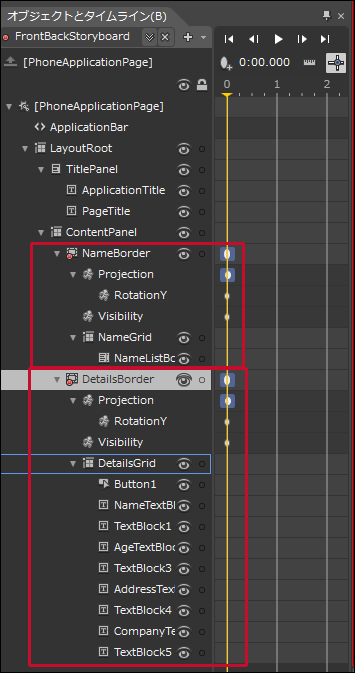
「オブジェクトとタイムライン(B)」内のNameBorder(ListBoxの表示されている表(おもて)を選択し、黄色の再生ヘッドが0の位置で、プロパティのVisibilityの値を、既にVisibleになっていますが、一度Collapsedを選択して、再度Visibleを選択します。すると「オブジェクトとタイムライン(B)」のNameBorder内にVisibilityが追加され、再生ヘッドが0の位置に楕円のマークが追加されます。
同様に、プロパティの[変換]パネルにあるProjectionの「Rotation」のYの値に、既に0と入力されていますが、再度、上書きで0と入力します。すると、「オブジェクトとタイムライン(B)」のNameBorder内にProjectionが追加され、再生ヘッドが0の位置に楕円のマークが追加されます。Projectionを展開するとRotationYが追加されているのがわかります。
次に、黄色の再生ヘッドが0の位置でDetailsBorder(詳細データの表示される裏)を選択します。プロパティのVisibilityの値を、既にCollapsedになっていますが、一度Visibleを選択して、再度Collapsedを選択します。すると「オブジェクトとタイムライン(B)」のDetailsBorder内にVisibilityが追加され、再生ヘッドが0の位置に楕円のマークが追加されます。
同様に、プロパティの[変換]パネルにあるProjectionの「Rotation」Yの値に、180と入力します。すると、「オブジェクトとタイムライン(B)」のDetailsBorder内にProjectionが追加され、再生ヘッドが0の位置に楕円のマークが追加されます。Projectionを展開するとRotationYが追加されているのがわかります(図8)。
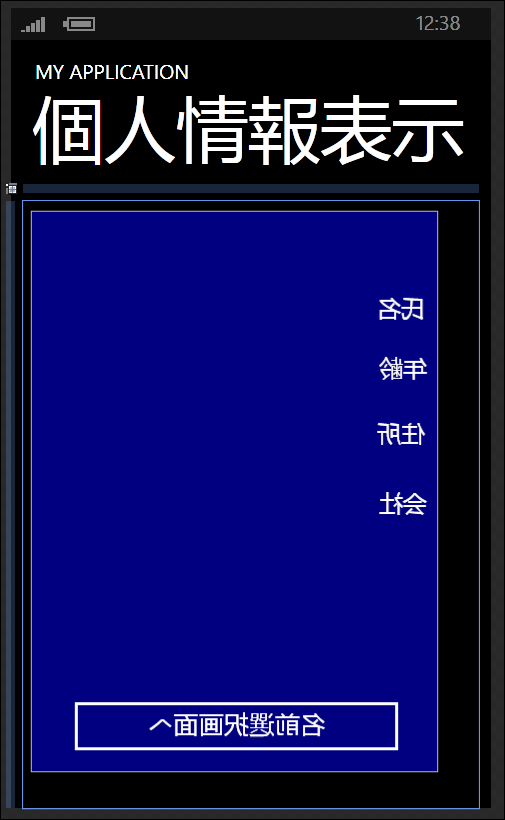
DetailsBorderは初期状態ではVisibilityがCollapsedに設定されて非表示となっていますので、ProjectionのYに180を設定した時の画像の状態がわかりません。確認するため、一時的にVisibilityをVisibleに変更して画像の状態を見てみましょう。図9のように裏面となる画像が反転しているのがわかります。最初に反転させておいてから再生ヘッドが0.5の位置でProjectionの「Rotation」のYの値を90に設定し、再生ヘッドが1の位置で0に戻すようにします。これで、正常な裏面が表示されるようになります。これらの手順は表にまとめています(表1参照)。
一時的にVisibleにした値をCollapsedに戻しておきましょう。
| 図8: 「オブジェクトとタイムライン(B)」内のNameBorderとDetailsBorderの再生ヘッドが0の位置でのタイムラインを設定した(クリックで拡大) |
| 図9: BackBorderのVisibilityの値を一時的にVisibleにし、ProjectionのYの値を180に指定した裏面を確認する。ボタンや項目名が反転している(クリックで拡大) |
次に再生ヘッドを0.5の位置に移動し、NameBorderを選択します。この0.5秒の位置で、表の画面と、裏の画面が入れ替わります。VisibilityにCollapsedを指定し、[変換]パネルにあるProjectionの「Rotation」のYの値に-90と指定します。
DetailsBorderを選択し、再生ヘッドが0.5の位置で、VisibilityにVisible、[変換]パネルにあるProjectionの「Rotation」のYの値に、90を指定します。
次に再生ヘッドを1の位置に移動し、NameBorderを選択します。VisibilityにCollapsedを指定し、[変換]パネルにあるProjectionの「Rotation」のYの値に-180と指定します。
DetailsBorderを選択し、再生ヘッドを1の位置で、VisibilityにVisible、[変換]パネルにあるProjectionの「Rotation」のYの値に、0を指定します。以上の操作手順をまとめると表1のようになります。
表1 FrontBackStoryboard(表から裏に回転する場合の値)
| オブジェクト名 | プロパティ名 | 再生ヘッドの位置(秒) | ||
|---|---|---|---|---|
| NameBorder | 0 | 0.5 | 1 | |
| Visibility | Visible | Collapsed | Collapsed | |
| Projection(RotationのY) | 0 | -90 | -180 | |
| DetailsBorder | Visibility | Collapsed | Visible | Visible |
| Projection(RotationのY) | 180 | 90 | 0 | |
「●FrontBackStortboard タイムライン記録オン」の●をクリックして記録オフにします。タイムラインのツールバーから「先頭フレームに移動」アイコンをクリックして、「再生」を実行してみてください。表の画面が反転して裏の画面とボタンが表示されます。
全て設定すると図10のようになります。
| 図10: FrontBackStoryboardの設定を全て完了した(クリックで拡大) |
- この記事のキーワード