BackFrontStoryboard(裏から表に回転するストーリーボード)の作成
BackFrontStoryboard(裏から表に回転するストーリーボード)の作成
図4から以降の手順で、「オブジェクトとタイムライン(B)」の下にあるストーリーボードの「新規作成」アイコン(+)をクリックします。「Storyboardリソースの作成」ダイアログボックスが開きますので、「名前(キー)」にBackFrontStoryboardと入力して[OK]ボタンをクリックします。アートボード上の画面全体が赤の枠線で囲まれ、「●BackFrontStoryboard タイムライン記録オン」に変わります。この状態でタイムラインの記録が可能になります。裏面から表面(おもてめん)に回転するストーリーボードを作成します。
再生ヘッドが0の位置で、NameBorder(ListBoxの表示されている表(おもて))を選択します。VisibilityにCollapsedを指定し、[変換]パネルにあるProjectionの「Rotation」のYの値に-180と指定します。
DetailsBorder(詳細データの表示されている裏)を選択し、再生ヘッドが0の位置で、VisibilityにVisible、[変換]パネルにあるProjectionの「Rotation」のYの値に、0を指定します。この、BackFrontStoryboardは、裏から表に変化させますので、最初に表示されているのは、裏向きの面になる必要があります(図11)。
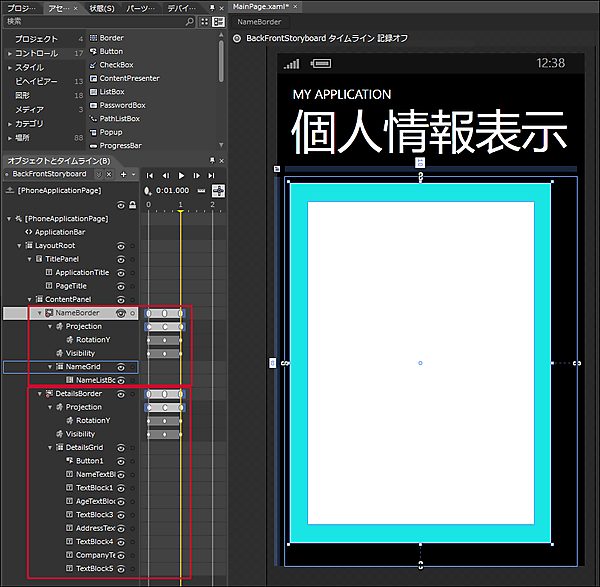
| 図11: 再生ヘッドが0の位置での、NameBorderとDetailsBorderの各プロパティの値を設定した。最初は、裏の面が表示されている(クリックで拡大) |
次に再生ヘッドを0.5の位置に移動し、NameBorderを選択します。この0.5秒の位置で、裏と表が入れ替わります。VisibilityにVisibleを指定し、[変換]パネルにあるProjectionの「Rotation」のYの値に-90と指定します。
DetailsBorderを選択し、再生ヘッドを0.5の位置で、VisibilityにCollapsed、[変換]パネルにあるProjectionの「Rotation」のYの値に、90を指定します。
次に再生ヘッドを1の位置に移動し、NameBorderを選択します。VisibilityにVisibleを指定し、[変換]パネルにあるProjectionの「Rotation」のYの値に0と指定します。
DetailsBorderを選択し、再生ヘッドを1の位置で、VisibilityにCollapsed、[変換]パネルにあるProjectionの「Rotation」のYの値に、180を指定します。
ここまでの手順をまとめると表2のようになります。
表2 BackFrontStoryboard(裏から表に回転する場合の値)
| オブジェクト名 | プロパティ名 | 再生ヘッドの位置(秒) | ||
|---|---|---|---|---|
| NameBorder | 0 | 0.5 | 1 | |
| Visibility | Collapsed | Visible | Visible | |
| Projection(RotationのY) | -180 | -90 | 0 | |
| DetailsBorder | Visibility | Visible | Collapsed | Collapsed |
| Projection(RotationのY) | 0 | 90 | 180 | |
「●BackFrontStortboard タイムライン記録オン」の●をクリックして記録オフにします。タイムラインのツールバーから「先頭のフレームに移動」アイコンをクリックして、「再生」を実行してみてください。裏面が反転して表(おもて)面が表示されます。
全て設定すると図12のようになります。
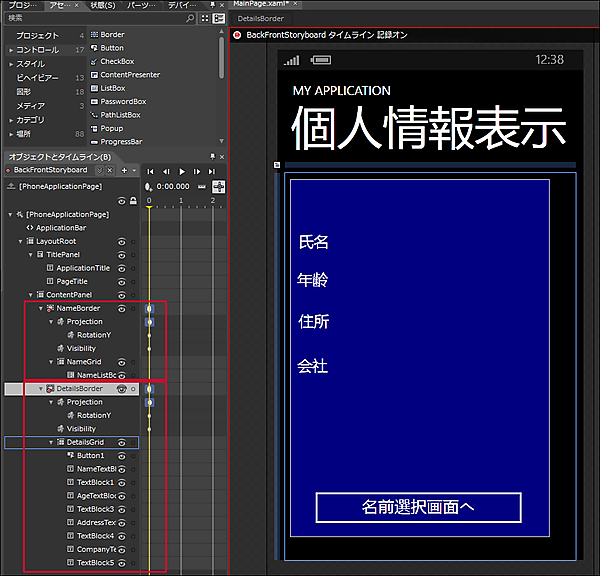
| 図12: BackFrontStoryboardの設定を全て完了した(クリックで拡大) |
以上でストーリーボードの設定は完了です。VS2010に戻りロジックコードを記述します。
ソリューションエクスプローラー内のMainPage.xamlを展開してMainPage.xaml.vbをダブルクリックし、リスト3のコードを追加してください。
ロジックコードを記述する
リスト3 (MainPage.xaml.vb)
Option Strict On
Imports System.Xml.Linq
Partial Public Class MainPage
Inherits PhoneApplicationPage
' Constructor
Public Sub New()
InitializeComponent()
End Sub
XElementクラスのメンバ変数xmldocを宣言します。
Dim xmldoc As XElement
ページが読み込まれた時の処理
XElement.LoadメソッドでXML文書ファイル(sampleData.xml)を読み込みます。
文字列型のリストであるnameListオブジェクトを作成します。
Descendants メソッドで、子孫要素である全ての <情報> 要素のコレクションに対して、各要素を変数 result に格納しながら、リストであるnameListオブジェクトにAddメソッドで、<氏名>要素の値を追加していきます。ListBox(NameListBox)のItemsSourceプロパティにnameListオブジェクトを指定します。これで、ListBoxに氏名の一覧が表示されます。
Private Sub MainPage_Loaded(sender As Object, e As System.Windows.RoutedEventArgs) Handles MyBase.Loaded
xmldoc = XElement.Load("sampleData.xml")
Dim nameList As New List(Of String)
Dim query = From c In xmldoc.Descendants("情報") Select c
For Each result In query
nameList.Add(result.Element("氏名").Value)
Next
NameListBox.ItemsSource = nameList
End Sub
ListBoxから氏名が選択された時の処理
各TextBlockのTextプロパティに、ListBoxより選択された項目のインデックス(SelectedIndex)に該当する、<情報>要素の子要素<氏名>、<年齢>、<住所>、<勤務先>の値を指定します。そして、裏面が表示されるFrontBackStoryboardをBeginメソッドで開始します。
Private Sub NameListBox_SelectionChanged(sender As Object, e As System.Windows.Controls.SelectionChangedEventArgs) Handles NameListBox.SelectionChanged
FrontBackStoryboard.Stop()
NameTextBlock.Text = xmldoc.Descendants("情報")(NameListBox.SelectedIndex).<氏名>.Value
AgeTextBlock.Text = xmldoc.Descendants("情報")(NameListBox.SelectedIndex).<年齢>.Value & "才"
AddressTextBlock.Text = xmldoc.Descendants("情報")(NameListBox.SelectedIndex).<住所>.Value
CompanyTextBlock.Text = xmldoc.Descendants("情報")(NameListBox.SelectedIndex).<勤務先>.Value
FrontBackStoryboard.Begin()
End Sub
[名前選択画面へ]ボタンがクリックされた時の処理
氏名一覧の表示された、表面(おもてめん)が表示される、BackFrontStoryboardをBeginメソッドで開始します。
Private Sub Button1_Click(sender As Object, e As System.Windows.RoutedEventArgs) Handles Button1.Click
BackFrontStoryboard.Begin()
End Sub
End Class
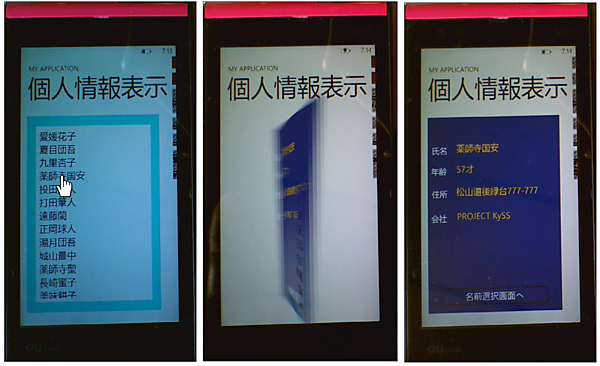
| 図13: 実機で動かした図(クリックで拡大) |
今回でWindows Phoneの応用編は終了です。長い間のお付き合いありがとうございました。皆さんはWindows Phone IS12Tもう購入されましたか。実機での確認が必要なサンプルは、今回意識して避けていますが、既に実機も発売されていますので、機会があれば、実機で確認するサンプルの紹介もしたいと思います。ぜひ、皆さんでWindows Phoneを盛り上げていきましょう。
最後に、次ページでこれまでの連載をまとめて振り返ります。
- この記事のキーワード