写真を撮る
写真を撮る
実機(IS12T)のカメラを使って写真を撮ります。撮った写真は順次リストボックスに追加され、picturesHUBに保存されます。
このプログラムで実装する機能の動作を、下記に解説しておきます。
VS2010からデプロイ先に「Windows Phone Device」を選択して、「デバッグ(D) /デバッグ開始(S)」と選択します。プログラムが実機(IS12T)にデプロイされます。このサンプルは実機(IS12T)にデプロイされると、PCからは切り離して使用します。
[カメラ起動]ボタンをクリックして写真を撮ります。撮った写真が表示されますので、[確定]ボタンをクリックします。写真がImageコントロール内に表示されます。横にスライドすると、ListBoxにも、今撮った写真が追加されています。順次写真を撮って[確定]ボタンを押すと、2ページ目のListBox内に順次写真が追加されていきます(右端図)。[クリア]ボタンでListBox内の全部の写真を消去できます。画像のファイル名(.jpg)を入力して[保存]ボタンをクリックすると、撮った写真がPicturesHUBに保存されます(図4)。
| 図4:実機(IS12T)のカメラ機能で撮った写真が、2ページ目のListBoxに順次追加される。画像ファイル名を指定して[保存]ボタンをタップすると、PictureHUBには今撮った写真が保存されている(クリックで拡大) |
今回のサンプルは以下よりダウンロードできます。
→ 「写真を撮る」のサンプルファイル(251KB)
プロジェクトの作成
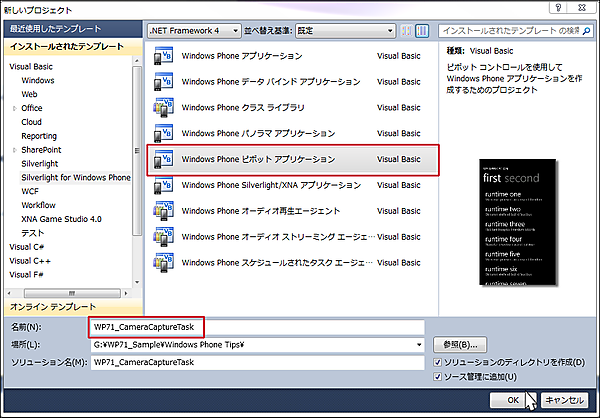
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。次に、「Windows Phone ピボット アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します(図5)。ここでは「WP71_ CameraCaptureTask」という名前を付けています。Windows Phoneのバージョンは7.1を選択します。[OK]ボタンをクリックします。
| 図5:Windows Phone ピボット アプリケーションを選択する(クリックで拡大) |
デフォルトでは図6のようなデザイン画面が表示されます。
| 図6:Windows Phone ピボット アプリケーションのデフォルトのデザイン(クリックで拡大) |
書き出されるXAMLコードをリスト3のように編集します。
MainPage.xamlの編集とコントロールの追加
リスト3 (MainPage.xaml)
(1)Windows Phone 7.1 SDK 日本語版では、フォントの設定なしにアプリケーションを実行し、タイトルやテキストに日本語を使った場合、日本語フォントが使われないで変な表示になってしまうことがあります。これを解消するには、書き出されるXAMLコードのアプリケーションのトップである<phone:PhoneApplicationPage>要素内に、
Language="ja-JP"
と指定しておきます。
(2)<controls:Pivot >要素の、最初の子要素<controls:PivotItem>のHeaderプロパティに、「カメラ」と指定します。
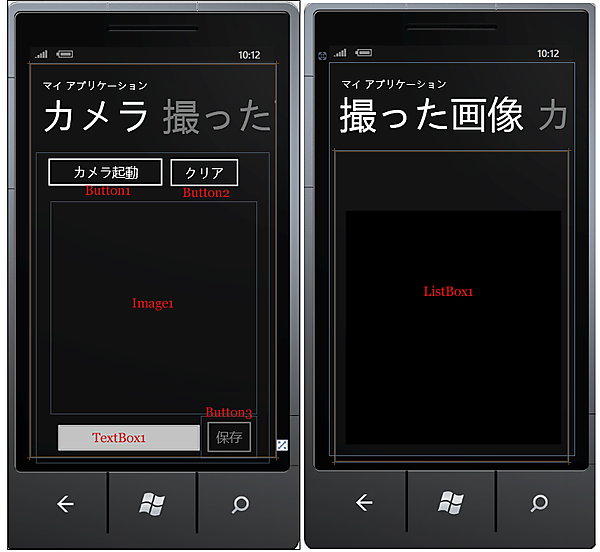
(3)<controls:PivotItem>要素内に、<Grid.RowDefinitions>で2行を作成し、1行目にButtonコントロールを2個配置します。Contentプロパティには「カメラ起動」、「クリア」と指定します。2行目にはImageコントロールを1個配置します(図7)。
(4)保存する画像のファイル名を入力するTextBoxと[保存]用のButtonコントロールを配置します。
(5)2番目のPivot itemの<controls:PivotItem>要素のHeaderプロパティに「撮った画像」と指定します。子要素として<ListBox>要素を配置します(図8)。
<phone:PhoneApplicationPage
x:Class="WP71_CameraCaptureTask.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:controls="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
d:DataContext="{d:DesignData SampleData/MainViewModelSampleData.xaml}"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True" Language=”ja-JP> ■(1)
<!--LayoutRoot は、全てのページ コンテンツが配置されるルート グリッドです-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<!--ピボット コントロール-->
<controls:Pivot Title="マイ アプリケーション" Margin="0,12,0,-12">
<!--ピボット アイテム 1-->
<controls:PivotItem Header="カメラ"> ■(2)
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="77" />
<RowDefinition Height="530" />
</Grid.RowDefinitions>
<Button Content="カメラ起動" Height="77" HorizontalAlignment="Left" Margin="12,0,0,0" Name="Button1" VerticalAlignment="Top" Width="246" Grid.Row="0"/> ■(2)
<Button Content="クリア" Height="77" Margin="250,1,50,0" Name="Button2" Width="156" VerticalAlignment="Top" Grid.RowSpan="2" /> ■(3)
<Image Grid.Row="1" Height="431" HorizontalAlignment="Left" Margin="28,50,0,0" Name="Image1" Stretch="Fill" VerticalAlignment="Top" Width="403" /> ■(3)
<Button Content="保存" Grid.Row="1" Height="83" HorizontalAlignment="Left" Margin="322,437,0,0" Name="Button3" VerticalAlignment="Top" Width="109" IsEnabled="False" /> ■(4)
<TextBox Grid.Row="1" Height="74" HorizontalAlignment="Left" Margin="31,443,0,0" Name="TextBox1" VerticalAlignment="Top" Width="300" /> ■(4)
</Grid>
<!--テキストの折り返しを行う 2 行リスト-->
</controls:PivotItem>
<!--ピボット アイテム 2-->
<controls:PivotItem Header="撮った画像"> ■(5)
<!--テキストの折り返しを行わない 3 行リスト-->
<ListBox x:Name="ListBox1" Width="430" Height="490" Margin="10,10,0,30" Grid.Row="1"/> ■(5)
</controls:PivotItem>
</controls:Pivot>
</Grid>
<!--ApplicationBar の使用法を示すサンプル コード-->
~コード略~
</phone:PhoneApplicationPage>
リスト3を設定すると図7のようなデザイン画面になります。
| 図7:1ページ目のヘッダが「カメラ」のデザイン(左図)と2ページ目のヘッダが「撮った画像」のデザイン(クリックで拡大) |