HubTileを使って星座占いを表示する
HubTileを使って星座占いを表示する
「Windows Phone Toolkit - August 2011(7.1 SDK)」で追加されたHubTileコントロールを使って、「HubTileで星座占いを表示する」サンプルを紹介します。このプログラムはエミュレーターで動作します。特に実機は必要ありません。
このプログラムで実装する機能の動作を、下記に解説しておきます。
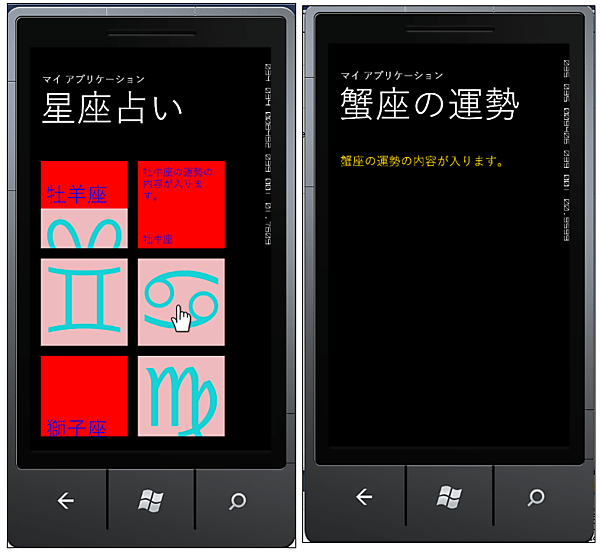
12星座のタイルアイコンが表示されています。タイル状では星座の名前が表示されるなどのアニメーションが実行されています。任意のタイルを選択してタップすると、星座の運勢の内容ページに遷移します(図3)。
| 図3:12星座のタイルが表示されアニメーションが実行されている。任意の星座を選択して運勢の内容のページに遷移する(クリックで拡大) |
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
実機で動かした動画はこちら
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。次に、「Windows Phoneアプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「WP71_ HubTileAstrology」という名前を付けています。Windows Phoneのバージョンは7.1を選択します。ソリューションエクスプローラー内に、リスト2のXML文書ファイル(Astorology.xml)を追加しておきます。またImageフォルダを作成して画像も追加しておきます。タイルに表示する画像ですので、サイズは173×173ピクセルです。
またXML文書をLINQ to XMLで処理するため、VS2010メニューの「プロジェクト(P)/参照の追加(R)」からSystem.Xml.Linqを追加しておいてください。また今回はページ遷移時に特殊効果を持たせるPage Transitionを使用しますので、Microsoft.Phone.Controls.Toolkitも参照しておいてください。[.NET]タブ内にこのコンポーネントが見つからない場合は、[参照]タブから、C:\Program Files\Microsoft SDKs\Windows Phone\v7.1\Toolkit\Aug11\Bin内にある、Microsoft.Phone.Controls.Toolkit.dllを指定してください。
ダウンロードされたサンプルにはXML文書ファイルや画像ファイルは追加済です。
リスト2 XML文書ファイル(Astorology.xml)
<?xml version="1.0" encoding="utf-8" ?>
<星座占い>
<占い>
<Source>牡羊座.png</Source>
<Title>牡羊座</Title>
<Message>牡羊座の運勢の内容が入ります。</Message>
</占い>
<占い>
<Source>牡牛座.png</Source>
<Title>牡牛座</Title>
<Message>牡牛座の運勢の内容が入ります。</Message>
</占い>
~<占い></占い>繰り返し~
</星座占い>
MainPage.xamlの編集とコントロールの追加
x:NameがPageTitleというTextBlockのTextプロパティに「星座占い」と指定します。
ツールボックスからListBoxコントロールを1個配置します。
書き出されるXAMLコードをリスト3のように編集します。
リスト3 編集されたXAMLコード(MainPage.xaml)
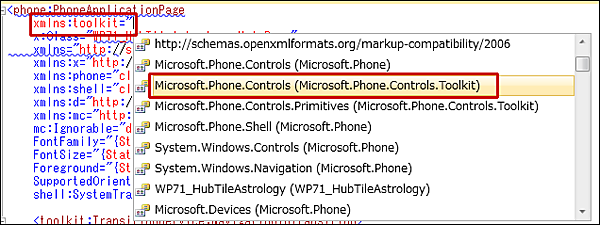
(1)<phone:PhoneApplicationPage>要素内にtoolkitという名前空間を定義します。Xmlns:toolki=”と入力すると値の一覧が表示されますので、その中から、Microsoft.Phone.Controls(Microsoft.Phone.Controls.Toolkit)を選択します(図4)。「プロジェクト(P)/参照の追加(R)」から、Microsoft.Phone.Controls.Toolkitを参照しておかないとこの値は表示されませんので、注意してください。
(2)Windows Phone 7.1 SDK 日本語版では、フォントの設定なしにアプリケーションを実行し、タイトルやテキストに日本語を使った場合、日本語フォントが使われないで変な表示になってしまうことがあります。これを解消するには、書き出されるXAMLコードのアプリケーションのトップである<phone:PhoneApplicationPage>要素内に、
Language= "ja-JP"
と指定します。
(3)TurnstileTransitionm(画面が右から左に回転するトランジッション)のコードを追加します。
App.xaml.vb内の
RootFrame = New PhoneApplicationFrame()
の部分を、
RootFrame = New TransitionFrame
と書き換えることを忘れないようにしてください。
(4)<phone:PhoneApplicationPage.Resources> プロパティ要素内に配置した、<ItemsPanelTemplate> 要素に、ListBoxItemsPanel というキー名を付け、中に <toolkit:WrapPanel> 要素を 1個配置します。Widthには500を指定します。ListBox だけでは、画像は縦 1 列に表示されてしまいますので、複数列に渡って表示されるよう、<toolkit:WrapPanel> 要素を配置します。
(5)<ListBox> 要素のItemsPanelに
ItemsPanel="{StaticResource ListBoxItemsPanel}"
と記述し、(4)で定義したListBoxItemsPanelを参照します。
<phone:PhoneApplicationPage
xmlns:toolkit="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls.Toolkit" ■(1)
x:Class="WP71_HubTileAstrology.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True" Language="ja-JP"> ■(2)
<toolkit:TransitionService.NavigationInTransition> ■(3)
<toolkit:NavigationInTransition>
<toolkit:NavigationInTransition.Backward>
<toolkit:TurnstileTransition Mode="BackwardIn"/>
</toolkit:NavigationInTransition.Backward>
<toolkit:NavigationInTransition.Forward>
<toolkit:TurnstileTransition Mode="ForwardIn"/>
</toolkit:NavigationInTransition.Forward>
</toolkit:NavigationInTransition>
</toolkit:TransitionService.NavigationInTransition>
<toolkit:TransitionService.NavigationOutTransition>
<toolkit:NavigationOutTransition>
<toolkit:NavigationOutTransition.Backward>
<toolkit:TurnstileTransition Mode="BackwardOut"/>
</toolkit:NavigationOutTransition.Backward>
<toolkit:NavigationOutTransition.Forward>
<toolkit:TurnstileTransition Mode="ForwardOut"/>
</toolkit:NavigationOutTransition.Forward>
</toolkit:NavigationOutTransition>
</toolkit:TransitionService.NavigationOutTransition> ■(3)
<phone:PhoneApplicationPage.Resources> ■(4)
<ItemsPanelTemplate x:Key="ListBoxItemsPanel">
<toolkit:WrapPanel Width="500"/>
</ItemsPanelTemplate>
</phone:PhoneApplicationPage.Resources> ■(4)
<!--LayoutRoot は、全てのページ コンテンツが配置されるルート グリッドです-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel は、アプリケーション名とページ タイトルを格納します-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="マイ アプリケーション" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="星座占い" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - 追加コンテンツをここに入力します-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<ListBox Height="556" HorizontalAlignment="Left" Margin="0,23,0,0" Name="ListBox1" VerticalAlignment="Top" Width="468" ItemsPanel="{StaticResource ListBoxItemsPanel}"/> ■(5)
</Grid>
</Grid>
<!--ApplicationBar の使用法を示すサンプル コード-->
~コード略~
</phone:PhoneApplicationPage>
| 図4:toolkitという名前空間を定義する。xmlms:toolki=”と記述し、表示される値の一覧から、「Microsoft.Phone.Controls(Microsoft.Phone.Controls.Toolkit)」を選択する(クリックで拡大) |
図5のようなデザイン画面になります。
| 図5:ListBoxコントロールを配置した(クリックで拡大) |
次に、MainPage.xamlを展開して表示される、MainPage.xaml.vbをダブルクリックしてリスト4のコードを記述します。
- この記事のキーワード