コントロールの配置
コントロールの配置
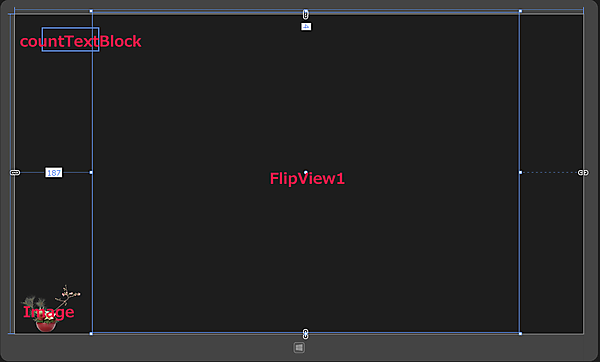
ツールボックスからFlipViewコントロールを1個配置します。
何番目の画像かを表示するTextBlockコントロールを1個配置します。
最後に飾りとなるImageコントロールを配置し、SourceプロパティにImageフォルダの画像を指定しておきます。
書き出されるXAMLをリスト2のように編集します。レイアウトは図9のようになります。
リスト2 書き出され編集されたXAMLコード(DataShowPage.xaml)
(1)
(2)名前がFlipView1という
(3)名前がcountTextBlockという
何番目の画像かを表示します。
(4)飾りとなる
<Page
x:Class="myPhoto.DataIchiranShowPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:myPhoto"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Page.Resources>(1)
<DataTemplate x:Key="FlipViewTemplate">(1)
<Image Width="1024" Height="768" Source="{Binding 画像名}"/>(1)
</DataTemplate>(1)
</Page.Resources>(1)
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<FlipView HorizontalAlignment="Left" Height="768" Margin="187,-4,0,0" VerticalAlignment="Top" Width="1024" ItemTemplate="{StaticResource FlipViewTemplate}" x:Name="FlipView1"/>(2)
<TextBlock x:Name="countTextBlock" HorizontalAlignment="Left" Height="54" Margin="108,24,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="133" FontFamily="Meiryo UI" FontSize="24" FontWeight="Bold" Foreground="Gold"/>(3)
<Image HorizontalAlignment="Left" Height="114" Margin="10,650,0,0" VerticalAlignment="Top" Width="147" Source="Image/フォト.png"/>(4)
</Grid>
</Page>
「空白のページ」の作成(DeletePage.xaml)
画像を削除するページです。
VS2012のメニューの「プロジェクト(P)/新しい項目の追加(W)」と選択します。
「新しい項目の追加」ダイアログボックスが開きますので、「空白のページ」を選択します。
「名前(N)」にDeletePage.xamlと入力し、[追加(A)]ボタンをクリックします。
コントロールの配置
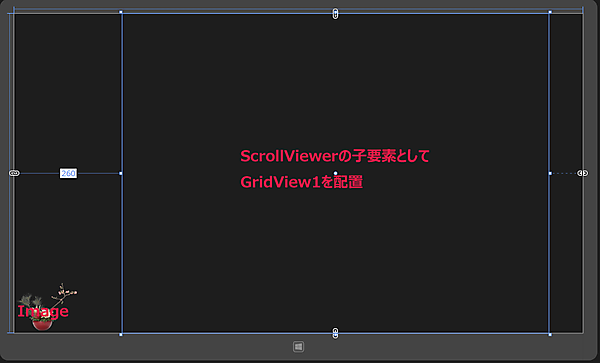
ツールボックスからScrollViewerコントロールを配置し、その子要素としてGridViewコントロールを配置します。
次に飾りとなるImageコントロールを配置し、SourceプロパティにImageフォルダの画像を指定しておきます。
書き出されるXAMLをリスト3のように編集します。レイアウトは図10のようになります。
リスト3 書き出され編集されたXAMLコード(DeletePage.xaml)
(1)子要素として
その子要素として
Sourceプロパティに「削除画像名」をバインドします。次に
(2)
(3)飾りとなる
<Page
x:Class="myPhoto.DeletePage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:myPhoto"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Page.Resources>(1)
<DataTemplate x:Key="GridViewTemplate">(1)
<StackPanel Margin="5">(1)
<Image Width="102" Height="77" Source="{Binding 削除画像名}"/>(1)
<TextBlock Width="115" Text="{Binding ファイル名}" FontFamily="Meiryo UI"/>(1)
<Button Content="削除" Click="DeleteGo"/>(1)
</StackPanel>(1)
</DataTemplate>(1)
</Page.Resources>(1)
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<ScrollViewer HorizontalAlignment="Left" Height="768" Margin="260,0,0,0" VerticalAlignment="Top" Width="1024">(2)
<GridView Height="732" Width="992" FlowDirection="LeftToRight" ItemTemplate="{StaticResource GridViewTemplate}" x:Name="GridView1"/>(2)
</ScrollViewer>(2)
<Image HorizontalAlignment="Left" Height="114" Margin="3,648,0,0" VerticalAlignment="Top" Width="147" Source="Image/フォト.png"/>(3)
</Grid>
</Page>
次に、ソリューションエクスプローラー内のMainWindow.xamlを展開して表示される、MainWindow.xaml.vbをダブルクリックしてリスト4のコードを記述します。
ロジックコードを記述する
リスト4 (MainWindow.xaml.vb)
写真、オーディオ録音、ビデオなどをキャプチャするクラスを提供する、Windows.Media Captrue名前空間をインポートします。
Imports Windows.Media.Capture
ファイル、フォルダおよびアプリケーションの設定を管理するクラスの含まれる、Windows.Storage名前空間をインポートします。
Imports Windows.Storage
メディア形式のプロパティが作成された時に必要となるクラス、およびほかのプログラミング要素を提供するクラスの含まれる、Windows.Media.MediaProperties名前空間をインポートします。
Imports Windows.Media.MediaProperties
シーケンシャルアクセスストリーム、および、ランダムアクセスストリームに対する読み取りと書きこみのサポートを提供するクラスの含まれる、Windows.Storage.Streams名前空間をインポートします。
Imports Windows.Storage.Streams
Imports Windows.UI
オブジェクトのUIをサポートするクラスの含まれる、Windows.UI名前空間をインポートします。
Imports Windows.UI.Popups
デバイスを列挙するためのクラスを提供する、Windows.Devices.Enumeration名前空間をインポートします。
Imports Windows.Devices.Enumeration
アプリケーションウインドウやウインドウ対話を作成し管理するサポートと、Windows上の入力イベントをサポートする処理を提供するクラスの含まれる、Windows.UI.Core名前空間をインポートします。
Imports Windows.UI.Core
Public NotInheritable Class MainPage
Inherits Page
Dim myIndex As Integer
インデックスによってアクセスできる要素の読み取り専用コレクションを表す、IstorageFile型のメンバ変数myPictureFilesを宣言します。
Dim myPictureFiles As IReadOnlyList(Of IStorageFile)
フォト、オーディオ録音およびビデオをキャプチャする、新しいMediaCaptureクラスのインスタンス、myMediaCaptureメンバ変数を宣言します。
Dim myMediaCapture As MediaCapture
Dim Index As Integer
BitmapImageクラス型のメンバ変数saveBmpを宣言します。
Dim saveBmp As BitmapImage
Dim no As Integer = 0
DeviceInformationオブジェクトのコレクションを表すメンバ変数myCameraを宣言します。
Dim myCamera As DeviceInformationCollection
Dim saveImageFileName As String
Dim flag As Boolean = False
Dim cameraNo As Integer = -1
ページがアクティブになった時の処理
カメラのデバイスを取得する、DataShowプロシージャを実行します。
AddHandlerステートメントで、現在アクティブ化されているウインドウのVisibleプロパティの値が変更された時に発生する、VisibilityChangedイベントに、イベントハンドラを指定します。
Protected Overrides Sub OnNavigatedTo(e As Navigation.NavigationEventArgs)
DataShow()
AddHandler Window.Current.VisibilityChanged, AddressOf Current_Changed
MyBase.OnNavigatedTo(e)
End Sub
現在アクティブ化されているウインドウのVisibleプロパティの値が変更された時に発生する処理
Webカメラは、バックグラウンドにまわって、フォアグラウンドに戻った時その処理を停止し、Webカメラが動作しなくなりますので、この処理が必要です。
Webカメラがバックグラウンドからフォアグラウンドに戻った場合は、再度新しいMediaCaptureのインスタンスを作成する、CameraRestartプロシージャを実行します。
Private Sub Current_Changed(sender As Object, e As VisibilityChangedEventArgs)
If e.Visible = True Then
CameraRestart()
End If
End Sub
Webカメラがバックグラウンドからフォアグラウンドに移った際、再度新しいMediaCaptureのインスタンスを作成する処理
メンバ変数myMediaCaptureにCaptureElementのSourceプロパティの値を指定し、新しいMediaCaptureのインスタンスを作成します。
InitializeAsyncメソッドで、以下の内容でMediaCaptureオブジェクトを初期化します。
新しいMediaCaptureInitializationSettingsクラスのインスタンスを作成します。
MediaCaptureInitializationSettingsクラスは、MediaCaptureオブジェクトの初期化設定をするクラスです。
VideoDevideIdプロパティにComboBox1の選択されたインデックスに対応する、コレクション変数myCameraのデバイスIDを指定します。
CaptureElement1のSourceプロパティにデバイスIDで初期化されたmyMediaCaptureを指定します。
StartPreviewAsyncメソッドでプレビューを開始します。これで、Webカメラの画像が表示されます。非同期処理で行われるため、メソッドの先頭にAsyncを追加します。
Private Async Sub CameraRestart()
myMediaCapture = CaptureElement1.Source
myMediaCapture = New MediaCapture
Try
Await myMediaCapture.InitializeAsync(New MediaCaptureInitializationSettings With {.VideoDeviceId = myCamera(ComboBox1.SelectedIndex).Id})
CaptureElement1.Source = myMediaCapture
Await myMediaCapture.StartPreviewAsync
Catch
Exit Sub
End Try End Sub
カメラのデバイスを取得する処理
ComboBox内をクリアしておきます。
FindAllAsyncメソッドで全てのビデオキャプチャデバイスを列挙して、DeviceInfomationオブジェクトのコレクションである、myCameraコレクション変数に格納します。
Webカメラが実装されている場合は、コレクション変数myCameraが格納しているデバイスの個数分、繰り返し変数iで反復処理を行います。
DeviceInfomationの列挙体である、変数cameraInfoで、コレクション変数myCameraが格納しているデバイスを参照させます。
cameraComboBoxにAddメソッドで取得したデバイス名を追加します。フロントカメラやリアカメラを実装しているタブレットPCでは、2つのデバイス名が追加されます。
ComboBox1のSelectedIndexが0より小さい場合、つまりデバイスが選択されていない場合は最初のデバイスを選択状態にし、選択されている場合は、それを選択状態にします。エラーが発生した場合はErrorShowプロシージャを実行します。
非同期処理で行われるため、メソッドの先頭にAsyncを追加します。
Private Async Sub DataShow()
Try
ComboBox1.Items.Clear()
myCamera = Await DeviceInformation.FindAllAsync(DeviceClass.VideoCapture)
For i As Integer = 0 To myCamera.Count - 1
Dim cameraInfo = myCamera(i)
ComboBox1.Items.Add(cameraInfo.Name)
Next
If cameraNo < 0 Then
ComboBox1.SelectedIndex = 0
cameraButton.IsEnabled = True
Else
ComboBox1.SelectedIndex = cameraNo
cameraButton.IsEnabled = True
End If Catch
ErrorShow()
End Try
End Sub
エラーが発生した時の処理
警告メッセージを表示し、「Attach Camera」ボタンの使用を不可とします。非同期処理で行われるため、メソッドの先頭にAsyncを追加します。
Private Async Sub ErrorShow()
Dim message As New MessageDialog("カメラが装備されておりません。")
Await message.ShowAsync
cameraButton.IsEnabled = False
Exit Sub
End Sub
Webカメラのデバイスの種類が選択された時の処理
メンバ変数cameraNoにComboBox1より選択されたインデックス番号を格納しておきます。
MediaCaptureの新しいインスタンスmyMediaCaptureオブジェクトを作成します。
InitializeAsyncメソッドで、以下の内容でMediaCaptureオブジェクトを初期化します。
新しいMediaCaptureInitializationSettingsクラスのインスタンスを作成します。
MediaCaptureInitializationSettingsクラスは、MediaCaptureオブジェクトの初期化設定をするクラスです。VideoDevideIdプロパティにComboBox1より選択されたインデックスに対応する、コレクション変数myCameraのデバイスIDを指定します。
CaptureElement1のSourceプロパティにデバイスIDで初期化されたmyMediaCaptureを指定します。
StartPreviewAsyncメソッドでプレビューを開始します。これで、Webカメラの画像が表示されます。
マウスの右クリックで表示される、「Attach Camera」アイコンの使用を可能にします。非同期処理で行われるため、メソッドの先頭にAsyncを追加します。
Private Async Sub ComboBox1_SelectionChanged(sender As Object, e As SelectionChangedEventArgs) Handles ComboBox1.SelectionChanged
Try
cameraNo = ComboBox1.SelectedIndex
myMediaCapture = New MediaCapture
Await myMediaCapture.InitializeAsync(New MediaCaptureInitializationSettings With {.VideoDeviceId = myCamera(ComboBox1.SelectedIndex).Id})
CaptureElement1.Source = myMediaCapture
Await myMediaCapture.StartPreviewAsync
cameraButton.IsEnabled = True
Catch
Exit Sub
End Try
End Sub
- この記事のキーワード