コントロールのレイアウト(MainPage.xaml)
コントロールのレイアウト(MainPage.xaml)
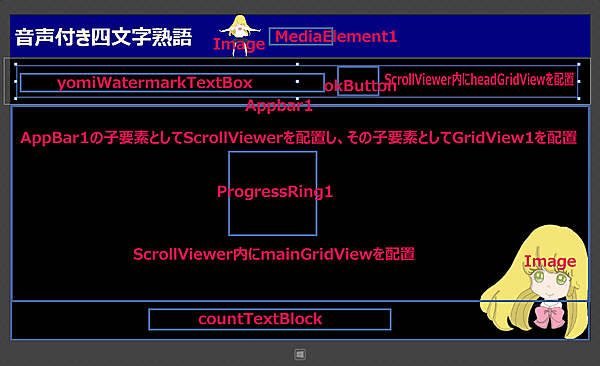
ツールボックスからデザイン画面上に、各コントロールを配置します。
書き出されるXAMLコードはリスト2のようになります。
リスト2 書き出されたXAMLコード(MainPage.xaml)
(1)WinRT Xaml Toolkitのコントロールをデザイン画面に配置すると、Controlsという名前空間が自動的に追加されます。
(2)Page.Resourcesプロパティ要素内に、「headGridViewTemplate」というKey名のDataTemplate要素を配置します。その子要素としてStackPanel要素を配置し、さらに子要素として、Border要素を配置し、背景色(Bacground)に「White」、CornerRadisuに「12」を指定して四隅を丸め、枠線の色(BorderBrush)に「Gray」、枠線の幅(BorderThickness)に「3」を指定します。
その子要素としてStackPanel要素を配置し、Orientationプロパティに「Horizontal」と指定します。その子要素としてTextBlock要素を配置し、Textプロパティに「頭」をバインドします。
次に、「mainGridViewTemplate」というKey名のDataTemplate要素を配置し、子要素としてStackPanel要素を配置します。またその子要素として背景色(Background)が「Navy」のStackPanel要素を配置します。その子要素としてTextBlock要素を配置し、Textプロパティに「四文字熟語」をバインドします。
同じくStackPanel要素を配置し、背景色(Background)に「Blue」を指定し、子要素としてTextBlock要素を配置してTextプロパティに「読み」をバインドします。
同じくStackPanel要素を配置し、背景色(Background)に「SkyBlue」を指定し、子要素としてTextBlock要素を配置してTextプロパティに「意味」をバインドします。
次にKey名が「GridViewTemplate」というDataTemplate要素を配置し、子要素としてStackPanel要素を配置します。またその子要素として背景色(Background)が「Navy」のStackPanel要素を配置します。その子要素としてTextBlock要素を配置し、Textプロパティに「四文字熟語」をバインドします。
同じくStackPanel要素を配置し、背景色(Background)に「Blue」を指定し、子要素としてTextBlock要素を配置してTextプロパティに「読み」をバインドします。
同じくStackPanel要素を配置し、背景色(Background)に「Snow」を指定し、子要素としてTextBlock要素を配置してTextプロパティに「意味」をバインドします。
(3)Grid要素全体をViewBox要素で囲みます。ViewBox要素は、伸縮およびスケーリングを実行して単一の子を使用可能な領域全体に引き伸ばすことができるコンテンツ・デコレータを定義します。
(4)Grid要素の背景色を「Black」と指定します。
(5)ScrollViwer要素を配置し、その子要素として、「headGridView」という名前のGridView要素を配置します。ItemTemplateプロパティにStaticResourceを使って(2)で定義したheadGridViewTemplateを参照します。
(6)同じく、ScrollViwer要素を配置し、その子要素として、「mainGridView」という名前のGridView要素を配置します。ItemTemplateプロパティにStaticResourceを使って(2)で定義したmainGridViewTemplateを参照します。
(7)StackPanel要素を配置し、Orientationプロパティに「Horizontal」と指定します。背景色に「Navy」を指定します。子要素としてタイトルとなるTextBlock要素を配置し、次に、Image要素を配置して、Sourceプロパティにソリューション・エクスプローラー内のImagesフォルダにある「syoko2.png」を指定します。
キャラクタに音声を喋らすための名前が「MediaElement1」というMediaElement要素を配置します。AutoPlayにはTrueを指定して自動再生を可能にしておきます。
(8)名前が「AppBar1」というAppBar要素を配置し、背景色に「DarkGreen」を指定します。その子要素としてGrid要素を配置し、その子要素として、StackPanel要素を配置します。その子要素として再度StackPanel要素を配置し、Orientationプロパティには「Horizontal」と指定します。その子要素として、WinRT Xaml Toolkitのコントロールである、名前が「yomiWatermarkTextBox」というControls:WatermarkTextBox要素を配置します。WaterTextに「読みを入力してください・・・・・・・・」と指定します。表示された際には、このメッセージが入力ボックスに表示されていますが、フォーカスがControls:WatermarkTextBox要素に移り、入力する際には、この表示は消えます。
名前が「okButton」というAppBarButton要素を配置し、IconプロパティにAccept、Labelプロパティに実行と指定しておきます。
ScrollViewer要素を配置し、名前が「GridView1」というGridView要素を配置します。ItemTemplateで、StaticResourceを使って(2)で定義した「GridViewTemplate」を参照します。
(9)選択された50音内に、いくつの四文字熟語が登録されているかの数を表示する、名前が「countTextBlock」というTextBlock要素を配置します。
(10)Image要素を配置し、Sourceプロパティに、ソリューション・エクスプローラー内のImagesフォルダにある「syoko5.png」を指定します。
(11)四文字熟語の意味を音声で喋っている間表示される、名前が「ProgressRing1」というProgressRing要素を配置します。最初は使用不可、非活動としておきます。
以上、全てをレイアウトしたのが図3になります。
<Page
x:Class="syoko_YonmojiJyukugo.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:syoko_YonmojiJyukugo"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:Controls="using:WinRTXamlToolkit.Controls"
mc:Ignorable="d">
<Page.Resources>
<DataTemplate x:Key="headGridViewTemplate">
<StackPanel >
<Border BorderThickness="3" BorderBrush="Gray" CornerRadius="12" Background="White" Height="50">
<StackPanel Orientation="Horizontal" Margin="5">
<TextBlock Foreground="Navy" Text="{Binding 頭}" FontFamily="Meiryo UI" FontSize="30" Padding="3" Width="50" VerticalAlignment="Center" TextAlignment="Center"/>
</StackPanel>
</Border>
</StackPanel>
</DataTemplate>
<DataTemplate x:Name="mainGridViewTemplate">
<StackPanel Margin="5" VerticalAlignment="Top">
<StackPanel Background="Navy" VerticalAlignment="Top">
<TextBlock Foreground="Silver" Text="{Binding 四文字熟語}" FontFamily="Meiryo UI" FontSize="36" Padding="5" Width="380" TextWrapping="Wrap"/>
</StackPanel>
<StackPanel Background="Blue" VerticalAlignment="Top">
<TextBlock Foreground="Silver" Text="{Binding 読み}" FontFamily="Meiryo UI" FontSize="30" Padding="5" Width="380" TextWrapping="Wrap"/>
</StackPanel>
<StackPanel Background="SkyBlue" VerticalAlignment="Top">
<TextBox Foreground="Black" Text="{Binding 意味}" FontFamily="Meiryo UI" FontSize="28" Padding="5" Width="380" TextWrapping="Wrap" Height="300"/>
</StackPanel>
</StackPanel>
</DataTemplate>
<DataTemplate x:Name="GridViewTemplate">
<StackPanel Margin="5" VerticalAlignment="Top">
<StackPanel Background="Navy" VerticalAlignment="Top">
<TextBlock Foreground="White" Text="{Binding 四文字熟語}" FontFamily="Meiryo UI" FontSize="28" Padding="5" Width="380" TextWrapping="Wrap"/>
</StackPanel>
<StackPanel Background="Blue" VerticalAlignment="Top">
<TextBlock Foreground="Snow" Text="{Binding 読み}" FontFamily="Meiryo UI" FontSize="24" Padding="5" Width="380" TextWrapping="Wrap"/>
</StackPanel>
<StackPanel Background="Snow" VerticalAlignment="Top">
<TextBox Foreground="Black" Text="{Binding 意味}" FontFamily="Meiryo UI" FontSize="24" Padding="5" Width="380" TextWrapping="Wrap" Height="250"/>
</StackPanel>
</StackPanel>
</DataTemplate>
</Page.Resources>
<Viewbox>
<Grid Background="Black">
<ScrollViewer HorizontalAlignment="Left" Height="109" Margin="-13,102,0,0" VerticalAlignment="Top" Width="1383">
<GridView Height="74" Width="1323" x:Name="headGridView" FlowDirection="LeftToRight" ItemTemplate="{StaticResource headGridViewTemplate}"/>
</ScrollViewer>
<ScrollViewer HorizontalAlignment="Left" Height="488" Margin="4,206,0,0" VerticalAlignment="Top" Width="1366">
<GridView Height="444" Width="1352" x:Name="mainGridView" FlowDirection="LeftToRight" ItemTemplate="{StaticResource mainGridViewTemplate}"/>
</ScrollViewer>
<StackPanel HorizontalAlignment="Left" Height="100" VerticalAlignment="Top" Width="1370" Orientation="Horizontal" Background="Navy">
<TextBlock Text="音声付き四文字熟語" FontFamily="Meiryo UI" FontSize="48" FontWeight="Bold" Margin="10,20,0,14" Foreground="Beige"/>
<Image Height="100" VerticalAlignment="Top" Width="124" Source="Images/syoko2.png" Margin="50,0,0,0"/>
<MediaElement x:Name="MediaElement1" Height="39" Margin="0,32,0,0" VerticalAlignment="Top" Width="137" AutoPlay="True"/>
</StackPanel>
<AppBar Margin="4,100,0,0" VerticalAlignment="Top" Background="Gray" Width="1366" HorizontalAlignment="Left" x:Name="AppBar1" Height="668">
<StackPanel>
<StackPanel Orientation="Horizontal">
<Controls:WatermarkTextBox Width="718" WatermarkText="読みを入力してください・・・・・" x:Name="yomiWatermarkTextBox" Margin="10,12,0,17" FontSize="36"/>
<AppBarButton x:Name="okButton" Content="OK" Margin="10,0,0,0" FontFamily="Meiryo UI" FontSize="36" FontWeight="Bold" Icon="Accept" Label="実行"/>
</StackPanel>
<ScrollViewer>
<GridView x:Name="GridView1" FlowDirection="LeftToRight" ItemTemplate="{StaticResource GridViewTemplate}" Width="1366" Height="570"/>
</ScrollViewer>
</StackPanel>
</AppBar>
<TextBlock x:Name="countTextBlock" FontSize="40" Foreground="Red" Margin="299,675,371,43" Height="50" Width="700" TextAlignment="Center" VerticalAlignment="Center"/>
<Image x:Name="syokoImage" Width="258" Height="273" Source="Images/syoko5.png" Margin="1110,495,2,0"/>
<ProgressRing x:Name="ProgressRing1" IsEnabled="False" IsActive="False" Width="200" Height="200"/>
</Grid>
</Viewbox>
</Page>- この記事のキーワード