Webカメラを使ったアプリを作ろう

ピクチャライブラリにアクセスし、CreateFolderAsyncメソッドで、ピクチャフォルダ—内に「CameraSample」というサブフォルダーを作成します。その際、CreationCollisionOption.OpenIfExistsと指定しておくと、同名フォルダーやファイルがある場合は、そのフォルダーやファイル名を返し、ない場合は新規に作成してくれます。
CreateFileAsyncメソッドで現在の年月日時間分秒.pngファイルを作成し、ファイルを表すメンバー変数myFileで参照しておきます。メンバー変数saveImageFileNameに、このpngファイル名を格納しておきます。
イメージストリームの書式を表す新しい、ImageEncodingPropertiesクラスのインスタンス、myImageEncodingPropertyオブジェクトを作成します。書式のサブタイプを表すSubtypeプロパティにpngを指定し、Widthに640、Heightに480と指定します。CapturePhotoToStorageFileAsyncメソッドで、ストレージファイルにフォトをキャプチャします。書式は以下の通りです。
CapturePhotoToStorageFileAsync(ImageEncodingProperties,IStorageFile)
コレクション変数myPictureFilesにGetFilesAsyncメソッドで、「CameraSample」フォルダー内の画像ファイルを取得して格納します。コレクション変数myPictureFilesが格納しているファイルの個数を、Countプロパティで取得して、メンバー変数Indexに格納しておきます。新しいBitmapImageクラスのインスタンスsaveBmpを作成します。SetSourceメソッドに
Await myPictureFiles(Index - 1).OpenReadAsync
と指定して、コレクション変数内のIndexに対応するファイルをOpenReadAsyncメソッドで開き、ソースイメージに指定します。Indexを-1しているのはコレクション変数myPictureFilesが格納しているファイルのインデックスが0から始まるためです。Image1のSourceプロパティにsaveBmpオブジェクトを指定します。これで、Webカメラから写した画像がImage1に表示されます。保存した旨のダイアログボックスを表示します。非同期処理で行われるため、メソッドの先頭にAsyncを追加します。
リスト9 「写真を撮る」アイコンがタップされた時の処理
Private Async Sub shutterButton_Click(sender As Object, e As RoutedEventArgs) Handles shutterButton.Click
Dim myFolder As StorageFolder = Windows.Storage.KnownFolders.PicturesLibrary
Dim mySubFolder = Await myFolder.CreateFolderAsync("CameraSample", CreationCollisionOption.OpenIfExists)
myFile = Await mySubFolder.CreateFileAsync(DateTime.Now.ToString("yyyy年MM月dd日HH時mm分ss秒") & ".png")
saveImageFileName = DateTime.Now.ToString("yyyy年MM月dd日HH時mm分ss秒") & ".png"
Dim myImageEncodingProperty As New ImageEncodingProperties
myImageEncodingProperty.Subtype = "png"
myImageEncodingProperty.Width = 640
myImageEncodingProperty.Height = 480
Await myMediaCapture.CapturePhotoToStorageFileAsync(myImageEncodingProperty, myFile)
myPictureFiles = Await mySubFolder.GetFilesAsync()
Index = myPictureFiles.Count
saveBmp = New BitmapImage
saveBmp.SetSource(Await myPictureFiles(Index - 1).OpenReadAsync)
Image1.Source = saveBmp
Dim message As New MessageDialog("ピクチャフォルダ—内のCameraSampleフォルダーに保存しました。")
Await message.ShowAsync
End Sub
End Class
以上でプログラムコードの解説は終わりです。さてここで実行してみようと言いたいのですが、まだこのままの状態で実行するとエラーが表示されます。このアプリでは、「画像ライブラリ」や「カメラ」にアクセスしているため、これらのアクセス許可をしておく必要があります。
各デバイスへのアクセス許可と画像ライブラリへのアクセス許可の設定
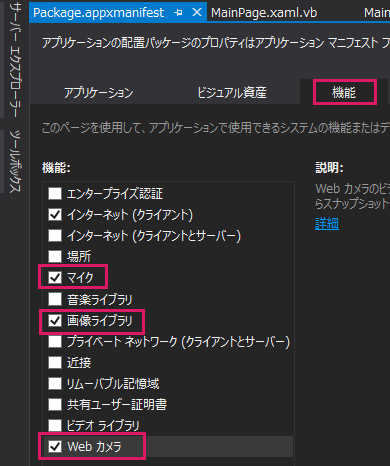
ソリューションエクスプローラー内の、Package.appxmanifestファイルをダブルクリックして開きます。「機能」タブ内の「機能:」にある、「マイク」、「画像ライブラリ」、「Webカメラ」にチェックを付けます(図4)。

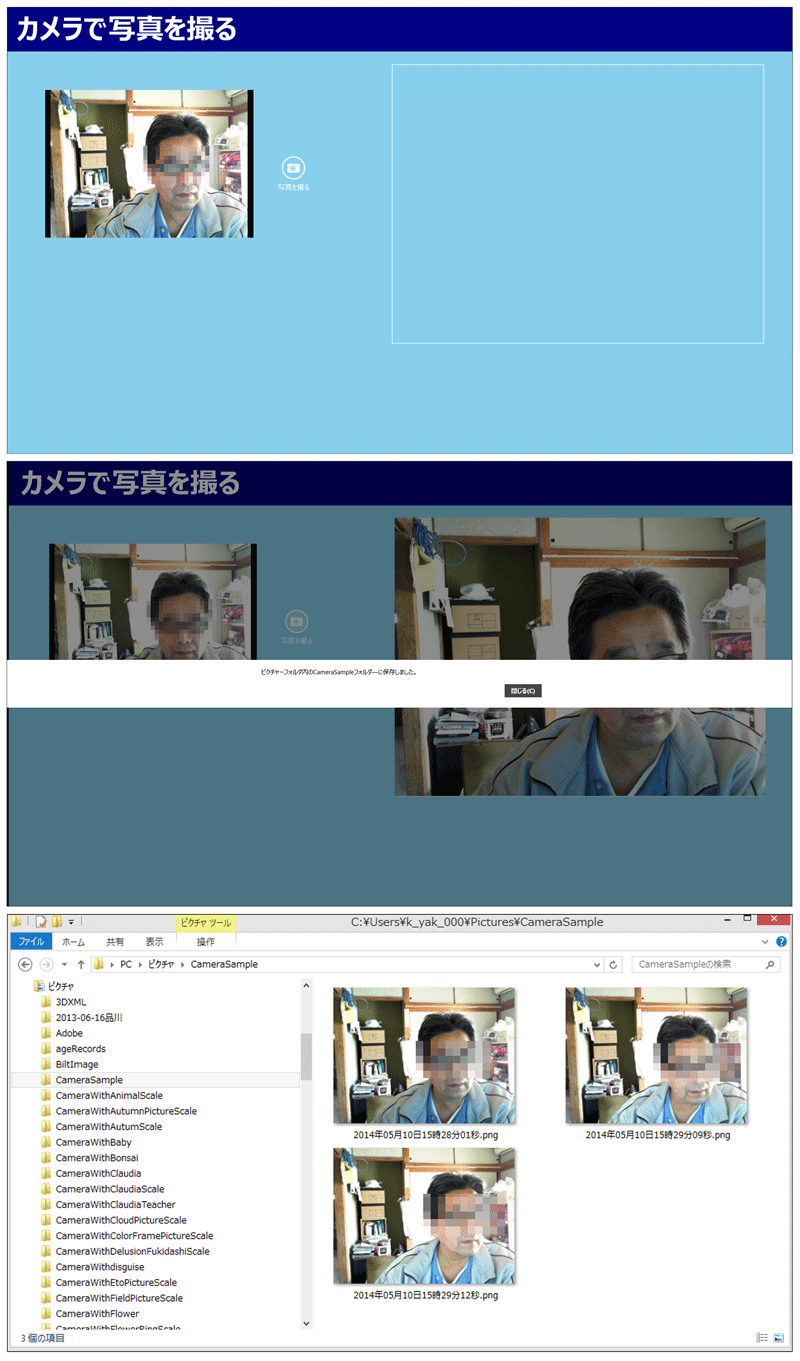
これで準備が整いました。実行してみましょう。最初にWebカメラの画像が表示され、[写真を撮る]アイコンをタップすると、画像を保存した旨のメッセージが表示されます。ピクチャライブラリのCameraSampleフォルダー見ると画像が保存されているのがわかります。
今回はこれで終わりです。今回紹介したのはWebカメラからの画像を保存するための基本的な処理です。このコードをカスタマイズして、ピクチャライブラリ内の「CameraSample」フォルダー内に保存した画像の一覧を表示させたり、不要なファイルを削除したりする処理を追加するといいでしょう。これらの処理のサンプルは、Web上に筆者が書いた記事が紹介されているので、参考にしてぜひ挑戦してみてください。
なお、タブレットPCでのリアカメラとフロントカメラの切り替え方法も解説したかったのですが、解決できないバグに遭遇し、今回は断念しました。原因が究明できた折にはまた紹介したいと思います。
次回は「GridViewコントロールに画像を表示させてみよう」というタイトルでGridViewコントロールの使い方をメインに解説します。お楽しみに。