プラグインのインストール
プラグインのインストール
Pythonスクリプトをプラグインとしてメニューに配置するには、決まったフォルダにファイルを配置する必要があります。具体的には「pykrita」フォルダ内に配置します。
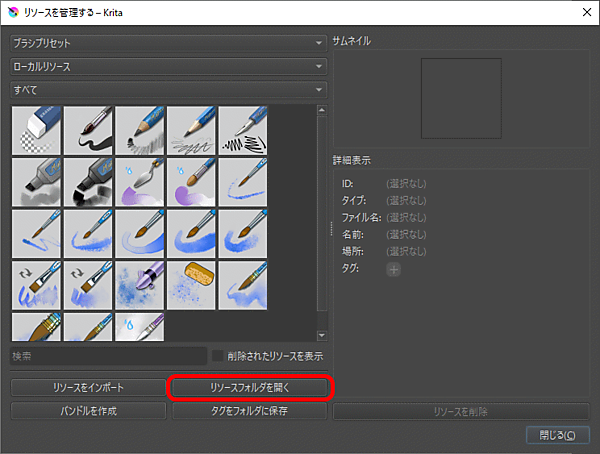
- Kritaを起動して「設定」→「リソースを管理」メニューを実行すると、「リソースを管理する」ダイアログが開きます(図3)。
- そのダイアログの「リソースフォルダを開く」ボタンを押すと、Kritaのリソースファイルが置かれたフォルダのエクスプローラが開きます。
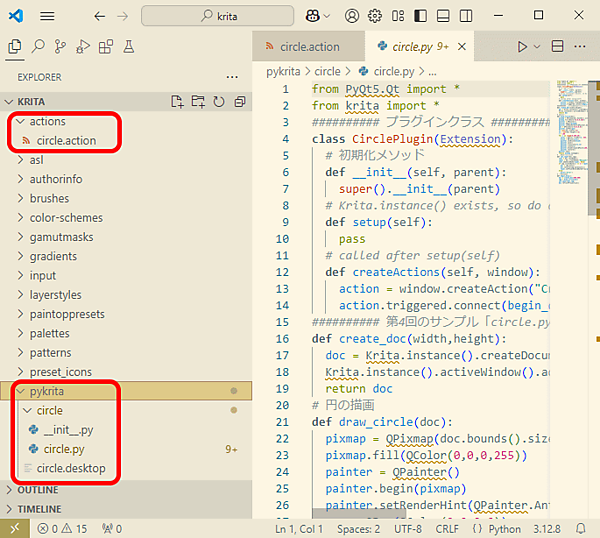
- そこに1ページ目のファイルを配置します。具体的には次の階層図(図4)のようになります。
- Kritaを再起動して「設定」→「Kritaの設定を変更」メニューを実行します。
- 「Pythonプラグインマネージャ」アイコンを選択すると、右上にスクリプトの名前とコメントの一覧が表示されます。一覧に「円周上に円を生成」があるはずなので、チェックされていなければチェックしてKritaを再起動します。
- Kritaが起動したら「新しい画像」を開始し、カスタムドキュメントを「作成」します。これはスクリプターでは必要なかった操作なので忘れないでください。
- 「ツール」→「スクリプト」→「円周上に円を生成」メニューを実行すると、円周上に12個の円の画像が生成されます。
zip圧縮したプラグインのインストール
Pythonスクリプトを配布する場合は、先ほどのやり方では少し面倒です。そこでzip圧縮したプラグインを一発でインストールできるようにします。先ほどのプラグインを「pykrita」フォルダから削除した状態にしておきます。
- 前述の「circle.py」「__init__.py」「circle.desktop」をフォルダの階層を変更せずに「circle_plugin」フォルダに入れます。
- circle_pluginフォルダをzip圧縮します。
- Kritaを起動します。「ツール」→「スクリプト」→「Pythonプラグインをファイルからインポート」メニューを実行し、2. のcircle_plugin.zipを選択してインストールします。
- Kritaを再起動すると「ツール」→「スクリプト」→「円周上に円を生成」メニューが追加されています。
ショートカットキーのセット
ショートカットキーをセットするには「プログラム名.action」でファイルを作成します。リソースフォルダに「actions」フォルダを作り、次のファイルを配置します。
「krita」→「actions」→「circle.action」ファイルはXML形式のファイルです。「Actions」タグの「text」タグにプラグイン名を書き、「Action」タグにcircle.pyファイルのcreateAction()内に書いたユニークな(一意の)アクション名「CreateCircleAction」を書きます。
「Action」タグの「text」タグにプラグイン名、「icon」タグに使用可能なアイコンの名前、「text」タグにショートカットエディタの中で表示されるテキスト、「whatsThis」タグにヘルプアクションを呼び出した時に表示されるテキスト、「toolTip」タグにマウスをかざすと表示されるツールチップ、「iconText」タグにツールバーで表示される文字列、「activationFlags」タグにアクションを無効にするかどうか、「activationConditions」タグに有効化の条件、「shortcut」タグにデフォルトのショートカット、「isCheckable」タグにチェックボックスかどうか、「statusTip」タグにステータスバーに表示されるステータスチップをセットします。
次のサンプルスクリプトをスクリプティングしてKritaを再起動し、「新しい画像」を開始して「カスタムドキュメント」を「作成」します。そしてshortcutタグでセットした[Ctrl]キー+[Alt]キー+[Shift]キー+[C]キーを全て押すとショートカットキーが実行され、円周上に円が12個描画されます。
・サンプルスクリプト「krita」→「actions」→「circle.action」<?xml version="1.0" encoding="UTF-8"?>
<ActionCollection version="2" name="Scripts">
<Actions category="Scripts">
<text>Roxigaのプラグイン</text>
<Action name="CreateCircleAction">
<icon></icon>
<text>Circleプラグイン</text>
<whatsThis>ヘルプアクションを呼び出した時に表示されるテキスト</whatsThis>
<toolTip>マウスをかざすと表示されるツールチップ</toolTip>
<iconText>ツールバーで表示される文字列</iconText>
<activationFlags>10000</activationFlags>
<activationConditions>0</activationConditions>
<shortcut>ctrl+alt+shift+c</shortcut>
<isCheckable>false</isCheckable>
<statusTip>ステータスバーに表示されるステータスチップ</statusTip>
</Action>
</Actions>
</ActionCollection>