UIを使ったプラグインを作る
UIを使ったプラグインを作る
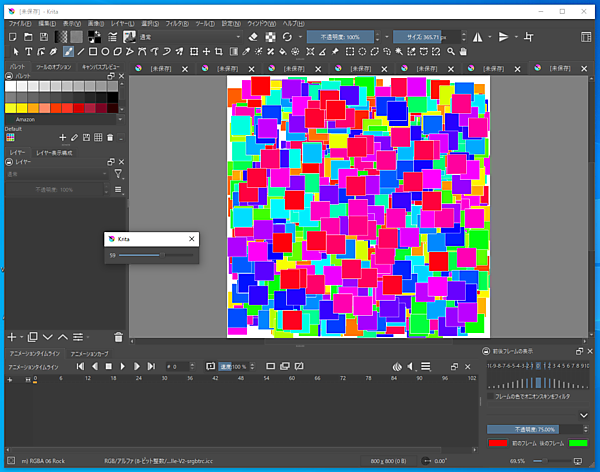
第12回のサンプル「dlg_rect_class.py」をプラグインにします。これまでと同様に、Extensionクラスを継承したプラグインクラスから正方形を描画するPythonスクリプトを呼び出すだけです。完成するとスライダーUIと正方形がランダムに表示されます(図5)。
メインのUIを使ったプラグイン
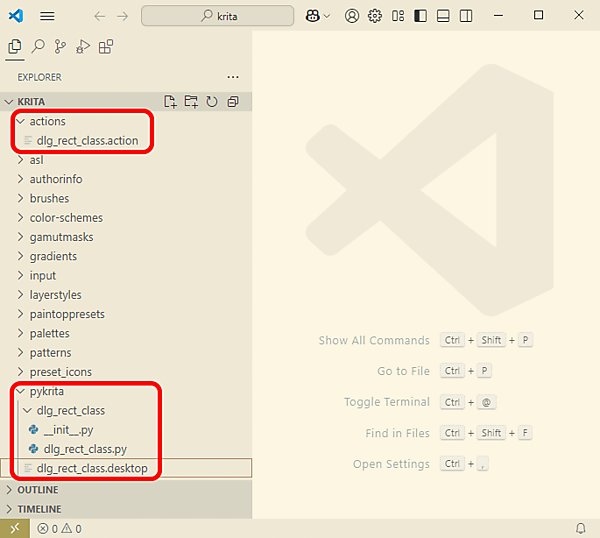
「krita」→「pykrita」→「dlg_rect_class」→「dlg_rect_class.py」ファイルで、Extensionクラスを継承した「RectPlugin」クラスを作成します。「dialog」メソッドで「Dialog」クラスのインスタンスを生成して実行します。createActionsメソッドの中でcreateActionメソッドでユニークな(一意の)アクション名"RandomRectAction"を"ランダムに正方形を生成"という名前でアクションを作成します。
「Dialog」クラスの「create_doc」メソッド、「set_value」メソッド、「set_layer」メソッド、「draw_rect」メソッド、「create」メソッドは第12回の「dlg_rect_class.py」のままです。
・サンプルスクリプト「krita」→「pykrita」→「dlg_rect_class」→「dlg_rect_class.py」# モジュール
from krita import *
from PyQt5.Qt import *
from PyQt5.QtCore import Qt
from PyQt5.QtWidgets import QDialog, QHBoxLayout,QLabel,QSlider
import random
########## プラグインクラス ##########
class RectPlugin(Extension):
# 初期化メソッド
def __init__(self, parent):
super().__init__(parent)
# ダイアログ生成
def dialog(self):
dlg = Dialog()
dlg.create()
dlg.exec_()
# Krita.instance() exists, so do any setup work
def setup(self):
pass
# called after setup(self)
def createActions(self, window):
action = window.createAction("RandomRectAction", "ランダムに正方形を生成")
action.triggered.connect(self.dialog)
########## 第12回のサンプル「dlg_rect_class.py」とほとんど同じ ##########
class Dialog(QDialog):
# ドキュメント作成
def create_doc(self,width,height):
self.doc = Krita.instance().createDocument(width, height, "Line", "RGBA", "U8", "", 300.0)
Krita.instance().activeWindow().addView(self.doc)
# スライダーが動いたら
def set_value(self,value):
self.label.setText(str(value))
self.img = self.draw_rect(value)
self.set_layer()
self.doc.refreshProjection()
# レイヤーのセット
def set_layer(self):
root = self.doc.rootNode()
layer = root.childNodes()[0]
if self.img.sizeInBytes() == 4 * layer.channels()[0].channelSize() * self.doc.width() * self.doc.height():
ptr = self.img.bits()
ptr.setsize(self.img.byteCount())
layer.setPixelData(QByteArray(ptr.asstring()), 0, 0, self.doc.width(), self.doc.height())
else:
print('Error')
# 正方形の描画
def draw_rect(self,size):
pixmap = QPixmap(self.doc.bounds().size())
pixmap.fill(QColor(255,255,255,255))
painter = QPainter()
painter.begin(pixmap)
for i in range(0,1080):
color = QColor.fromHsl(0, 255, 255, 255)
pen = QPen(color)
painter.setPen(pen)
color = QColor.fromHsl(i%360, 255, 128, 255)
brush = QBrush(color)
painter.setBrush(brush)
x = random.randint(0,self.doc.width()-size)
y = random.randint(0,self.doc.height()-size)
painter.drawRect(x,y,size,size)
painter.end()
return pixmap.toImage()
# メイン処理
def create(self):
self.create_doc(800,800)
layout = QHBoxLayout()
self.label = QLabel("0")
layout.addWidget(self.label)
self.slider = QSlider(Qt.Horizontal)
layout.addWidget(self.slider)
self.setLayout(layout)
self.slider.valueChanged.connect(self.set_value)【サンプルスクリプトの解説】
krita、PyQt5、randomモジュールを読み込みます。
Extensionクラスを継承したプラグインのRectPluginクラスを宣言します。
__init__メソッドで初期化します。
dialogクラスでDialogのインスタンスを生成し、DialogクラスのスライダーUIと正方形の描画を実行します。
setupメソッドでセットアップします。
createActionsメソッドでdialogメソッドをフックします。
UIを使ったプラグインの初期化ファイル
プラグインに拡張する「krita」→「pykrita」→「dlg_rect_class」→「__init__.py」ファイルで、先ほどの「dlg_rect_class.py」ファイルをモジュールとして読み込みます。RectPluginクラスが「dlg_rect_class.py」のExtensionクラスを継承したクラスです。RectPluginは「import」の後と「addExtension()」の中の2ヶ所に書きます(図6)。
・サンプルスクリプト「krita」→「pykrita」→「dlg_rect_class」→「__init__.py」from .dlg_rect_class import RectPlugin
Krita.instance().addExtension(RectPlugin(Krita.instance()))UIを使ったプラグインのエントリー
Pythonスクリプトをプラグインにエントリーするための「krita」→「pykrita」→「dlg_rect_class.desktop」ファイルです。「X-KDE-Library」にプログラムの「dlg_rect_class」をセットし、「Name」にメニュー名を、「Comment」に説明を書きます。
・サンプルスクリプト「krita」→「pykrita」→「dlg_rect_class.desktop」[Desktop Entry]
Type=Service
ServiceTypes=Krita/PythonPlugin
X-KDE-Library=dlg_rect_class
X-Python-2-Compatible=false
Name=ランダムに正方形を生成
Comment=ランダムに多数の正方形を描画するプラグインショートカットキーをセットする
ショートカットキーをセットするには「プログラム名.action」ファイルをリソースフォルダに「actions」フォルダを作って次のファイルを配置します。
「krita」→「actions」→「dlg_rect_class.action」ファイルはXML形式のファイルです。「Actions」タグの「text」タグにプラグイン名を書き、「Action」タグにdlg_rect_class.pyファイルのcreateAction()内に書いたユニークな(一意の)アクション名「RandomRectAction」を書きます。「Action」タグの「text」タグにプラグイン名、「icon」タグに使用可能なアイコンの名前、「text」タグにショートカットエディタの中で表示されるテキスト、「whatsThis」タグにヘルプアクションを呼び出した時に表示されるテキスト、「toolTip」タグにマウスをかざすと表示されるツールチップ、「iconText」タグにツールバーで表示される文字列、「activationFlags」タグにアクションを無効にするかどうか、「activationConditions」タグに有効化の条件、「shortcut」タグにデフォルトのショートカット、「isCheckable」タグにチェックボックスかどうか、「statusTip」タグにステータスバーに表示されるステータスチップをセットします。
次のサンプルスクリプトをスクリプティングしてKritaを再起動し、「新しい画像」を開始して「カスタムドキュメント」を「作成」します。それからshortcutタグにセットした[Ctrl]キー+[Alt]キー+[Shift]キー+[D]キーを全て押すとショートカットキーが実行されます。スライダーUIが表示され、スライダーをドラッグすると正方形がランダムに描画されます。
・サンプルスクリプト「krita」→「actions」→「dlg_rect_class.action」<?xml version="1.0" encoding="UTF-8"?>
<ActionCollection version="2" name="Scripts">
<Actions category="Scripts">
<text>Roxigaのプラグイン</text>
<Action name="RandomRectAction">
<icon></icon>
<text>ダイアログFontプラグイン</text>
<whatsThis>ヘルプアクションを呼び出した時に表示されるテキスト</whatsThis>
<toolTip>マウスをかざすと表示されるツールチップ</toolTip>
<iconText>ツールバーで表示される文字列</iconText>
<activationFlags>10000</activationFlags>
<activationConditions>0</activationConditions>
<shortcut>ctrl+alt+shift+d</shortcut>
<isCheckable>false</isCheckable>
<statusTip>ステータスバーに表示されるステータスチップ</statusTip>
</Action>
</Actions>
</ActionCollection>おわりに
今回はPythonスクリプトをプラグインにする方法を解説しました。さらにショートカットを使ってプラグインで追加したメニューをショートカットキーでキーボードから実行できるようにする設定方法を解説しました。
次回は、ついに本連載も最終回となります。もうすでに、Pythonの基本的なことは使いこなせるようになったのではないでしょうか。