円を描く前の基礎知識
円を描く前の基礎知識
前ページでは直線を描き、それを組み合わせることでさまざまな多角形が描けることを学んできました。ここでは、円を描く方法を学んでいきましょう。
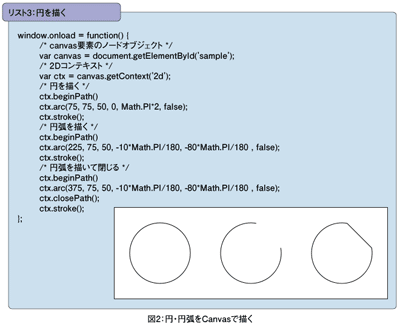
Canvasで円を描くには、arcメソッドを使います。まずはサンプルを見てみましょう(リスト3)。このサンプルでは、円および円弧を3つ描いています。1つ目は完全な円を、2つ目に円弧を、3つ目には円弧の空いた部分を直線で閉じた図です。
まずは、円弧を描くためのarcメソッドの使い方を見ていきましょう。arcメソッドには以下の順番で6つの引数を与えます。
- 円の中心のx座標。
- 円の中心のy座標。
- 円の半径。
- 円弧を描き始める角度。x軸の向き(右方向)から見て右回りの角度をラジアンで指定。
- 円弧を描き終える角度。x軸の向き(右方向)から見て右回りの角度ラジアンで指定。
- 円弧を描く向きを真偽値で指定。trueを指定すると反時計回り(左回り)に、falseを指定すると時計回り(右回り)で円弧を描きます。
arcで指定する角度の単位はラジアンですので注意してください。ラジアンという単位に馴染みがないかもしれませんが、度の単位から簡単に変換できますので、安心しください。もし45度をラジアンで表す場合は、45*Math.PI/180となります。このように45の値を変えれば、どんな角度でもラジアンの単位の値となります。
たとえば、360度の場合は「Math.PI*2」、180度の場合はMath.PIとなります。では、以降、各サンプルを詳しく見ていきましょう。
円を描く
「ctx.arc(75, 75, 50, 0, Math.PI*2, false);」は、中心の座標が(75, 75)で、半径が50で、0ラジアン(右位置)からMath.PI*2ラジアンの位置まで時計回りに円弧を描くことを表しています。Math.PI*2ラジアン(360度)は、0ラジアンの位置と同じですから、結果的に円を描くことになります。
「ctx.arc(225, 75, 50, -10*Math.PI/180, -80*Math.PI/180 , false);」は、中心座標が(225, 75)で、半径が50で、-10度の位置から-80度の位置まで時計回りで円弧を描くことを表しています。
円弧を描く向きには注意してください。開始角度と終了角度が同じでも、円弧を描く向きが反対だと、描かれる円弧も異なってきます。サンプルではfalse(時計回り)ですが、もしtrue(反時計回り)を指定すると、サンプルでは開いている部分(描かれてない部分の円弧)が描かれることになります。
先ほど描いた円弧で、開いている部分を直線で結んで、図形を閉じるにはどうすれば良いでしょうか。
arcメソッドで円弧を定義してから、lintToメソッドで円弧の開始点の座標を指定すれば図形が閉じられそうですね。しかし、円弧の開始点の座標がすぐに計算できますか? 学生時代の数学の教科書を引っ張り出さなくてはいけませんね。
Canvasでは、このような状況において、closePath()というとても便利なメソッドが用意されています。
リスト3の15行目「ctx.arc(375, 75, 50, -10*Math.PI/180, -80*Math.PI/180 , false);」と16行目「ctx.closePath();」のようにarcメソッドで円弧を定義した後、closePathメソッドを呼び出すだけで、パスの開始点(この場合は円弧の開始点)に向けて自動的に直線を定義してくれます。円弧だけではなく、直線の組み合わせなどでもclosePathメソッドが利用できます。
もちろん、円弧の開始座標を計算してlineToメソッドで円弧を閉じることも可能です。しかしコードが見づらくなるだけではなく、毎回計算式を考えなければいけないので、図形を直線で閉じたい場合は積極的にclosePathメソッドを使うのが良いでしょう。
- この記事のキーワード