|
||||||||
| 前のページ 1 2 | ||||||||
| 結果出力ページの作成 | ||||||||
|
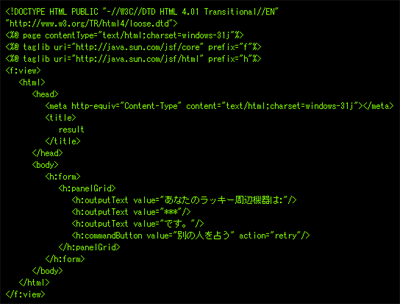
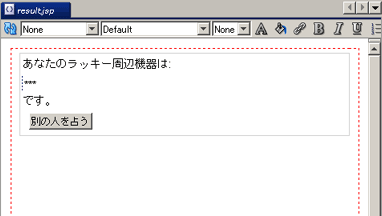
結果出力ページは出力テキストコンポーネントとコマンドボタンのみのシンプルな構成なので、詳細な説明は省きます。 入力ページと同様、<h:panelGrid>コンポーネントを配置してから出力テキストなどを配置していきます。占いの結果が入ることになる部分には、あとで値バインディング式を記述しますが、ひとまず「***」のような適当な文字列を入れておくことにします。また、「他の人を占う」ボタンのaction属性にも遷移IDとして「retry」を記述しておきます。完成した画面とJSPドキュメントは、それぞれ図2とリスト2のようになります。  図2:出力ページの外観 リスト2:result.jsp |
||||||||
| ページ遷移のテスト | ||||||||
|
アプリケーションにロジックを追加する前に、次の手順に従いこれまでに製作した部分を実行して外観やページ遷移をチェックしてみましょう。 「Applicationsナビゲータ」に表示されている「ViewController」プロジェクトを右クリックし、コンテキストメニューから「Run」を選択します。すると、埋め込みOC4Jアプリケーションサーバが立ち上がり、初期化が完了したところでブラウザが自動的に立ち上がります。ボタンをクリックして、動作を確認してみてください。 |
||||||||
|
前のページ 1 2 |
||||||||
|
|
||||||||
|
|
||||||||
|
||||||||
|
|
||||||||
|
||||||||