|
||||||||||
| 前のページ 1 2 3 次のページ | ||||||||||
| スクロールバーを追加する | ||||||||||
|
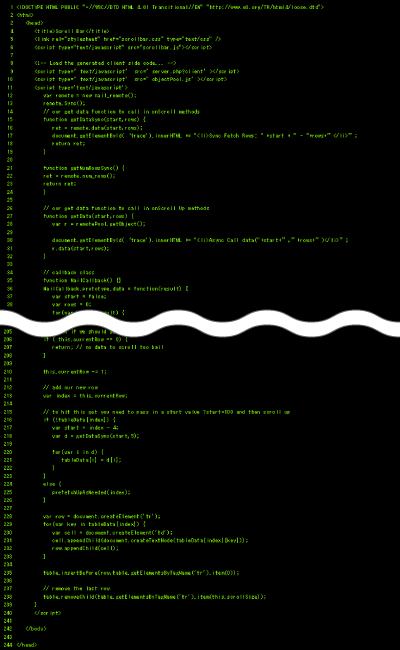
今回のサンプルでデータを先読みを行う場合は、複雑なアルゴリズムは必要ありません。ユーザがスクロールを開始した時に、スクロールが続くことを想定できるからです。もちろん、6000行のすべてを事前に読み込むのではなく、スクロールする方向に5行分を先読みしてみましょう。これについては、サイトを開設した後に、利用者の行動を調査し、最適な値に設定すればよいでしょう。 データの先読みを行うには、onScrollDown()関数とonScrollUp()関数を修正したあと、getData()関数に非同期処理を記述します。getData()関数はプロキシオブジェクトをプールしており、そのオブジェクトのget_data()メソッドを呼び出します。コールバック関数は、結果をtableDataオブジェクトに保存し、このオブジェクトをハッシュ扱っています。 こうすることで、JavaScriptが使うメモリの消費量を制限しているわけです。これまでは、必ず0行目から始まるため問題にはなりませんでしたが、この最後のページでは任意の行から開始できるためのGET変数を用意しました。そのため、もし4000行から開始されて配列を使った場合、JavaScriptで抜けている部分を埋める必要がでてきます。 onScrollUp()関数とonScrollDown()関数のロジックを修正して、データが必要になった時にprefetchAsNeeded()関数を呼び出すようにしています。それ以外の場合は、通常の同期的な呼び出しを行い、描画の前に必要な行のデータを取得します。リスト11に、JavaScriptとHTMLを含めた最終的なコードを掲載します。 リスト11:JavaScriptとHTMLを含めた最終的なコード |
||||||||||
|
前のページ 1 2 3 次のページ |
||||||||||
|
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||