はじめに
Amazonが開発しているVR空間上でのショッピングサービスや、BMWが導入している開発中の車両をVR空間でテストできるシステムなど、開発や販売といった産業分野でもVRシステムの利用が始まっています。
日本でもCTスキャンのデータを用いて人体の3DモデルをVR空間に表示し、手術のデモや患部の検証を行えるソフトウェアを開発するスタートアップが生まれるなど、今、世界的に盛り上がりを見せている分野です。
本連載では、産業分野でも注目されるVRについて、開発環境のセットアップからハイエンドなVRコンテンツを開発するまでの流れを解説していきます。また、快適なVR体験を得るための環境構築手法や、VR特有の最適化方法等の知識についても触れていきます。
VRは産業分野でどのように注目されているか
NVIDIAの予測によると、2025年にはVRが9兆円の市場規模を持つ巨大産業へと成長するとされており、そのうち90%が企業向けの産業VR分野となると言われています。
9兆円と言うとかなり突拍子もない話に聞こえるかもしれませんが、遠く離れた人とまるでその場にいるような感覚で会話ができるVRは語学教育に革新をもたらすでしょうし、ソーシャルVRではテレビに映る有名人にTwitterを通じて直接語りかけることができるようになったのと同じように、VR空間で有名人と直接話すことができる機会を提供してくれるでしょう。
そういった人たちがどんどん繋がっていく中で、1億人の人間が常にVRネットワーク上にいるというようなことになれば、9兆円市場というのも十分にあり得る話ではないでしょうか。
また、今話題を呼んでいる「Oculus Rift」や「HTC Vive」、「PSVR」といったVRデバイスはいずれも素晴らしいものですが、第一世代のデバイスでしかありません。ゲーム機で言えばゲームウォッチ程度の段階です。
今後、数年でVRデバイスはより高解像度、高リフレッシュレートのディスプレイを搭載するようになり、無線で通信し、より軽くなります。さらに実用レベルで触覚や嗅覚を再現できるデバイスも登場してくるでしょう。
今より手軽に、快適にVRを利用できる未来は確実にやってきます。VRは徐々に我々のライフスタイルに組み込まれ、当たり前に身の回りにあるモノになっていくでしょう。10年前の発売当初、「こんな電話しにくい携帯電話が普及するわけがない」と酷評されたiPhoneが、今や我々のライフスタイルの一部となったように。
VR開発環境をセットアップする
あれこれ長々と前置きしましたが、まずは「案ずるより産むがやすし!」ということで、さっそくVRの開発環境をセットアップしていきましょう。なお、本連載では「Unreal Engine4」(以下、UE4)を開発環境として、VRカーショップ(図1)を作っていきます。このVRカーショップではただ車を眺めるだけでなく、車に乗ったり、価格を見積もったりする機能も実装しますので期待してください。
~開発環境~
■Unreal Engine4(ver4.15.0)
UE4はVRコンテンツ開発でメジャーと言える開発環境です。先ほど少し触れたBMWの車両テストシステムやバンダイナムコの運営するVRアミューズメント施設「VR ZONE」のコンテンツがUE4で制作されています。
なお、現状でVRコンテンツの開発環境としては「Unity」が最大のシェアを誇っています。Unityはハイエンドからローエンドまで広く対応した開発環境であり、UE4はUnityと比べてハイエンドなプラットフォーム向けの開発環境と言えます。この違いはUE4とUnityが誕生した経緯が反映されています。
Unityは開発当初から今日まで「開発の民主化」というスローガンのもと、多くの開発者にとって簡単に使用でき、拡張機能の追加等も容易な開発環境という思想で開発が進められてきました。そのため、拡張プラグインの開発が容易で、ユーザーメイドの拡張プラグインが公式のアセットストアで非常に多く公開されており、VRコンテンツの開発からモーションキャプチャまで、非常に多くの用途に利用できます。
また、動作が軽く一昔前のMacbook Air程度のスペックで快適に動作するため、開発環境を導入するハードルが低く、非常に多くのユーザーがいます。ネット上にもたくさんの情報があり、トラブルなどの解決策も見つけやすいと言えます(Unityの公式発表によると2016年末の時点で500万人を超す登録ユーザーがいるそうです)。
これに対して、UE4はもともとPS3などハイエンドコンソール向けのエンジンビジネスで成功を収めたUE3が母体となって開発されたという経緯があり、PCやPS4などハイエンドな環境(処理能力の高いGPUを搭載している)で動作する作品を制作するのにも向いています。そのため、特にカスタマイズをせずに作品を制作した場合、Unityに比べて美しいビジュアルの作品に仕上がる傾向がありますが、その分開発環境自体の動作が重く、快適に動作させるためにはある程度ハイスペックなPCが必要となります(Unityでもカスタマイズ次第で同レベルの絵作りをすることは可能です)。
また、UE4は"ブループリント"というノードベースプログラミングを利用できることも大きな特徴です。通常のプログラムに比べて視覚的に分かりやすい形で処理を作ることができるので、プログラミングに不慣れな人はUE4の方が取り組みやすいかもしれません。Unityに比べ多くのプラグインを内蔵しており、各プラットフォームへの対応やソースコントロールの適応も容易です。
このような違いはありますが、「どちらかが優れている」ということではないので、自分の作りたいコンテンツや使いたいデバイスに合った環境を選びましょう。
~VRデバイス~
■Oculus Rift、Oculus Touch
現在メジャーと言えるVRデバイスには「HTC Vive」と「Oculus Rift」があります。HTC Viveは正確なトラッキング性能を持ち、Oculus Riftは優秀なハンドデバイスである「Oculus Touch」を利用できるといった特徴があります。
今回の開発には、Oculus RiftおよびOculus Touchを利用します。Oculus RiftやOculus Touchをお持ちの方は、ぜひ実際に試しながら読み進めてみてください。なお、本連載で作成するVRコンテンツはボタン設定などの細かい点を除いてデバイスによる開発手法の違いはありませんので、HTC Viveを使用しても問題ありません。
VR開発環境のセットアップ
~UE4のインストール~
UE4はEpic Gamesより提供されているハイエンドな3Dコンテンツの開発環境で、全ての機能を無料で使用できます。ただしUE4で作成したコンテンツで3000ドル以上の収益を上げた場合は、5%のロイヤリティを支払う必要があります。
まず、UE4をインストールする前に重要なポイントが1つ。UE4を動作させるためには、PCに高スペックが求められます。あらかじめインストールするPCのスペックが下記の動作条件を満たしているか確認しておきましょう。UE4の動作環境は以下の通りです(VR Ready PCであれば問題ありません)。
| プロセッサ | クアッドコアIntelまたはAMD、2.5GHz以上のプロセッサ |
| メモリ | 8GB RAM |
| ビデオカード | NVIDIA GeForce GTX 470またはAMD Radeon 6870HDシリーズ、またはそれ以上のビデオカード |
それでは、さっそくUE4をインストールしていきましょう。まずはUE4の公式サイトにアクセスして、ダウンロードリンクから「Epic Launcher」のインストーラーをダウンロードします(図2)。
ダウンロードする際に、Epicアカウントでのログインを求められるので、アカウントを所持していない場合は作成してください(図3)。名前やメールアドレスなどの基本的な情報を入力するだけで作成できます。
ダウンロードしたインストーラーを起動すると、Epic Launcherインストールが開始されます。インストールが完了するとEpicアカウントへのログイン画面が表示されるので、アカウント情報を入力してログインしましょう。
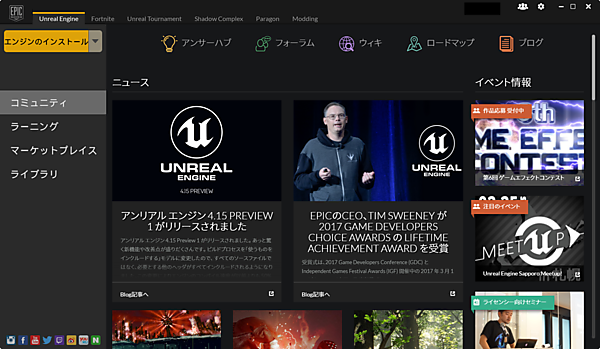
ログインすると図4のような画面が表示されるので、画面左上の「Unreal Engine」タブを選択してUnreal Engineのホーム画面を表示します。
ここで画面左上の「エンジンのインストール」ボタンクリックするとUE4のインストールが開始されます。
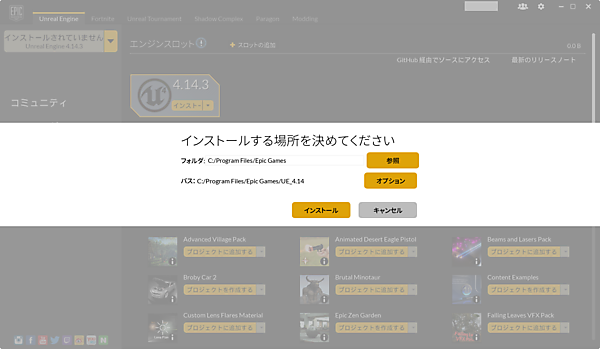
まず、インストール場所を決めます(図5)。任意の場所を参照、もしくは直接入力して「インストール」を押しましょう。「オプション」ではUE4で使用できる様々なコンポ―テントを選択してインストールできますが、まずはデフォルトのままで問題ありません。
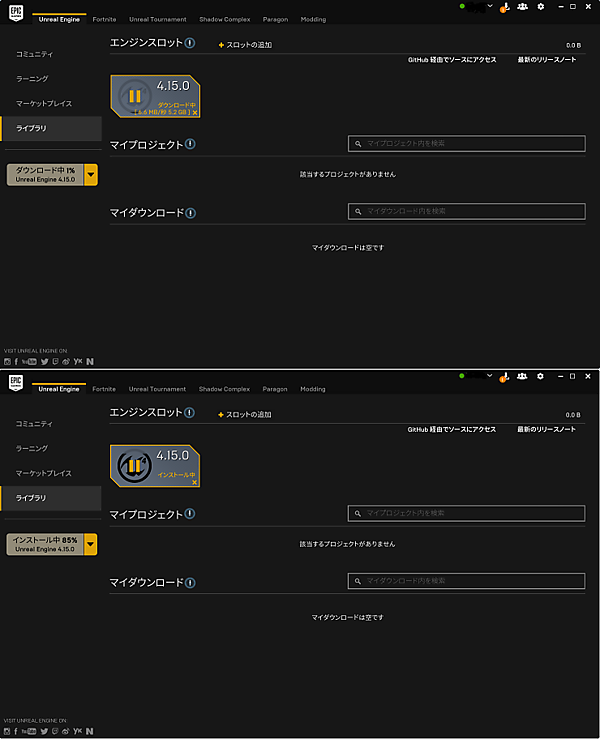
これで、UE4のダウンロードとインストールが開始されます(図6)。大よそ30分くらい時間がかかるので、少し待ちましょう。
ダウンロードとインストールが完了すると、図7のように画面表示が変わります。なお、自動で最新の正式リリース版(本稿執筆時点では4.15.0)がインストールされます。
~VR開発環境のセットアップ~
UE4には、モーションコントローラーによる操作やVR空間での移動処理が組み込まれたVR開発用のサンプルプロジェクトがあらかじめ用意されており、驚くほど簡単にVR開発を始めることができます。
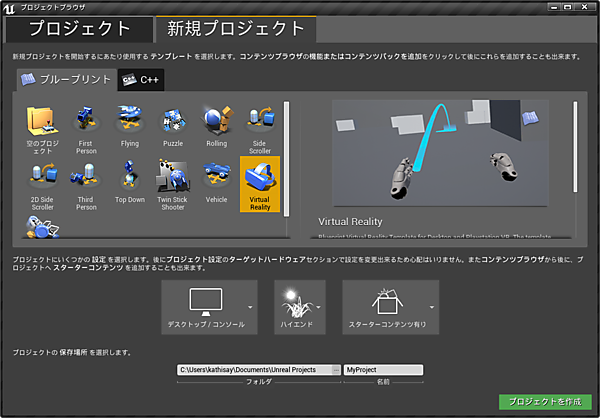
ここで、試しにサンプルプロジェクトを作ってみましょう。インストール完了後に表示される「起動」ボタンを押してUE4を起動します。「新規プロジェクト」の作成画面(図8)が表示されるので、「VirtualReality」を選択して「プロジェクトを作成」ボタンを押してください。
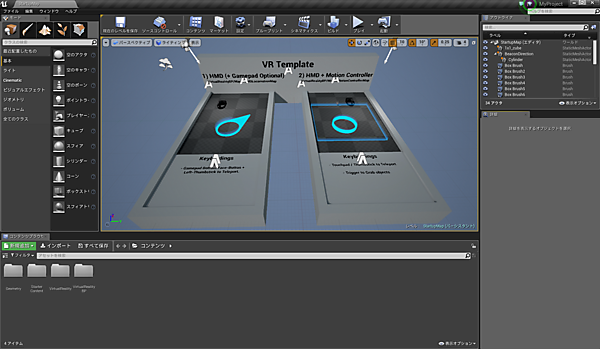
たったこれだけの操作で、サンプルプロジェクト(図9)の作成が完了します。
サンプルプロジェクトには、VR空間でものを掴んだり移動したりできるサンプルマップが入っています。まずは、このサンプルマップを体験してみましょう。
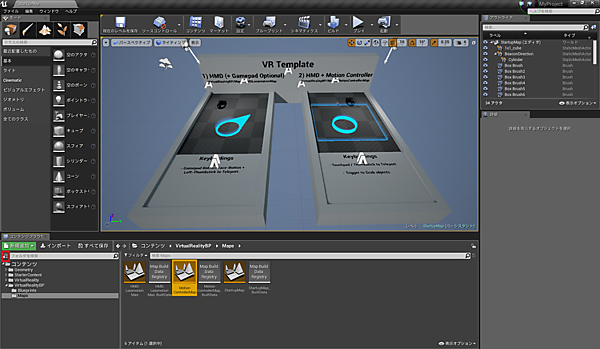
画面左下の赤くマークした部分(図10)を押すとサンプルプロジェクト内の階層構造を見ることができるので、コンテンツ/VertualRealityBP/Maps以下にある“MotionControllerMap”をダブルクリックして“MotionControllerMap”を読み込んでください。
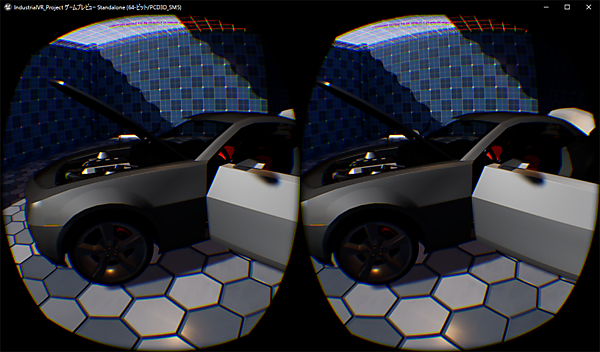
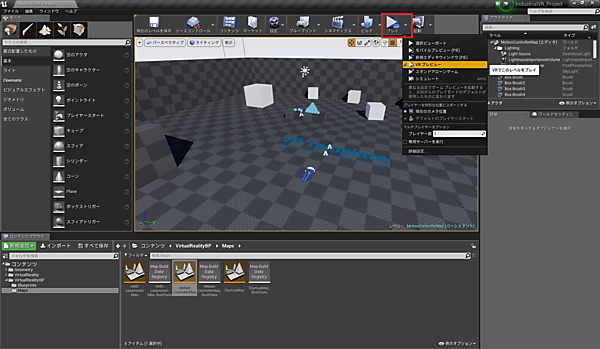
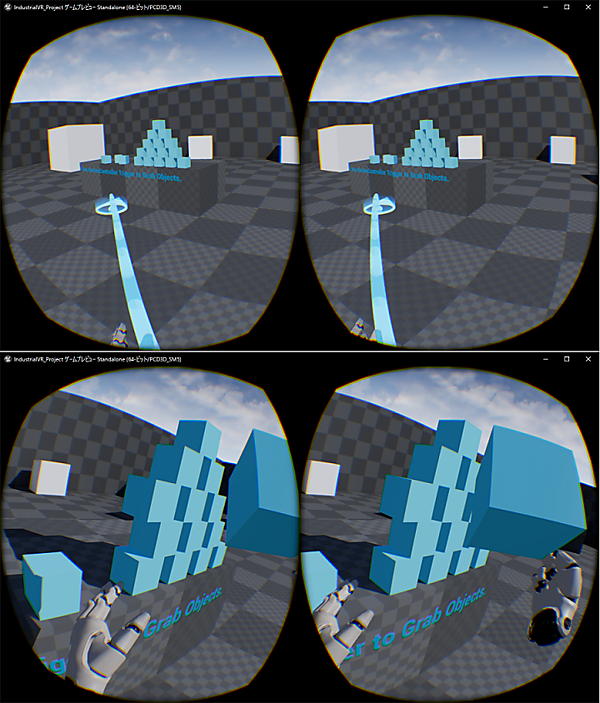
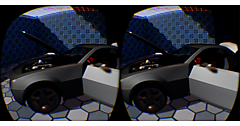
“MotionControllerMap”が読み込まれたら、赤くマークした位置にあるプルダウンメニューから「VRプレビュー」を選択(VR機器が接続されていない場合は「VRプレビュー」を選択できません)してください(図11)。Oculus Riftでサンプルマップがプレイできるはずです(図12)。
【サンプルマップでのコントロール(Oculus Touch)】
アナログスティック押し込み:ワープ移動
キューブの近くでグリップボタン握りこみ:キューブを掴む
図12はサンプルマッププレイ時のスクリーンショットですが、画面の左右で微妙に描画がずれていることが分かると思います。これは擬似的な「視差」を表現して、人間にVR空間を「より立体的なもの」と認識させるためです。
視差とは、人間が物体までの距離を認識するにあたって左右の目に映る物体の見え方の違いであり、人間は物体との距離を測るうえで視差を大きなヒントにしています。
近くにある物の距離は正確に認識できても、遠くの物の距離は大まかにしか認識できないのは、「遠くのものは左右の目で見たときの見え方の視差が少なく、距離を測るために必要な情報が少ないため」と言うと分かりやすいかもしれませんね。
ちなみに、一般的なVRデバイスが12歳以下の子供による使用を「非推奨」としている理由の1つも視差にあります。距離を認識するための脳の仕組みが発達段階にある状態で擬似的な視差を体験することにより、距離を認識する能力の正常な発達が妨げられる可能性が危惧されるというものです。
今回は、UE4をインストールしてVRのサンプルプロジェクトを作成することころまで解説しました。次回は、UE4の公式アセットストアからアセットを購入し、環境を設定してMotionControllerMapを表示するところまで解説する予定です。お楽しみに!
「WebVR」とは、ブラウザ経由でアクセスするだけで体験できるVRコンテンツのことです。
少し前までは、スマートフォンで簡単なコンテンツを表示するデモが見られる程度でしたが、ここ数ヶ月で急速に技術が進歩してきています。2017年2月の時点でOculus Rift、HTC Viveのポジショントラッキングやモーションセンサーへ対応していますし、W3C(HTMLなどの規格を策定する国際的な機関)による仕様の策定も始まっています。
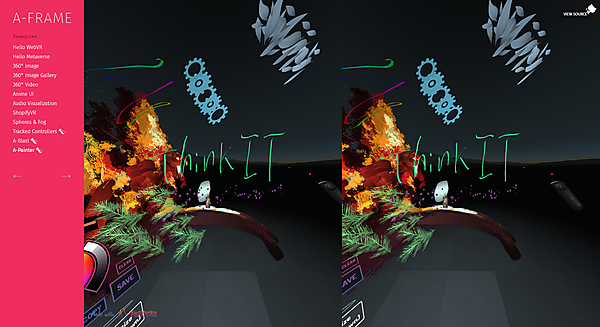
既にWebVRのデモは多数公開されており、VRデバイスやスマートフォンから誰でも手軽に利用できますが、中でも、Mozilaの「A-Painter」はWebVRの可能性を感じさせる非常に良い実例です。
【A-Painterのプレイ動画】
内容はHTC Viveにバンドルされている「Tilt Brush」というコンテンツのコピーなのですが、WebページにアクセスするだけでVR空間に入り込み、空中に絵を描くことができるというのは何とも未来を感じさせられます。
下記の画面は、A-Painterを軽く使用した際のスクリーンショットです。全てをセットアップできた状態であれば、Webブラウザを起動してから10秒程度でVR空間に入ることができます。そしてTilt Brushと同じように空間に絵を描くことができます(遅延が少し気になりますが……)。奥にいるモンスターは始めから書かれているものですが、自分でこのようなモンスターを描くこともできます。
HTC Viveをお持ちの方は、こちらにアクセスするだけでVR空間でのペインティングを体験できます。
現在、WebVRの開発環境は2種類あります。1つはA-Painterにも使われている「A-Frame」など、Three.JSのラッパーライブラリを使う方法、もう1つは「PlayCanvas」というゲームエンジンを使う方法です。
Three.JSのラッパーライブラリを使う方法はコードと格闘しながらの開発が必要となるため、UnityやUE4のような視覚的な操作でコンテンツを作成できるPlayCanvasの方が難易度は低いでしょう。「試しにWebVRのコンテンツを作ってみたい!」という方は、まずはPlayCanvasの使用をお勧めします(Free版は無料で使用できます)。
【WebVR開発フレームワーク一覧】
■A-Frame(https://aframe.io/)
■ReactVR(https://facebookincubator.github.io/react-vr/)
■Solufa(http://solufa.io/)
■PlayCanvas(https://playcanvas.com/)
※WebVRを利用する際の注意
現状、PCでWebVRを利用するにはWebVR_API対応のWebブラウザを用意する必要があります。「Fire Fox Nightly」はランタイムのインストールなどいくつかの設定を行う必要があるため、個人的には「Chromium」が良いと思います。