CMSに関連する部分が変わる
今回は、次世代ワークフローを具体的に説明していきます。
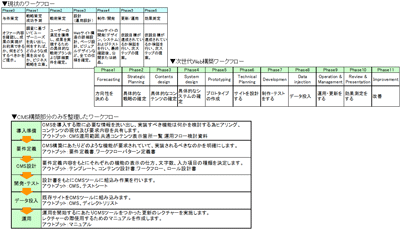
まず、キノトロープがこれまでに使用してきたワークフローを以下に示します。
-
Phase0 与件策定
オファー内容を確認し、成果の実現がお約束できるか、何をどうするべきかをご提示します。 -
Phase1 戦略策定/成功予測
調査に基づいてユーザーニーズを洗い出し、何をすれば、どのような成果を出せるか、ビジネス戦略を立案します。 -
Phase2 戦術策定
ユーザーの満足を獲得し、成果を実現するための具体的な戦術プランおよび詳細要件を確定します。 -
Phase3 設計(運用設計)
Webサイト構造の詳細設計、ページ設計、ビジュアルデザインなど、全ての仕様を確定します。 -
Phase4 制作/開発
Webサイトの開発(デザイン、システム)およびテストを行い、最終確認後、公開または納品を行います。 -
Phase5 更新/運用
仮説目標が達成されているか検証を行い、次ステップの提案を行います。 -
Phase6 効果測定
仮説目標が達成されているか検証を行い、次ステップの提案を行います。
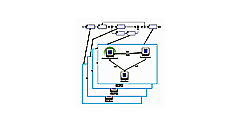
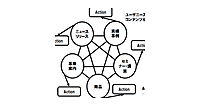
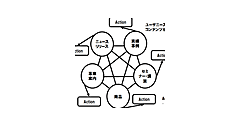
具体的には、これを図1のように変更しています。
|
図1:現状のワークフローと次世代Web構築ワークフロー(クリックで拡大) Webサイトが有効に機能するために、ユーザー体験シナリオ等、ユーザーについて考え、ビジネスについて考えるPhase1,2を設計の前に入れたのが現ワークフロー。 |
もちろん、コンテンツの整理を行うまでのPhase2までの仕事内容は、全く変わっていません。各Phaseを全て詳細に説明するスペースもありませんから、今回はPhase4以降の、特にCMS構築部分を6つの工程に整理して、説明したいと思います。
さらにCMS構築で新たに検討しなければならない承認については、加えて解説をしておきます。以下の6つの工程について、説明します。
- Phase4-System design「1.導入準備」
- Phase5-Prototyping「2.要件定義」
- Phase6-Technical Planning「3.CMS設計」
- Phase7-Development「4.開発・テスト」
- Phase8-Data injection「5.データ投入」
- Phase9-Operation & Management「6.運用」
つまり、CMS構築までにやっておかなければならないのが、これまでお話ししてきたPhase3までだということを理解いただければ良いかと思います。
Webサイトの目的が明確であり、成果が定量化されていて、ターゲットユーザーが決まり、それに相対するコンテンツの整理もできている。それに応じたサイト構造やページの設計もできている。この時点で、CMSツールに導入できるほどではないにしろ(文字制限等は、あまり厳密に考えられていない)コンポーネントとテンプレートのたたき台は完成しています。
この状態こそがCMSツール導入のスタートラインであり、当然のことながら、この段階でどんなツールが良いかという議論は、不毛だと言うことが、読者の皆さまにはご理解いただけているはずです。