今回は2つのサンプルを紹介します。AutoCompleteBoxとLongListSelectorコントロールを使ったサンプルです。
AutoCompleteBoxコントロールは、ユーザー入力のテキストボックスに、入力に基づいた一致候補を含むドロップダウンテキストボックスを提供するコントロールです。
LongListSelectorコントロールは、インデックス付きリストをグループ化するコントロールです。
はじめに、AutoCompleteBoxコントロールを使ったサンプルを紹介します。
これらのコントロールは、Silverlight for Windows Phone Toolkit - Feb 2011.msiに含まれていますので、下記URLよりダウンロードしてインストールしてください。
→参照:Silverlight for Windows Phone Toolkit - Feb 2011.msi
AutoCompleteBoxを使う
このプログラムで実装する機能の動作を、下記に解説しておきます。
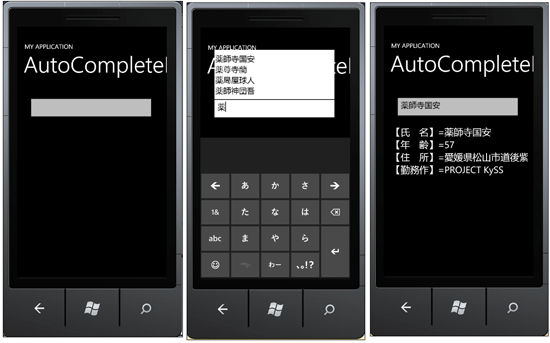
実行すると、まず、テキスト入力ボックスが表示されます。入力ボックスにフォーカスをあてると、入力パネルが表示されますので、「薬(くすり)」と入力します。すると「薬」で始まる人物の一覧が表示されます。任意の人物を選択すると、入力ボックスの下に詳細情報が表示されます(図1)。
※日本語入力の手順については第1回を参照してください。
人物名はリスト1のXML文書ファイル(sampleData.xml)内に記述しています。先頭の1文字を知りたい場合はこのXML文書を開いてご覧ください。
表示される詳細データが長いと、端が途切れて表示されています。この場合は、エミュレーターの右隅上にカーソルを持っていくと、コントロールパネルが表示されます。エミュレーターを横にするアイコンをクリックすると、エミュレーターが横表示になり、データが見やすくなります(図2)。
| 図1:実行すると、テキスト入力ボックスが表示される(左図)。「薬(くすり)」と入力すると、「薬」で始まる人物の一覧が表示される(中央図)。任意の人物を選択すると、入力ボックスの下に詳細情報が表示される(右図)(クリックで拡大) |
| 図2:エミュレーターの右隅上にカーソルを持っていくと、コントロールパネルが表示される(左図)。エミュレーターを横にするアイコンをクリックする。エミュレーターが横表示になりデータ全体が見渡せる(右図)(クリックで拡大) |
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
※サンプル実行でエラーが発生した場合は、「ソリューションのビルド」を実行後、再度、デバッグ開始を行ってください。
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。次に、「Windows Phone Application」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「WP7_AutoCompleteBox」という名前を付けています。Windows Phoneのバージョンは7.0を選択します。
ソリューションエクスプローラー内のWP7_AutoCompleteBoxの直下に、リスト1のXML文書ファイル(sampleData.xml)を追加しておきます。
XML文書ファイルをLINQ to XMLで処理するため、VS2010メニューの「プロジェクト(P)/参照の追加(R)」と選択してSystem.Xml.Linqを追加しておいてください。
ダウンロードされたサンプルプログラムにはXML文書ファイルは追加済みです。
リスト1 XML文書ファイル(sampleData.xml)
<氏名>要素内に先頭の1文字が、同じ文字で開始される氏名を複数記述しておきます。
<?xml version="1.0"?>
<個人情報>
<情報>
<氏名>愛媛花子</氏名>
<年齢>30</年齢>
<住所>松山市道後1-1-1</住所>
<勤務先>道後IT株式会社</勤務先>
</情報>
<情報>
<氏名>夏目団吾</氏名>
<年齢>56</年齢>
<住所>松山市湯渡2-2-2</住所>
<勤務先>松山XMLセンター</勤務先>
</情報>
~<情報></情報>繰り返し~
</個人情報>
ツールボックスへのAutoCompleteBoxコントロールの追加
詳細については、「第11回:ListPickerコントロールを使う」を参照してください。
Silverlight for Windows Phone Toolkit - Feb 2011.msiをインストールしても、VS2010のツールボックスには、AutoCompleteBoxコントロールは登録されていません。登録するには、まず、VS 2010のメニューから「プロジェクト(P)/参照の追加(R)」と選択し、[.NET]タブ内の「Microsoft.Phone.Controls.Toolkit」コンポーネントを選択し[OK]ボタンをクリックしてください。もし、「Microsoft.Phone.Controls.Toolkit」コンポーネントが見つからない場合は、[参照]タブをクリックして、
C:\Program Files\Microsoft SDKs\Windows Phone\v7.0\Toolkit\Feb11\Bin\ Microsoft.Phone.Controls.Toolkit.dll
を指定してください(Windows 7の場合)。
次に、ツールボックスの、「Windows Phone Controls」タブ上で、マウスの右クリックで表示されるメニューから、「アイテムの選択(I)」をクリックします。「ツールボックスアイテムの選択」画面が開きます。「Windows Phone Components」タブ内のAutoCompleteBoxにチェックを付け[OK]ボタンをクリックします。ツールボックスにAutoCompleteBoxコントロールが追加されます。
MainPage.xamlの編集とコントロールの追加
x:NameがPageTitleというTextBlockのTextプロパティに「AutoCompleteBox」と指定します。ツールボックスからAutoCompleteBoxとStackPanelコントロールを1個ずつ配置します。
書き出されるXAMLコードをリスト2のように編集します。
リスト2 編集されたXAMLコード(MainPage.xaml)
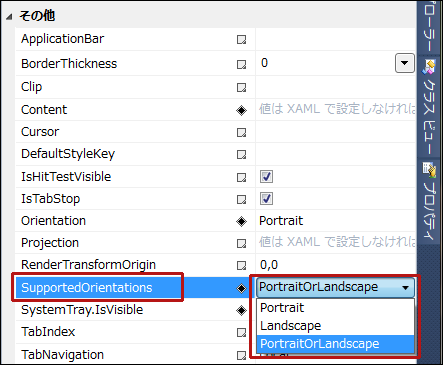
(1)PhoneApplicationPageのプロパティウィンドウ内の[その他]パネルにある、SupportedOrientationsプロパティからPortraitOrLandscapeを選択します(図3)。これで、エミュレーターが横向きになった時、表示される内容も横向きに表示されるようになります。
(2)<toolkit:AutoCompleteBox>のValueMemberPathプロパティに「氏名」を指定します。これは、VBコード内のPersonalInfoクラスで定義するプロパティ名です。ValueMemberPathプロパティは、AutoCompleteBox コントロールの、テキスト部分に表示する値を取得するための、プロパティパスを取得します。
(3)<toolkit:AutoCompleteBox.ItemTemplate>プロパティ要素内に<DataTemplate> 要素を配置し、子要素として<TextBlock>要素を配置します。Textプロパティに「氏名」をバインドします。AutoCompleteBox.ItemTemplateプロパティには、AutoCompleteBoxコントロールの、ドロップダウン部分の各項目の表示に使用される DataTemplate を設定できます。
(4)<StackPanel>要素を配置しています。
<phone:PhoneApplicationPage
x:Class="WP7_AutoCompleteBox.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:toolkit="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls.Toolkit"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="PortraitOrLandscape" Orientation="Portrait" ■(1)
shell:SystemTray.IsVisible="True">
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="MY APPLICATION" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="AutoCompleteBox" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<toolkit:AutoCompleteBox Height="80" HorizontalAlignment="Left" Margin="21,26,0,0" Name="AutoCompleteBox1" VerticalAlignment="Top" Width="409" ValueMemberPath="氏名"> ■(2)
<toolkit:AutoCompleteBox.ItemTemplate> ■(3)
<DataTemplate>
<TextBlock Text="{Binding 氏名}"/>
</DataTemplate>
</toolkit:AutoCompleteBox.ItemTemplate>
</toolkit:AutoCompleteBox>
<StackPanel Height="377" HorizontalAlignment="Left" Margin="12,126,0,0" Name="StackPanel1" VerticalAlignment="Top" Width="438" /> ■(4)
</Grid>
</Grid>
~コード略~
</phone:PhoneApplicationPage>
|
|
| 図3:SupportedOrientationsプロパティにPortraitOrLandscape を指定する |
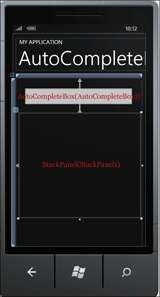
リスト2を設定すると図4のように表示されます。
| 図4:AutoCompleteBoxとStackPanelコントロールを配置した(クリックで拡大) |
次に、ソリューションエクスプローラー内のMainPage.xamlを展開し、表示されるMainPage.xaml.vbをダブルクリックしてリスト3のロジックコードを記述します。
ロジックコードを記述する
リスト3 (MainPage.xaml.vb)
Option Strict On
Imports System.Xml.Linq
PersonalInfoクラス内で文字列型の「氏名、年齢、住所、勤務先」プロパティを定義しておきます。
Public Class PersonalInfo
Property 氏名 As String
Property 年齢 As String
Property 住所s As String
Property 勤務先 As String
End Class
Partial Public Class MainPage
Inherits PhoneApplicationPage
~コード略~
XElement型のメンバ変数xmldocを宣言しています。
Dim xmldoc As XElement
ページが読み込まれた時の処理
XElement.LoadメソッドでXML文書ファイル(sampleData.xml)を読み込みます。
PersonalInfoクラスの新しいリストであるmyPersonalInfoオブジェクトを生成します。
Descendantsメソッドで取得した<情報>要素のコレクションに対して、各要素を変数 result に格納しながら以下の処理を行います。
PersonalInfoクラスの「氏名」プロパティに<氏名>要素の値を指定し、AddメソッドでmyPersonalInfoオブジェクトに追加していきます。
AutoCompleteBoxのItemsSourceプロパティにmyPersonaInfoオブジェクトを指定します。
Private Sub MainPage_Loaded(sender As Object, e As System.Windows.RoutedEventArgs) Handles MyBase.Loaded
xmldoc = XElement.Load("sampleData.xml")
Dim myPersonalInfo As New List(Of PersonalInfo)
For Each Result In From c In xmldoc.Descendants("情報") Select c
myPersonalInfo.Add(New PersonalInfo With {.氏名 = Result.Element("氏名").Value})
Next
AutoCompleteBox1.ItemsSource = myPersonalInfo
End Sub
AutoCompleteBox内から任意の氏名を選択した場合の処理
StackPanelコントロール内を一度クリアしておきます。そうしないと、データが重複して追加されてしまいます。Try~Catch~End Tryで例外処理を記述しています。この処理を記述していないと、AutoCompleteBoxの入力欄に、続けて別な文字を入力する際、エラーが表示されてしまいますので、これを回避するために例外処理を記述しておきます。
変数selectNameにAutoCompleteBoxから選択した値を、PersonalInfoクラスにキャストし、その「氏名」を取得して、格納しています。
Descendantsメソッドで取得した<情報>要素のコレクションに対して、子要素<氏名>の値が、変数selectNameに格納されている値に等しい各要素を、変数 result に格納しながら以下の処理を行います。
新しいTextBlockのインスタンスmyTextBlockオブジェクトを生成します。文字サイズに30を指定します。Textプロパティに、改行を追加しながら、<氏名>要素、<年齢>要素、<住所> 要素、<勤務先>要素の値を指定していきます。StackPanel1に値の追加されたmyTextBlockオブジェクトを指定します。これで、選択された氏名の詳細データが表示されます。例外が発生した場合は、処理を抜けます。
Private Sub AutoCompleteBox1_SelectionChanged(sender As Object, e As System.Windows.Controls.SelectionChangedEventArgs) Handles AutoCompleteBox1.SelectionChanged
StackPanel1.Children.Clear()
Try
Dim selectName As String = DirectCast(AutoCompleteBox1.SelectedItem, PersonalInfo).氏名
For Each result In From c In xmldoc.Descendants("情報") Where c.Element("氏名").Value.Equals(selectName) Select c
Dim myTextBlock As New TextBlock
myTextBlock.FontSize = 30
myTextBlock.Text = "【氏 名】=" & result.Element("氏名").Value & vbCrLf &
"【年 齢】=" & result.Element("年齢").Value & vbCrLf &
"【住 所】=" & result.Element("住所").Value & vbCrLf &
"【勤務作】=" & result.Element("勤務先").Value
StackPanel1.Children.Add(myTextBlock)
Next
Catch
Exit Sub
End Try
End Sub
End Class
エミュレーターの表示方向が変化する時に発生するイベント
エミュレーターが横向きになった時はStackPanelのWidthの値を広くとります。
Private Sub MainPage_OrientationChanged(sender As Object, e As Microsoft.Phone.Controls.OrientationChangedEventArgs) Handles MyBase.OrientationChanged
StackPanel1.Width = Me.ActualWidth
End Sub