スマートフォンサイトの基本のマークアップ
スマートフォンサイトは、特に理由がない限りHTML5とCSS3で制作するのが一般的です。スマートフォンに搭載されているブラウザは、HTML5やCSS3の対応が比較的進んでいるため、PCサイトのように古いブラウザを意識しながら制作する必要はありません。これまでの総まとめとして、新しい技術を試すのにちょうど良いスマートフォンサイトを作ってみましょう。
基本のHTML5テンプレート
ベースとなるマークアップは次の通りです。スマートフォンならではの記述がありますので、順を追って説明していきます。
[リスト01]スマホ用のHTML5テンプレート
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title></title>
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1">
<meta name="format-detection" content="telephone=no">
<link rel="apple-touch-icon-precomposed" href="iphone.png">
<link rel="stylesheet" href="style.css">
</head>
<body>
</body>
</html>
viewportを指定する
まずは、タグのviewportです。viewportでは次の表のようなプロパティがあり、幅や高さなど、Webページをどのような縮尺でレンダリングするかを指定できます。
| プロパティ | 説明 | 指定できる値 | 初期値 |
|---|---|---|---|
| width | ビューポートの幅 | 200~10000のピクセル値/device-width | 980 |
| height | ビューポートの高さ | 233~10000のピクセル値/device-height | widthの値とデバイスのアスペクト比から算出 |
| initial-scale | 初期状態の倍率 | minimum-scaleとmaximum-scaleで定義 | コンテンツの表示範囲から算出 |
| minimum-scale | 最小倍率 | 0~10 | 0.25 |
| maximum-scale | 最大倍率 | 0~10 | 1.6 |
|
user-scalable |
ズームの可否 | yes/no | yes |
| 表:viewportのプロパティ | |||
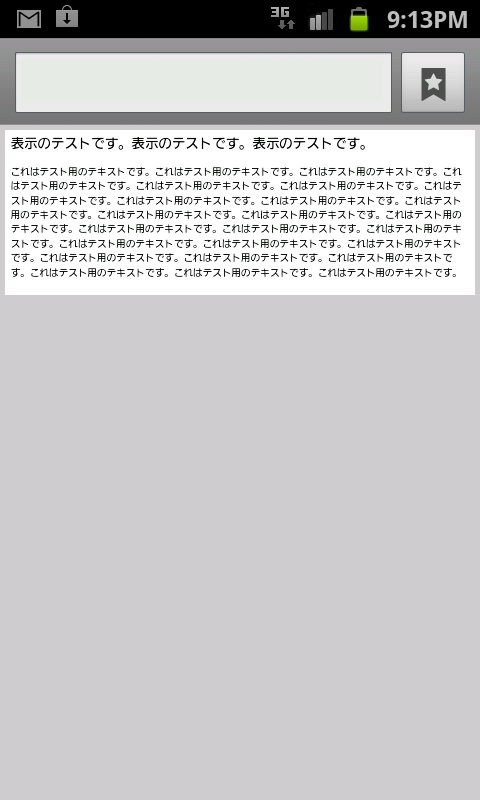
viewportのwidthプロパティの初期値は980pxとなっていて、特に何も指定しない場合、図1のようにコンテンツが縮小表示されます。
| 図1:viewportのwidthプロパティを指定しない場合(クリックで拡大) |
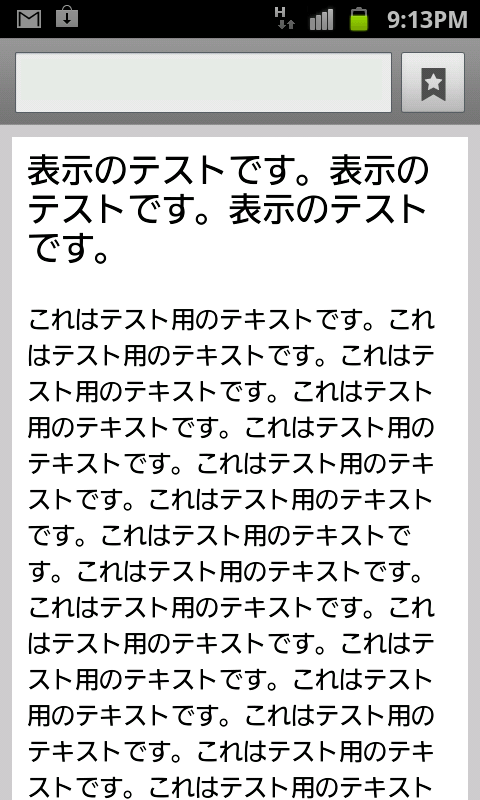
このままでは、操作や閲覧がしにくくなってしまいますので、デバイスの幅で自動的に調整するよう、widthプロパティにはdevice-widthを指定するのが一般的です。ピクセルによる固定幅も指定できますが、例えば、縦方向での表示を前提として固定幅で制作したページを横向きで表示すると、画面サイズに対してコンテンツ幅が狭く感じられてしまいます。
また、スクロールバーが表示されないのもスマートフォンの特徴ですが、固定幅で作ったページがウィンドウサイズより大きい場合、表示領域からはみ出している部分に気付かれないことがあります。したがって、スマートフォンサイト制作においては、特別な理由がない限り、可変レイアウトを採用するのが一般的です。
[リスト02]ズーム操作可能/横表示のとき:横幅にフィット、文字サイズ拡大
<meta name="viewport" content="width=device-width">
| 図2:viewportのwidthプロパティにdevice-widthを指定(クリックで拡大) |
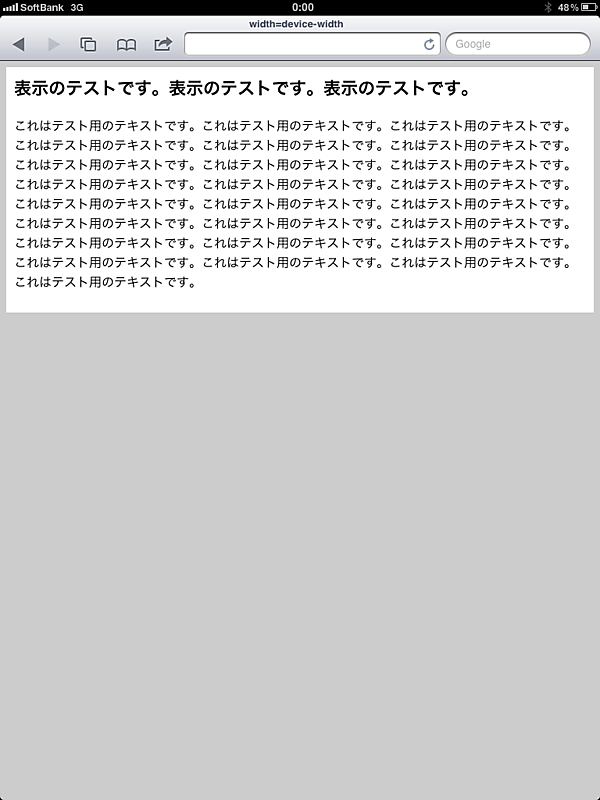
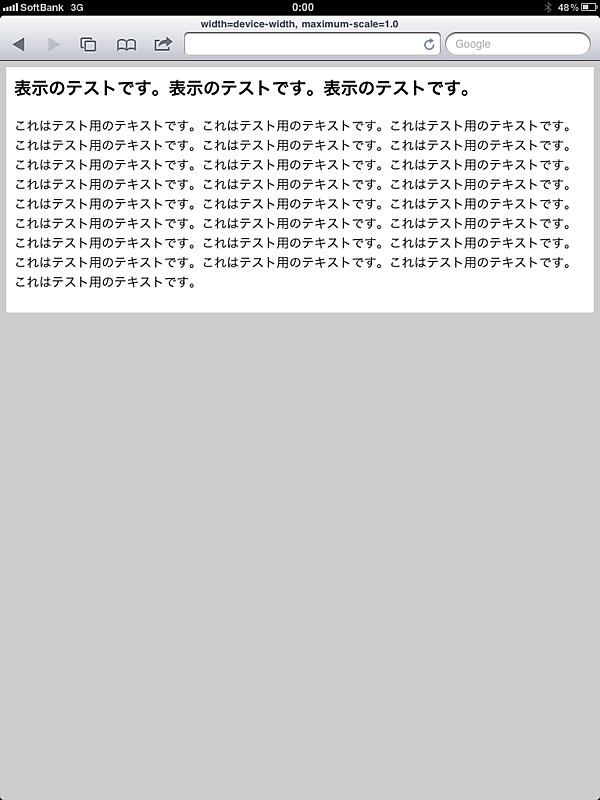
device-widthの指定のみで横向き表示にすると、通常、図3【著註:横表示にすると文字サイズが大きくなる(左:縦表示、右:横表示)】のように、デバイスの幅に合わせて文字サイズも拡大表示されます。
| 図3:横表示にすると文字サイズが大きくなる(左:縦表示、右:横表示)(クリックで拡大) | |
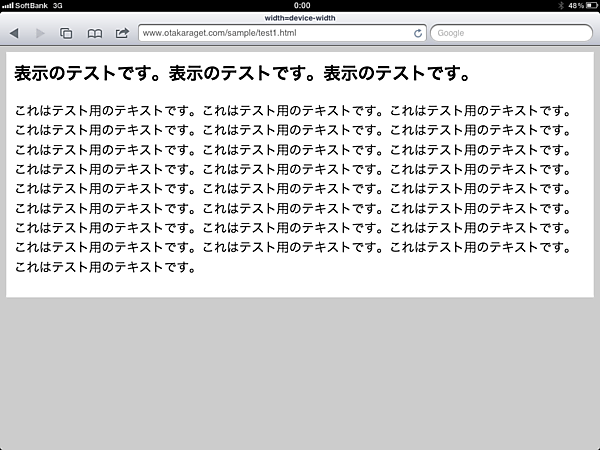
maximum-scale=1を指定することで、縦表示と横表示で文字サイズを統一できますが、この場合、ユーザーによるズーム操作ができなくなります。現状では、ユーザーによるズームを可能にし、かつ、横表示で文字サイズを拡大しないと、いう両立した設定はできず、どちらかを犠牲にすることになります。
[リスト03]ズーム操作禁止/横表示のとき:横幅にフィット、文字サイズ縦表示と同じ
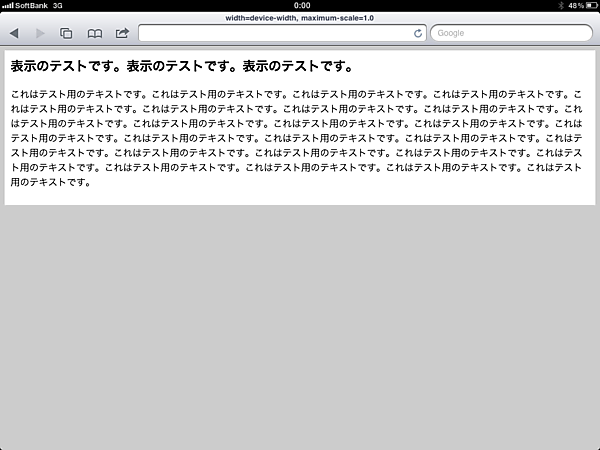
<meta name="viewport" content="width=device-width, maximum-scale=1">
| 図4:横表示でも文字サイズが拡大されない(クリックで拡大) | |
なお、Androidのviewportは、iPhoneと挙動が異なることがあるため、サンプルのように、初期状態の倍率や、最小倍率、最大倍率をすべて1に指定し、iPhoneとAndroidで差異がなくなるよう指定するのが主流のようです。
[リスト04]ズーム操作可能/横表示のとき:横幅にフィット、文字サイズ拡大(ユーザーのズーム操作不可)
<meta name="viewport" content="width=device-width,minimum-scale=1, maximum-scale=1, initial-scale=1">
電話番号のリンクを制御する
スマートフォンには、電話番号に自動でリンクを付ける独自機能がありますが、郵便番号のような文字列に対しても誤認識でリンクが付けられてしまうことがあります。これを防ぐには、次のように記述します。
[リスト05]電話番号の自動リンクを付けない
<meta name="format-detection" content="telephone=no">
本当の電話番号には、次のように手動でtel:リンクを付ければOKです。
[リスト06]電話番号にリンクを付ける
<a href="tel:090-000-000">090-000-000</a>
ホーム画面用アイコン
iPhone/Androidでは、Webページをホーム画面に登録できます。ホーム画面のアイコン(WebClipアイコン)は、特に指定しない場合は、ページのスクリーンショットになります。iPhoneの場合、ルートディレクトリにapple-touch-icon.pngという名前のPNG形式の画像を置くか、次のようにアイコンまでのパスを指定すればOKです(アイコンのファイル名は自由)。次のように記述すると、iPhoneでは自動的に角丸・光沢処理されて表示されます。
[リスト07]ホーム画面用アイコンを指定(角丸・光沢処理あり)
<link rel="apple-touch-icon" href="apple-touch-icon.png">
光沢処理が不要な場合は、次のようにprecomposedを付けて指定します。なお、Andoridでは、どちらの記述でも光沢なし・角丸処理ありで表示されます。
[リスト08]ホーム画面用アイコンを指定(光沢処理なし)
<link rel="apple-touch-icon-precomposed" href="iphone.png">
| 図5:左から:指定なし、光沢処理あり、光沢処理なし(クリックで拡大) |
- この記事のキーワード