前回は、マーケットプレイスで無料公開している、俳句・川柳アプリ「一日一句 投稿対応版 Ver.1.0」の実装内容について解説しました。今回と次回では、プログラムについて解説します。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
このプログラムを利用するには、第7回で解説したApplication IDをコード中に指定する必要がありますので、今回の記事を一読した上で指定してください。
開発環境の整備や、今回開発するアプリの概要、マーケットプレイスへの申請方法などについては、前回までの過去記事を参照してください。このアプリは、Silverlightアプリケーションで、開発言語はVisual Basicです。
なお、今回のアプリは、画面レイアウトがシンプルであるためにVisual Studioのみで開発しています。しかし、デザインが複雑な場合は、Expression Blendでレイアウトする方が作業効率はよいでしょう。
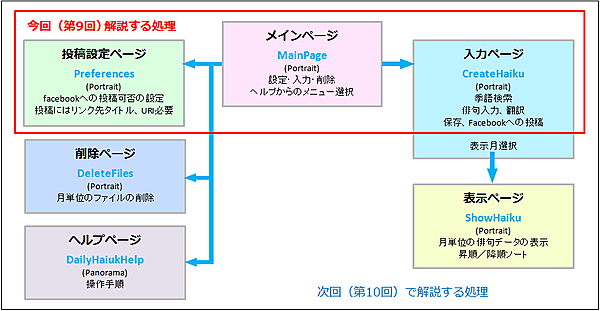
さて、前回記事で述べたとおり、このアプリは6つのページで構成します。図1のうち、今回は、赤い枠で囲まれた部分の処理について解説します。これは、ユーザーから見れば、俳句を作る作業にあたります。俳句が作られた後の作業については、次回に解説します。

|
| 図1:このアプリのページ構成と今回解説する処理(クリックで拡大) |
メインページ(メニュー選択)の実装
新規プロジェクトの作成
では、早速開発方法を見ていきましょう。
「ファイル/ File 」「新規/ New 」「プロジェクト/ Project…」を選択し、開発言語として「Visual Basic」を選択、「Silverlight For Windows Phone」「Windows Phone Application」を選択します。プロジェクト名は、「DailyHaiku_in_Japanese」 としておきます。「Windows Phone 7.1」を選択します。
プロジェクト名を右クリックして表示されるメニューから「追加/新規フォルダ」を選択してフォルダを追加し、名前を「Image」としておきます。このImageフォルダを右クリックして表示されるメニューから「追加/既存のアイテム」を選択して、アプリの部品の画像ファイル一式を追加しておきます。
※ダウンロードできるプロジェクト中には、画像ファイルは追加済みです。
メインページのデザイン(MainPage.xaml)
まず、背景色を設定しておきます。名前がLayoutRootのGridのBackgroundに” #FFFFFFFA”を指定します。今回もStackPanelは使わないので、その部分のコードはコメントアウトしておきます。
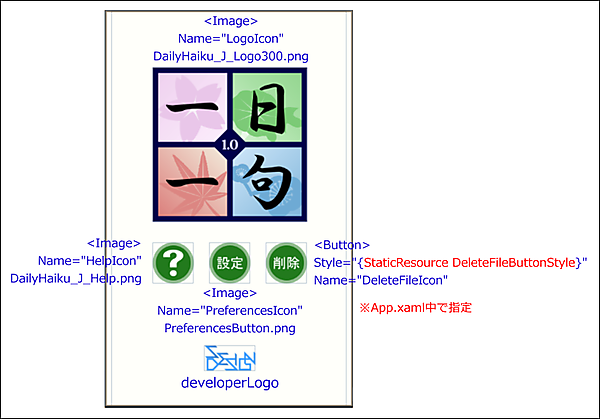
次に、ツールボックスからImageコントロールを4個と、Buttonコントロールを1個、ドラッグしてレイアウトします。これらのコントロールに名前を付け、ImageコントロールのSourceには、アプリのロゴ、ヘルプ、設定、開発者のロゴの各画像を指定します(図2)。

|
図2:このページにレイアウトするコントロール(クリックで拡大) |
すべてのコントロールのプロパティを調整し、完成したデザイン・コードは、リスト1になります。
リスト1 メインページのデザイン・コード(MainPage.xaml)
<phone:PhoneApplicationPage
x:Class="DailyHaiku_in_Japanese.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True" Language="ja-JP">
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="#FFFFFFFA">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Image Height="300" HorizontalAlignment="Left" Margin="80,110,0,0" Name="LogoIcon" Stretch="Fill" VerticalAlignment="Top" Width="300" Source="/DailyHaiku_in_Japanese;component/Image/DailyHaiku_J_Logo300.png" />
<Image Height="50" HorizontalAlignment="Left" Margin="180,650,0,0" Name="DeveloperLogo" Stretch="Fill" VerticalAlignment="Top" Width="100" Source="/DailyHaiku_in_Japanese;component/Image/SeinDesignLOGO_T100.png" />
<Image Height="80" HorizontalAlignment="Left" Margin="80,450,0,0" Name="HelpIcon" Stretch="Fill" VerticalAlignment="Top" Width="80" Source="/DailyHaiku_in_Japanese;component/Image/DailyHaiku_J_Help.png" />
<Image Height="80" HorizontalAlignment="Left" Margin="190,450,0,0" Name="PreferencesIcon" Stretch="Fill" VerticalAlignment="Top" Width="80" Source="/DailyHaiku_in_Japanese;component/Image/PreferencesButton.png" />
<Button Height="80" Style="{StaticResource DeleteFileButtonStyle}" HorizontalAlignment="Left" Margin="300,450,0,0" Name="DeleteFileIcon" VerticalAlignment="Top" Width="80" IsEnabled="False" />
</Grid>
</Grid>
</phone:PhoneApplicationPage>
リスト1のうち、「削除」ボタンについては、俳句のファイルが存在しなければ削除できないわけですから、最初はIsEnabled="False"、つまり使用不可としておき、俳句が詠まれて俳句のファイルが生成されたら使用可とします。そのため、Imageではなく、Buttonコントロールを使っています。
この「削除」ボタンのスタイルを設定するには、リスト2のように、App.xamlのコードに、
リスト2 App.xaml内に追加する、「削除」ボタンのスタイル設定(App.xaml)
<!--Application Resources-->
<Application.Resources>
<Style x:Key="DeleteFileButtonStyle" TargetType="Button">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Grid>
<Image x:Name="DeleteFileIconImage" Source="/DailyHaiku_in_Japanese;component/Image/DeleteFileButton.png" Stretch="Fill"/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Application.Resources>
メインページのロジック(MainPage xaml.vb)
メインページのレイアウトができたところで、ソリューションエクスプローラー中のMainPage.xamlを展開して表示されるMainPage.xaml.vbの中に処理を記述していきます(リスト3)。
ページがロードされた時に、俳句ファイルの保存先とする「DailyHaiku_in_Japanese_Data」フォルダがなければ、あらかじめ生成しておきます。このため、仮想ファイルシステムを作成するための型が含まれている、System.IO.IsolatedStorage名前空間を、あらかじめインポートしておきます。また、俳句が詠まれてファイルが存在する場合は、「削除」ボタンの色を濃くして、使用可としておきます。
タイトルロゴがタップされた時は「CreateHaiku.xaml」に移動させます。
「ヘルプ」ボタンがタップされた時は「DailyHaikuHelp.xaml」に、「設定」ボタンがタップされた時は「Preferences.xaml」に、「削除」ボタンがタップされた時は「DeleteFiles.xaml」に、それぞれ移動させます。
リスト3 メインページのロジック・コード(MainPage.xaml.vb)
Option Strict On
Imports System.IO.IsolatedStorage
Imports System.IO
Partial Public Class MainPage
Inherits PhoneApplicationPage
' Constructor
Public Sub New()
InitializeComponent()
End Sub
このページがロードされた時の処理
Private Sub MainPage_Loaded(sender As Object, e As System.Windows.RoutedEventArgs) Handles MyBase.Loaded
'●「DailyHaiku_in_Japanese_Data」フォルダがなければ生成しておく
Dim HaikuStorage As IsolatedStorageFile = IsolatedStorageFile.GetUserStoreForApplication
If HaikuStorage.DirectoryExists("DailyHaiku_in_Japanese_Data") = False Then
HaikuStorage.CreateDirectory("DailyHaiku_in_Japanese_Data")
End If
'●俳句ファイルがあれば削除ボタンを使用可とする
Dim HaikuFilePath As String = Path.Combine("DailyHaiku_in_Japanese_Data", "*.xml")
Dim HaikuFileList() As String = HaikuStorage.GetFileNames(HaikuFilePath)
If HaikuFileList.Length <= 0 Then
DeleteFileIcon.Opacity = 0.3
DeleteFileIcon.IsEnabled = False
Else
DeleteFileIcon.Opacity = 1.0
DeleteFileIcon.IsEnabled = True
End If
End Sub
タイトルロゴがタップされた時の処理
Private Sub LogoIcon_Tap(sender As System.Object, e As System.Windows.Input.GestureEventArgs) Handles LogoIcon.Tap
NavigationService.Navigate(New Uri("/CreateHaiku.xaml?Name=", UriKind.Relative))
End Sub
「ヘルプ」ボタンがタップされた時の処理
Private Sub HelpIcon_Tap(sender As System.Object, e As System.Windows.Input.GestureEventArgs) Handles HelpIcon.Tap
NavigationService.Navigate(New Uri("/DailyHaikuHelp.xaml?Name=", UriKind.Relative))
End Sub
「設定」ボタンがタップされた時の処理
Private Sub PreferencesIcon_Tap(sender As System.Object, e As System.Windows.Input.GestureEventArgs) Handles PreferencesIcon.Tap
NavigationService.Navigate(New Uri("/Preferences.xaml?Name=", UriKind.Relative))
End Sub
「削除」ボタンがタップされた時の処理
Private Sub DeleteFileIcon_Tap(sender As System.Object, e As System.Windows.Input.GestureEventArgs) Handles DeleteFileIcon.Tap
NavigationService.Navigate(New Uri("/DeleteFiles.xaml?Name=", UriKind.Relative))
End Sub
End Class






























